Set 与数组类似, Set 集合中的元素不重复。
一、Set的基本API
创建:const set = new Set();
插入:set.add("郑建")
判断:set.has("郑建")
删除:set.delete("郑建")
大小:set.size
遍历:for of
二、创建
已经有的属性不会被重复添加
const set = new Set();三、插入
set.add("郑建")结果:

四、判断
set.has("郑建")结果:

五、删除
set.delete("郑建")结果:

六、大小(元素的个数, 相当于数组的length)
set.size结果:

七、遍历
for (const value of set) {
console.log(value)
}结果:

八、使用场景
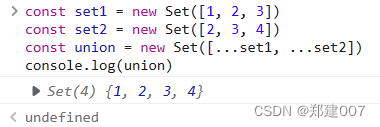
1、并集(去重)
const set1 = new Set([1, 2, 3])
const set2 = new Set([2, 3, 4])
const union = new Set([...set1, ...set2])
console.log(union)结果:

2、交集(相同的元素)
const set1 = new Set([1, 2, 3])
const set2 = new Set([2, 3, 4])
const intersection = new Set([...set1].filter(item => set2.has(item)))
console.log(intersection)结果:

3、差集
const set1 = new Set([1, 2, 3])
const set2 = new Set([2, 3, 4])
const union = new Set([...set1, ...set2]) // 并集
const intersection = new Set([...set1].filter(item => set2.has(item))) // 交集
const different = new Set([...union].filter(item => !intersection.has(item))) // 差集
console.log(different)结果:

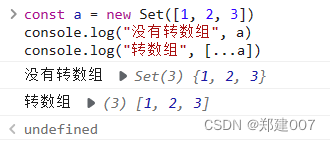
九、转数组
语法:
const a = new Set([1, 2, 3])
console.log("没有转数组", a)
console.log("转数组", [...a])结果: