目录
一、效果图
1.首页
菜单列表+轮播图+推荐入口+推荐商品+推荐分类

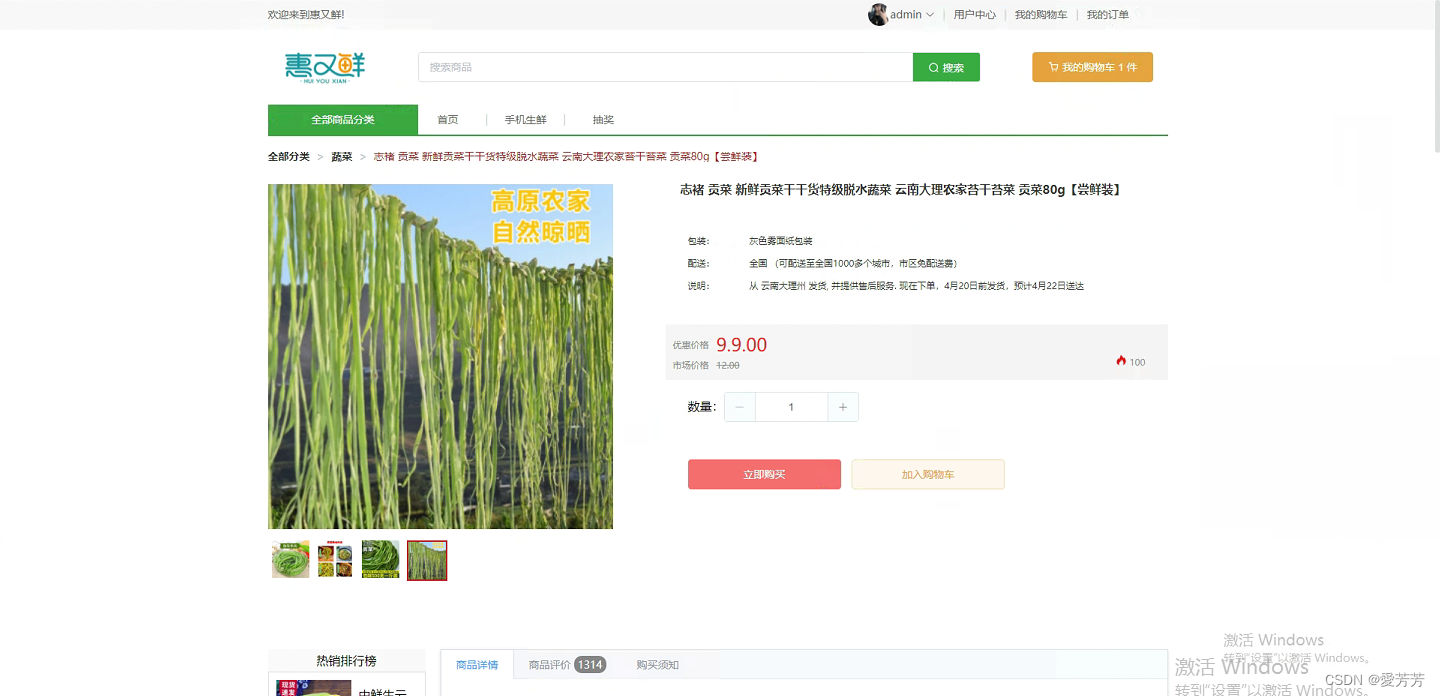
2.商品详情
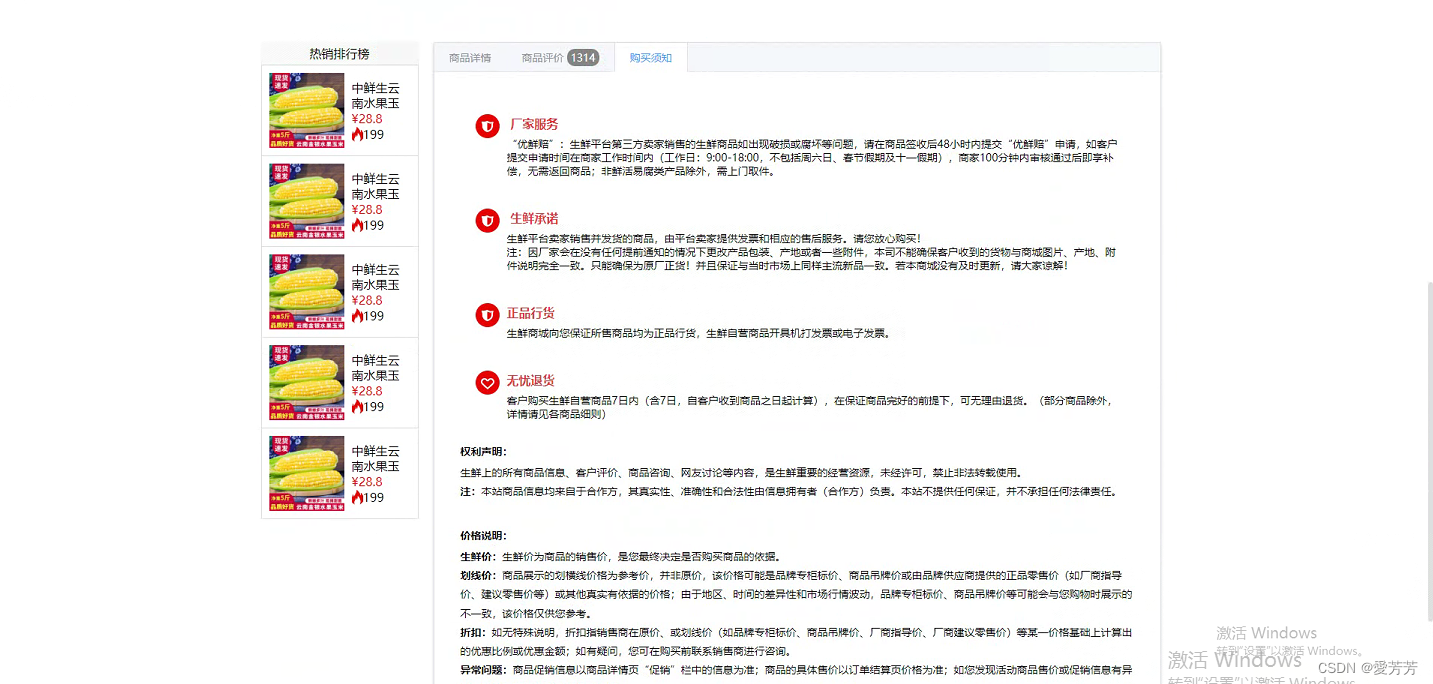
商品详情信息+热销排行榜推荐商品列表+多级评分评论列表+购买须知




