一.项目访问
本项目预览:点击访问
本项目经过作者的最大努力,长期的键盘敲打,以最大限度仿照实现PC版的《微信读书》样式,因为是仿照,所以怎么也不可能与原作品相提并论(此处省略一万个谦虚的表情…),项目仅仅以作为学习和助于个人成长之用。
其实作者最近经常看到这样一个情景:每天人来人往中,无论是上班、下班途中,还是地铁、公交车上,很多人,手里拿着手机,低着头,很专注地在看小说(屏幕字体很大,所以一看就知道了…),所以作者的灵感也来源于此,而微信读书也是偶然的机会看到了,想想微信的产品肯定也是顶呱呱!喜欢,那就下手吧~
获取源码 或 有任何问题 的朋友可通过博客最后的名片添加作者或留言、私聊都可(会马上回复)。
二.项目效果图及实现
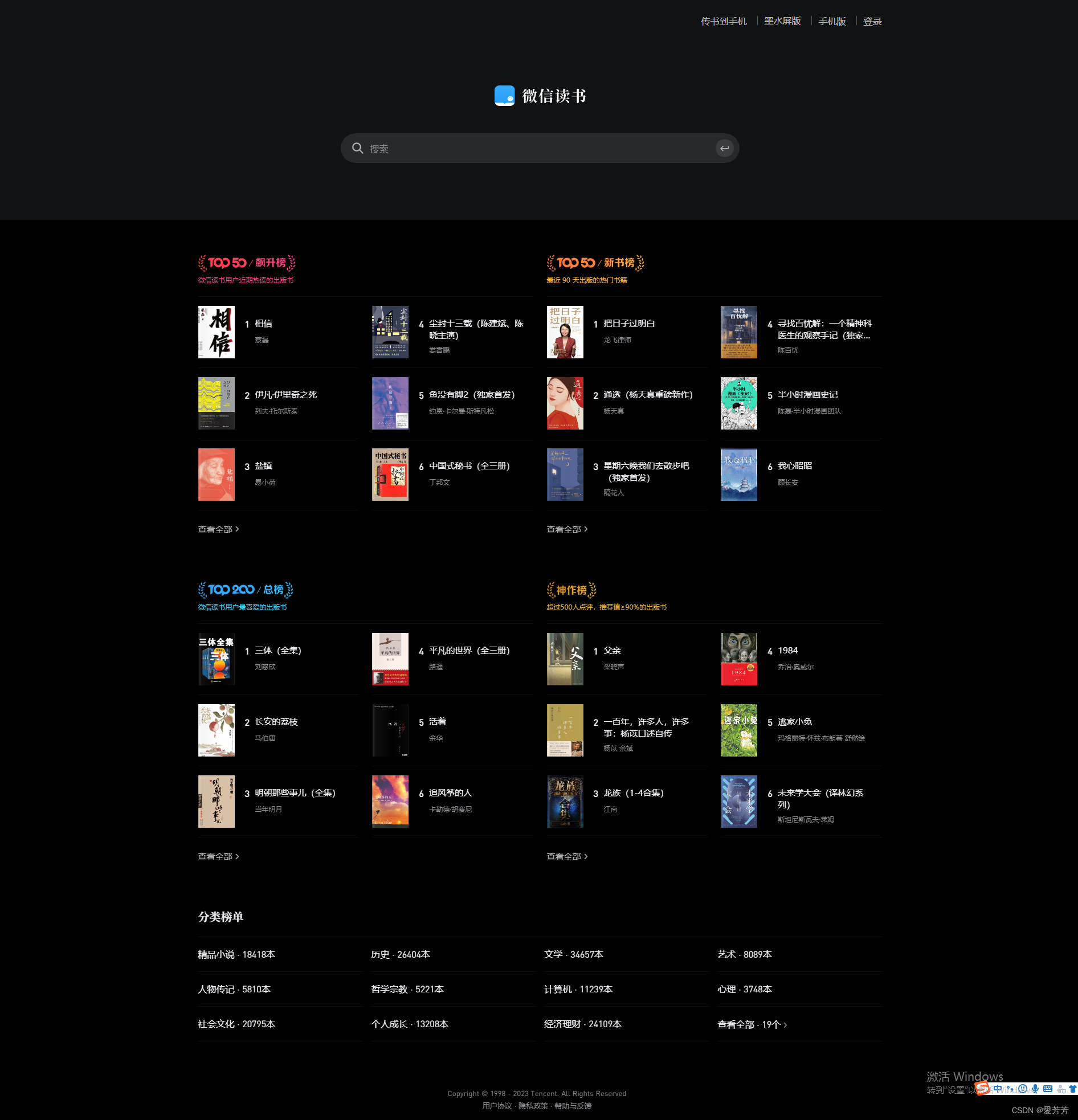
1. 首页

源码
<template>
<div class="wr_page_index">
<div class="home_page_container">
<div class="ranking_topCategory_container">
<div v-for="i in 4" class="ranking_block_container">
<div class="ranking_block_header">
<h2 class="ranking_block_header_title">飙升·出版</h2>
<a class="ranking_block_header_link">
<img :src="require('../../../public/img/ranklist.png')" alt="TOP200" class="ranking_block_header_cover">
<p class="ranking_block_header_desc">
<span style="color:#FF4593;">微信读书用户近期热读的出版书</span>
</p>
</a>
</div>
<div class="ranking_block_body">
<div class="ranking_block_body_left">
<div v-for="i in 3" @click="bookDetail" title="通透(独家首发)" class="ranking_block_book">
<a class="ranking_block_book_link"></a>
<div class="ranking_block_book_container">
<div class="wr_bookCover ranking_block_book_cover">
<!----><!----><!----><!---->
<img :src="require('../../../public/img/1680246060.jpg')" alt="书籍封面" class="wr_bookCover_img">
<div class="wr_bookCover_border"></div>
<span class="wr_bookCover_decor wr_bookCover_gradientDecor wr_bookCover_borderDecor"></span>
