效果图:

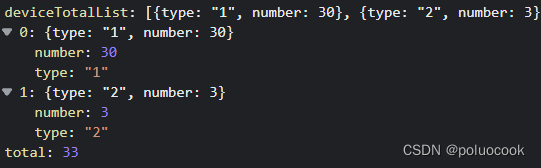
接口返回的数据格式:

可以看到只有两组数据。
代码:
<div class="head">
<el-row>
<el-col :span="17">
<div class="title">账号在线状态</div>
</el-col>
<el-col :span="7">
<div class="headmath">总数:{
{data1.total}}台</div>
</el-col>
</el-row>
<el-row style="height: 255px;width: 500px;" :gutter="40">
<el-col class="root" style="margin-left: 25px;" :span="7">
<div style="position: relative; width: 116px; height: 116px">
<img src="../../../static/驾驶舱slices/img_占位.png" />
<span class="textt">{
{data1.deviceTotalList[0].number?data1.deviceTotalList[0].number:0}}</span>
</div>
<div class="text1">
<span>在线</span>
</div>
</el-col>
<el-col class="root" :span="7">
<div style="position: relative; width: 116px; height: 116px">
<img src="../../../static/驾驶舱slices/img_占位.png" />
<span class="textt1">{
{data1.deviceTotalList[1].number?data1.deviceTotalList[1].number:0}}</span>
</div>
<div class="text1">
<span>离线</span>
</div>
</el-col>
<el-col class="root" :span="7">
<div style="position: relative; width: 116px; height: 116px">
<img src="../../../static/驾驶舱slices/img_占位.png" />
<span class="textt1">{
{data1.deviceTotalList[2]?data1.deviceTotalList[2].number:0}}</span>
</div>
<div class="text1">
<span>注销</span>
</div>
</el-col>
</el-row>
</div>