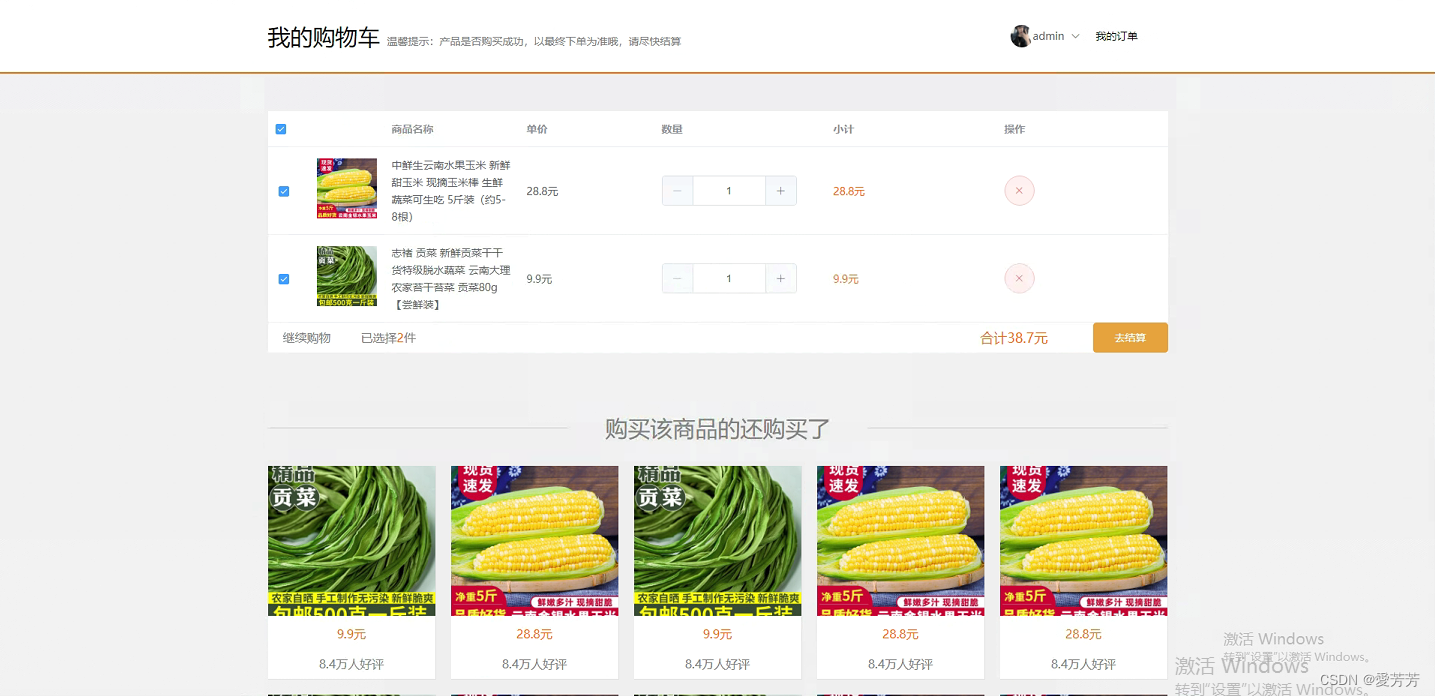
3.购物车
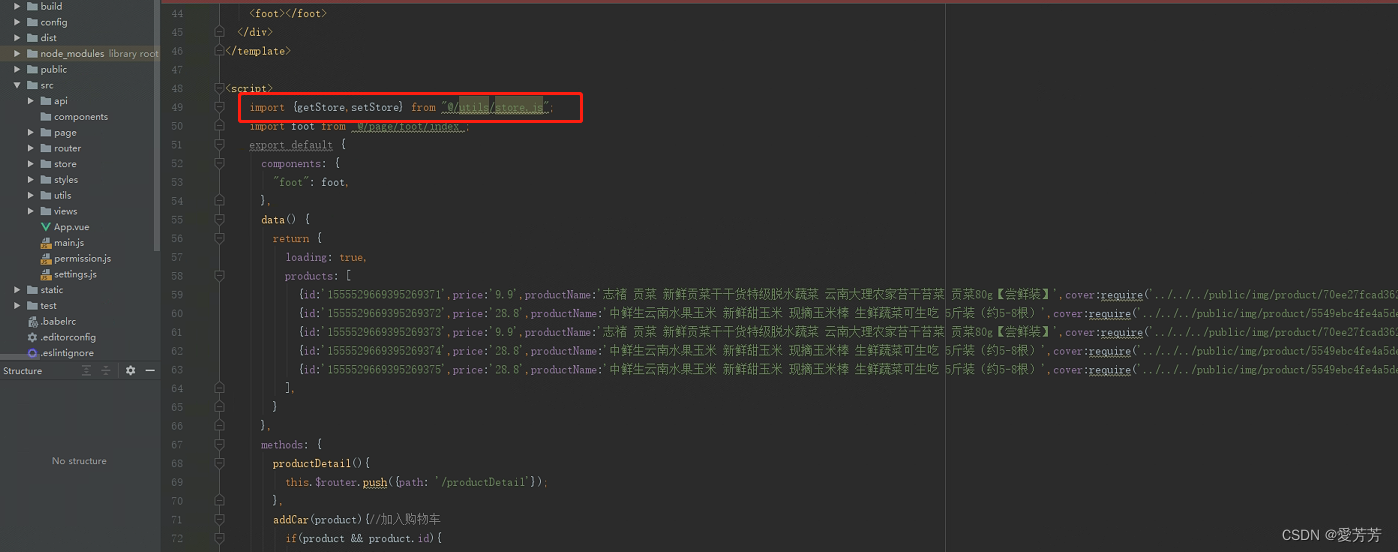
购物车列表+添加购物车+删除商品+选择商品计算总价,购物车商品通过缓存方法,存储在浏览器缓存,浏览器缓存方法已经通过封装处理,简洁好用,一共三个方法,get、set、remove,是的,通过名称就知道是什么用法。