</div>
<div class="ranking_block_book_bookInfo">
<div class="ranking_block_book_title">
<div class="ranking_block_book_index">1</div>
<div class="ranking_block_book_title_text">通透(独家首发)</div>
</div>
<a class="ranking_block_book_author">杨天真</a>
</div>
</div>
</div>
</div>
<div class="ranking_block_body_right">
<div v-for="i in 3" @click="bookDetail" title="与狐说" class="ranking_block_book">
<a class="ranking_block_book_link"></a>
<div class="ranking_block_book_container">
<div class="wr_bookCover ranking_block_book_cover">
<!----><!----><!----><!---->
<img :src="require('../../../public/img/1677576298.jpg')" alt="书籍封面" class="wr_bookCover_img">
<div class="wr_bookCover_border"></div>
<span class="wr_bookCover_decor wr_bookCover_gradientDecor wr_bookCover_borderDecor"></span>
</div>
<div class="ranking_block_book_bookInfo">
<div class="ranking_block_book_title">
<div class="ranking_block_book_index">4</div>
<div class="ranking_block_book_title_text">与狐说</div>
</div>
<a class="ranking_block_book_author">萝卜药丸了</a>
</div>
</div>
</div>
</div>
</div>
<div class="ranking_block_footer">
<a class="ranking_block_footer_link" @click="type">
<span class="ranking_block_footer_link_text">查看全部</span>
<span class="ranking_block_footer_link_icon"></span>
</a>
</div>
</div>
</div>
<div class="ranking_allCategory_container">
<div class="ranking_allCategory_header">
