在事件处理函数中为Data中的数据赋值
在wxml文件中创建按钮
<button type="primary" bindtap="btnTapHandler" id="btn">确定</button>在对应的js文件中
btnTapHandler(e){
this.setData({
count:this.data.count + 1
})使用setData()来给data中的属性赋值
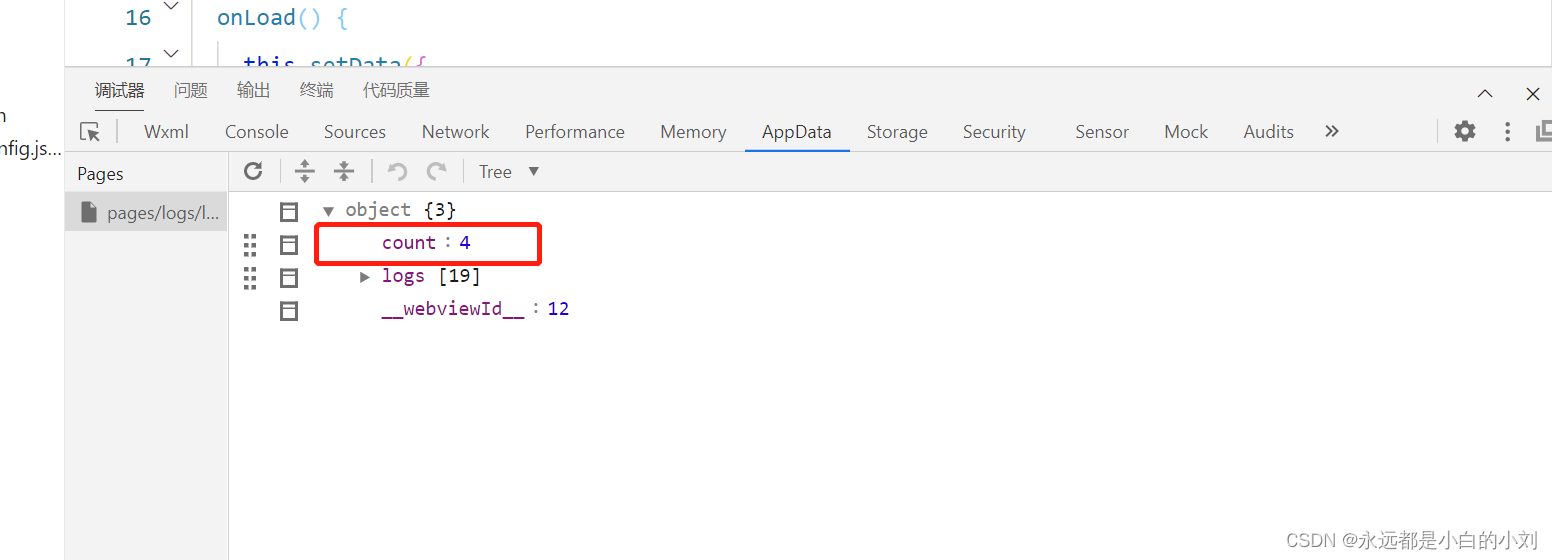
在调试器中AppData可以看到修改的值。
那么如何在事件处理函数中进行传参呢?
使用方式如下:
使用data-*的方式进行传参,*代表参数的名字,参数值通过mustache的方式传递。
<button type="primary" bindtap="btnTapHandler" id="btn" data-info="{
{2}}">确定</button>info会被解析为参数名字
2会被解析为参数值
input如何获取输入值,使用bindinput绑定事件
<input bindinput="inputHandler"></input>在.js文件中
inputHandler:function(e:any){
console.log(e.detail.value);
},在调试器的Console中可以看到