缓存方法代码截图:


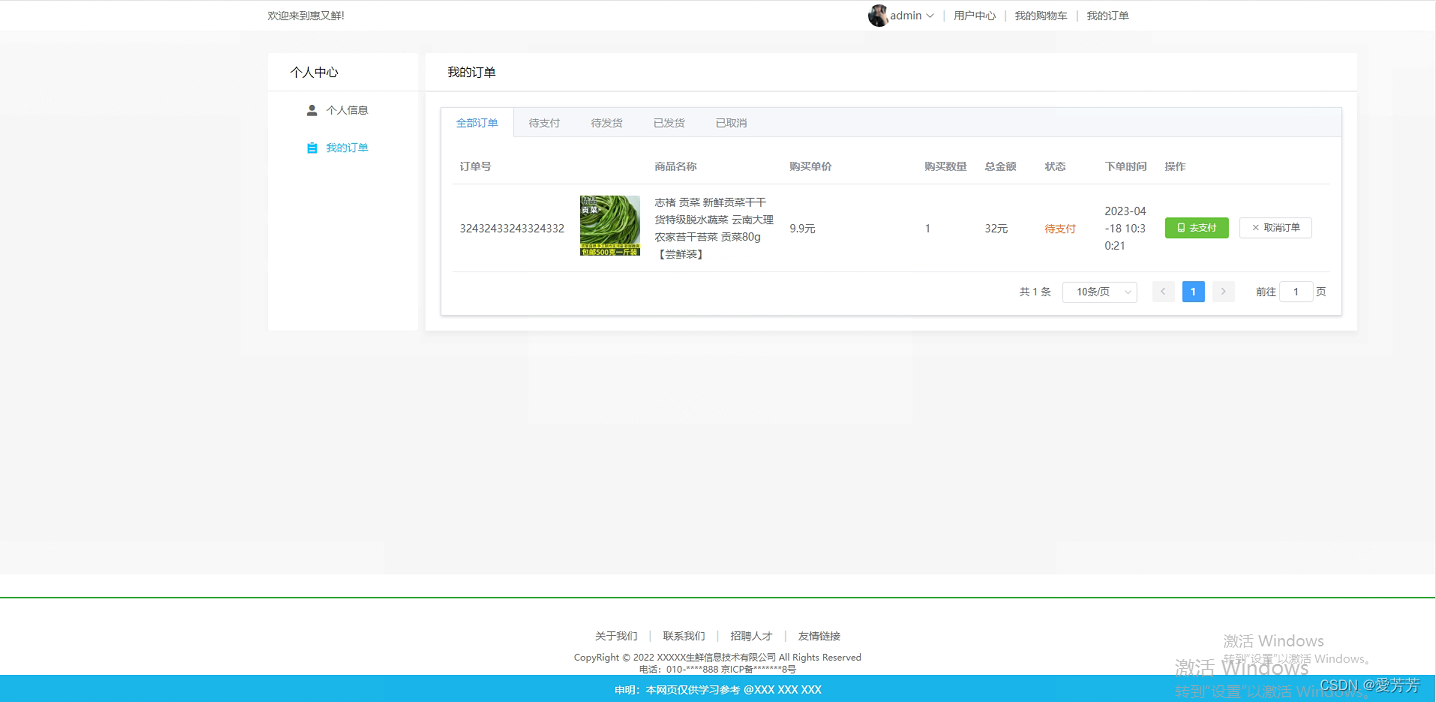
4. 个人中心、我的订单
个人信息+各状态订单列表

 5.登录、注册
5.登录、注册
登录+注册+忘记找回密码
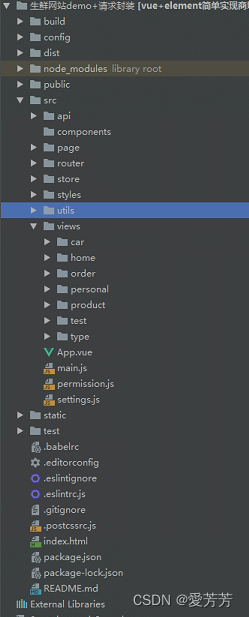
二、项目结构说明

项目已经集成所有需要请求后端的封装,包括登录成功token存储、登录用户信息存储、以及封装方法获取用户信息,axios也很好封装了,有通用的模板,还有请求例子,
所有接口放在src/api目录下,全局封装了登录、退出接口,无需引入即可通过
this.$store.dispatch来调用
1.登录源码:
const loading = that.$loading({
lock: true,
text: '登录中,请稍后。。。',
spinner: "el-icon-loading"
});
//接口请求登录
this.$store.dispatch('login',this.loginForm).then((res)=>{
if(res.code === 200){
this.$notify({
title: '登录成功',
message: res.data.username+',欢迎您!',
type: 'success'
});
this.$router.push({path: '/'});
}
}).finally(() =>
loading.close(),
);2.退出源码:
this.$store.dispatch('logout').then((res)=>{
if(res.code === 200){
this.$notify({
title: '退出成功',
type: 'success'
});
this.toLogin();
}
});3.登录用户信息
登录用户信息获取,采用vuex,如下图,即可通过this.userInfo来使用,当然更新用户信息即可全局同步刷新,无需通过其他任何脚本或刷新页面来处理

