我们如果想要调用函数,在这个函数发送网络请求。
- 如果发送网络请求成功,告知调用者发送成功,并且将相关数据返回;
- 如果发送网络请求失败,告知调用者发送失败,并且告知错误信息。
如果没有Promise,也确实可以自己实现,获取到对应的回调。但是,
- 我们需要自己来设计回调函数,回调函数的名称,回调函数的使用;
- 不同的人、不同的框架设计出来的方案是不同的,我们要去耐心看别人的源码或者文档,很麻烦。
如果能定义一个标准,给予调用者承诺,可以回调数据。开发者就能使用统一的标准写出相似的代码,减少了学习成本。所以ES6的Promise就是用来解决异步代码的困境的。
目录
扫描二维码关注公众号,回复:
14972173 查看本文章


1.Promise的认识
Promise是一个类,可以翻译成承诺、许诺、期约;
当我们需要的时候,可以给予调用者一个承诺:过一段时间后给调用者回调数据。这种情况就可以创建一个Promise的对象;
在通过new创建Promise对象时,我们需要传入一个回调函数,我们称之为executor
- 这个回调函数会被立即执行,并且传入另外两个回调函数resolve、reject;
- 当我们调用resolve回调函数时,会执行Promise对象的then方法传入的回调函数;
- 当我们调用reject回调函数时,会执行Promise对象的catch方法传入的回调函数;
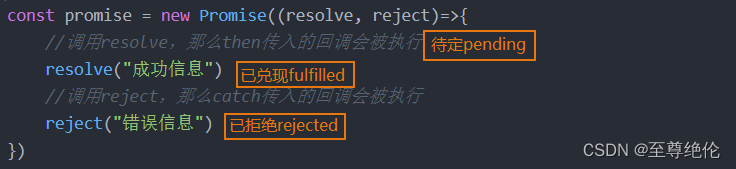
const promise = new Promise((resolve, reject)=>{ //调用resolve,那么then传入的回调会被执行 resolve("成功信息") //调用reject,那么catch传入的回调会被执行 reject("错误信息") }) promise.then(res => { console.log(res) }).catch(err => { console.log(err) })
在Promise的使用过程中,我们可以将它划分成三个状态:
- 当执行executor中的代码时处于待定(pending):初始状态,既没有被兑现,也没有被拒绝;
- 执行了resolve时,处于已兑现(fulfilled)状态,Promise已经被兑现:意味着操作成功完成;
- 执行了reject时,处于已拒绝(rejected)状态,Promise已经被拒绝:意味着操作失败。
2.回调函数Executor
Executor是在创建Promise时需要传入的一个回调函数,这个回调函数会被立即执行,并且传入两个参数:
new Promise((resolve, reject) => {
console.log("执行executor代码")
})
通常我们会在Executor中确定我们的Promise状态:
- 通过resolve,可以兑现(fulfilled)Promise的状态,我们也可以称之为已决议(resolved);
- 通过reject,可以拒绝(reject)Promise的状态;
这里需要注意:一旦状态被确定下来,Promise的状态会被 锁死,该Promise的状态是不可更改的
- 在我们调用resolve的时候,如果resolve传入的值本身不是一个Promise,那么会将该Promise的状态变成 兑现(fulfilled);
- 在之后我们去调用reject时,已经不会有任何的响应了(并不是这行代码不会执行,而是无法改变Promise状态);
3.resolve不同值的区别
情况一:如果传入的是一个普通的值或者对象,这个值会作为then回调的参数;
new Promise((resolve, reject) => {
resolve("normal resolve")
}).then(res =>{
console.log("res:", res)
})情况二:如果传入的是另外一个Promise,那么这个新的Promise会决定原Promise的状态;
new Promise((resolve, reject) => {
resolve(new Promise((resolve, reject) => {
setTimeout(() => {
resolve("第二个Promise的resolve")
}, 3000)
}))
}).then(res => {
console.log("res:",res)
}).catch(err => {
console.log("err:",err)
})情况三:如果resolve中传入的是一个对象,并且这个对象有实现then方法,那么会执行该then方法,并且根据then方法的结果来决定Promise的状态:
new Promise((resolve, reject)=>{
resolve({
then: function(resolve, reject) {
resolve("thenable value")
}
})
}).then(res => {
console.log(res)
})4.then方法
then方法是Promise对象上的一个方法(实例方法):
它是放在Promise的原型上的Promise.prototype.then
then方法接受两个参数:
fulfilled的回调函数:当状态变成fulfilled时会回调的函数;
reject的回调函数:当状态变成reject时会回调的函数;
const promise = new Promise((resolve, reject) => {
resolve("resolve")
reject("reject")
})
promise.then(res => {
console.log("res:", res)
}, err => {
console.log("err:", err)
}
)
//等价于
promise.then(res => {
console.log("res:", res)
}).catch(err => {
console.log("err:", err)
})尽管then方法可以接受两个参数,但是使用.catch方法可读性会更好一点。
一个Promise的then方法是可以
被多次调用
的:
- 每次调用我们都可以传入对应的fulfilled回调;
- 当Promise的状态变成fulfilled的时候,这些回调函数都会被执行;
promise.then(res=>{
console.log("res1:", res)
})
promise.then(res=>{
console.log("res2:", res)
})
promise.then(res=>{
console.log("res3:", res)
})5.catch方法
catch方法也是Promise对象上的一个方法(实例方法):
它也是放在Promise的原型上的 Promise.prototype.catch
一个Promise的catch方法是可以被多次调用的:
- 每次调用我们都可以传入对应的reject回调;
- 当Promise的状态变成reject的时候,这些回调函数都会被执行;
promise.catch(err => {
console.log("err1:", err)
})
promise.catch(err => {
console.log("err2:", err)
})
事实上catch方法也是会
返回一个Promise对象
的,所以catch方法后面我们
可以继续调用then方法或者catch方法
:
下面的代码,后续是catch中的err2打印,还是then中的res打印呢?
promise.catch(err => {
console.log("err1:", err)
}).catch(err => {
console.log("err2:", err)
}).then(res => {
console.log("res:", res)
})
答案是res打印,这是因为catch传入的回调在执行完后,
默认状态依然会是fulfilled
的;
◼
那么如果我们希望后续继续执行catch,那么需要抛出一个异常:
promise.catch(err => {
console.log("err1:", err)
throw new Error("error message")
}).then(res => {
console.log("res:", res)
}).catch(err => {
console.log("err2:", err)
})6.finally方法
◼
finally是在ES9(ES2018)中新增的一个特性:表示
无论Promise对象无论变成fulfilled还是rejected状态
,
最终都会被执行
的代码
。
◼
finally方法是
不接收参数
的,因为无论前面是fulfilled状态,还是rejected状态,它都会执行
const promise = new Promise((resolve, reject) => {
resolve("resolve")
reject("reject")
})
promise.then(res => {
console.log("res:", res)
}).catch(err => {
console.log("err:", err)
}).finally(() =>{
console.log("finally")
})7.resolve方法
◼
前面我们学习的then、catch、finally方法都属于
Promise的实例方法
,都是
存放在Promise的prototype上
的。
下面我们再来学习一下
Promise的类方法
。
◼
有时候我们已经有一个
现成的内容
了,希望
将其转成Promise来使用
,这个时候我们可以
使用 Promise.resolve 方法
来完成。
Promise.resolve的用法相当于new Promise
,
并且执行resolve操作
:
Promise.resolve("这样会简洁一点")
//等价于
new Promise((resolve) => {
resolve("fulfilled")
})8.reject方法
◼
reject方法类似于resolve方法,只是会将Promise对象的状态设置为reject状态。
◼
Promise.reject的用法相当于new Promise,只是会调用reject:
Promise.reject("简洁")
//等价于
new Promise((resolve, reject) => {
reject("reject")
})
◼
Promise.reject传入的参数无论是什么形态,都会直接作为reject状态的参数传递到catch的。
9. all方法
◼
另外一个类方法是Promise.all:
它的作用是
将多个Promise包裹在一起形成一个新的Promise
;
新的Promise状态由包裹的所有Promise共同决定
:
✓
当
所有的Promise状态变成fulfilled状态
时,
新的Promise状态为fulfilled
,并且会
将所有Promise的返回值组成一个数组
;
✓
当
有一个Promise状态为reject
时,
新的Promise状态为reject
,并且
会将第一个reject的返回值作为参数
;
const promise1 = new Promise((resolve, reject) => {
resolve("resolve")
reject("reject")
})
const promise2 = new Promise((resolve, reject) => {
resolve("resolve")
reject("reject")
})
const promise3 = new Promise((resolve, reject) => {
resolve("resolve")
reject("reject")
})
Promise.all([promise1, promise2, promise3]).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})10.allSettled方法
◼
all方法有一个缺陷:当有其中一个Promise变成reject状态时,新Promise就会立即变成对应的reject状态。
那么对于resolved的,以及依然处于pending状态的Promise,我们是获取不到对应的结果的;
◼
在ES11(ES2020)中,添加了新的API Promise.allSettled:
该方法
会在所有的Promise都有结果(settled),无论是fulfilled,还是rejected时,才会有最终的状态
;
并且
这个Promise的结果一定是fulfilled
的;
//创建三个promise promise1 promise2 promise3
Promise.allSettled([promise1, promise2, promise3]).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
◼
我们来看一下打印的结果:
allSettled的结果是一个数组,数组中存放着每一个Promise的结果,并且是对应一个对象的;
这个对象中
包含status状态,以及对应的value值
;
11.race方法
如果有一个Promise有了结果,我们就希望决定最终新Promise的状态,那么可以使用race方法:
race是竞技、竞赛
的意思,表示
多个Promise相互竞争
,谁
先有结果,那么就使用谁的结果
;
//创建三个promise promise1 promise2 promise3
Promise.race([promise1, promise2, promise3]).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})12.any方法
◼
any方法是ES12中新增的方法,和race方法是类似的:
any方法会等到一个fulfilled状态
,
才会决定新Promise的状态
;
如果
所有的Promise都是reject
的,那么
也会等到所有的Promise都变成rejected状态
;
//创建三个promise promise1 promise2 promise3
Promise.any([promise1, promise2, promise3]).then(res => {
console.log(res)
}).catch(err => {
console.log(err)
})
◼
如果
所有的Promise都是reject的,那么会报一个AggregateError
的错误。