更新用户信息源码,通过命令触发,已经封装好:
let userInfo = {id:'4343',username: that.loginForm.phone,avatar: require('../../../public/img/avatar.jpg')};
this.$store.commit('SET_USER_INFO', userInfo);4.路由配置
import Vue from 'vue'
import Router from 'vue-router'
import Layout from '@/page/index/index'
import LayoutOfSmall from '@/page/index/index_small'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/home',
component: Layout,
redirect: '/home/index',
children: [{
path: 'index',
name: '主页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/home/index')
}]
},
{
path: '/',
name: '主页',
redirect: '/home'
},
{
path: '/index',
name: '主页',
redirect: '/home'
},
{
path: '/login',
name: '登录页',
component: () =>
import( /* webpackChunkName: "page" */ '@/page/login/index'),
},
{
path: '/type',
component: Layout,
children: [{
path: '',
name: '商品分类',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/type/index')
}]
},
{
path: '/productDetail',
component: Layout,
children: [{
path: '',
name: '商品详情',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/product/index'),
}]
},
{
path: '/car',
component: () => import('@/views/car/index'),
hidden: true
},
{
path: '/order',
name: '我的订单',
redirect: '/personal/order'
},
{
path: '/personal',
component: LayoutOfSmall,
redirect: '/personal/user_info',
children: [{
path: 'user_info',
name: '个人中心',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/personal/index'),
redirect: '/personal/user_info',
children:[
{
path: '/personal/user_info',
name: '个人简介',
component: () => import( '@/views/personal/user_info.vue')
},
{
path: '/personal/order',
name: '我的订单',
component: () => import( '@/views/order/index.vue')
},
]
}]
},
{
path: '/test',
component: Layout,
redirect: '/test/index',
children: [{
path: 'index',
name: '内容测试页',
component: () =>
import( /* webpackChunkName: "views" */ '@/views/test/index')
}]
},
]
})
5.请求示例
项目启动后访问:http://localhost:8080/#/test/index
接口示例实现在src/api目录下

6.项目配置
项目访问端口号、后端接口ip、代理等配置

7.路由权限配置
虽说是权限,看着吓人,其实原理很简单:需要登录才能访问的,获取token判断是否存在,不存在则跳转登录页,否则放行。

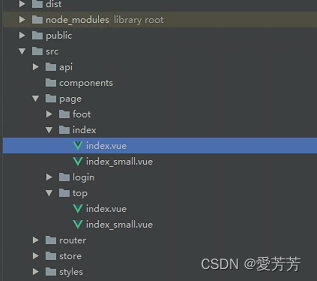
8.项目框架布局实现
最平常的布局无非就是:头部(header/top)+具体功能页面(作者一般叫容器)+底部(foot)
看下图即可明白,index和top有两个,其实是为了区分首页与其他页面的布局,整体是一样的,无非是首页多了logo+搜索这一栏。

index布局整合代码:
<template>
<div id="body" style="width: 100%;height: 100%;overflow: auto;">
<top></top>
<router-view style="min-height: calc(100% - 330px);"></router-view>
<foot></foot>
</div>
</template>
<script>
import top from "../top/index.vue";
import foot from "../foot/index";
export default {
components: {
top,
foot
},
name: "index",
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style>
#body{
background-size: 100% 100%;
background-repeat: no-repeat;
}
</style>
三、项目启动说明
项目是传统vue项目,实现需要安装node js,然后依次成功执行
npm install
npm run dev
顺利的话就这么简单,当然,遇到问题,直接call me(私聊作者获取帮助,作者一直在帮助了很多的小伙伴)
四、总结
第一步暂时到这里,如果你也有更好的项目设计图在你的脑海,而苦于实现,不防跟作者唠叨唠叨,让爱敲代码作者来帮你实现!
欢迎交流,关注作者,及时了解更多好项目!
还是那句话,获取源码或如需帮助,可通过博客后面名片+作者即可!