<h2 class="ranking_allCategory_header_title">分类榜单</h2>
</div>
<ul class="ranking_allCategory_list">
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">精品小说 · 18392本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">历史 · 26365本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">文学 · 34642本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">艺术 · 8085本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">人物传记 · 5795本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">哲学宗教 · 5223本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">计算机 · 11237本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">心理 · 3748本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">社会文化 · 20781本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">个人成长 · 13194本</a></li>
<li class="ranking_allCategory_list_li"><a class="ranking_allCategory_list_item">经济理财 · 24027本</a></li>
<li class="ranking_allCategory_list_li" @click="type">
<a class="ranking_allCategory_list_all">
<span class="ranking_allCategory_list_all_text">查看全部 · 19个</span>
<span class="ranking_allCategory_list_all_icon"></span>
</a></li>
</ul>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
};
},
mounted() {
},
methods: {
bookDetail(){
//详情
this.$router.push({
path: '/bookDetail'});
},
type(){
//分类
this.$router.push({
path: '/type'});
},
}
};
</script>
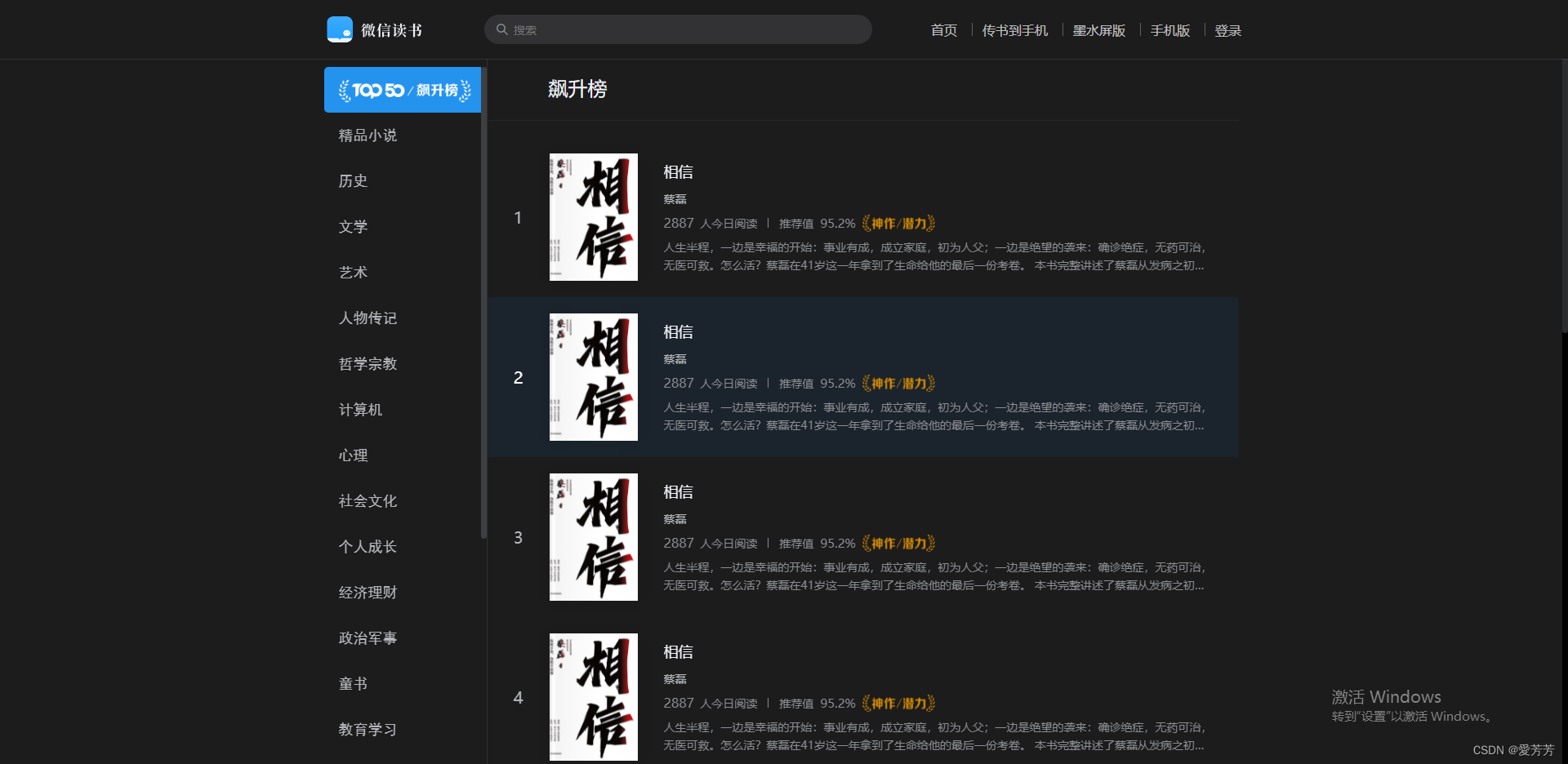
2. 分类

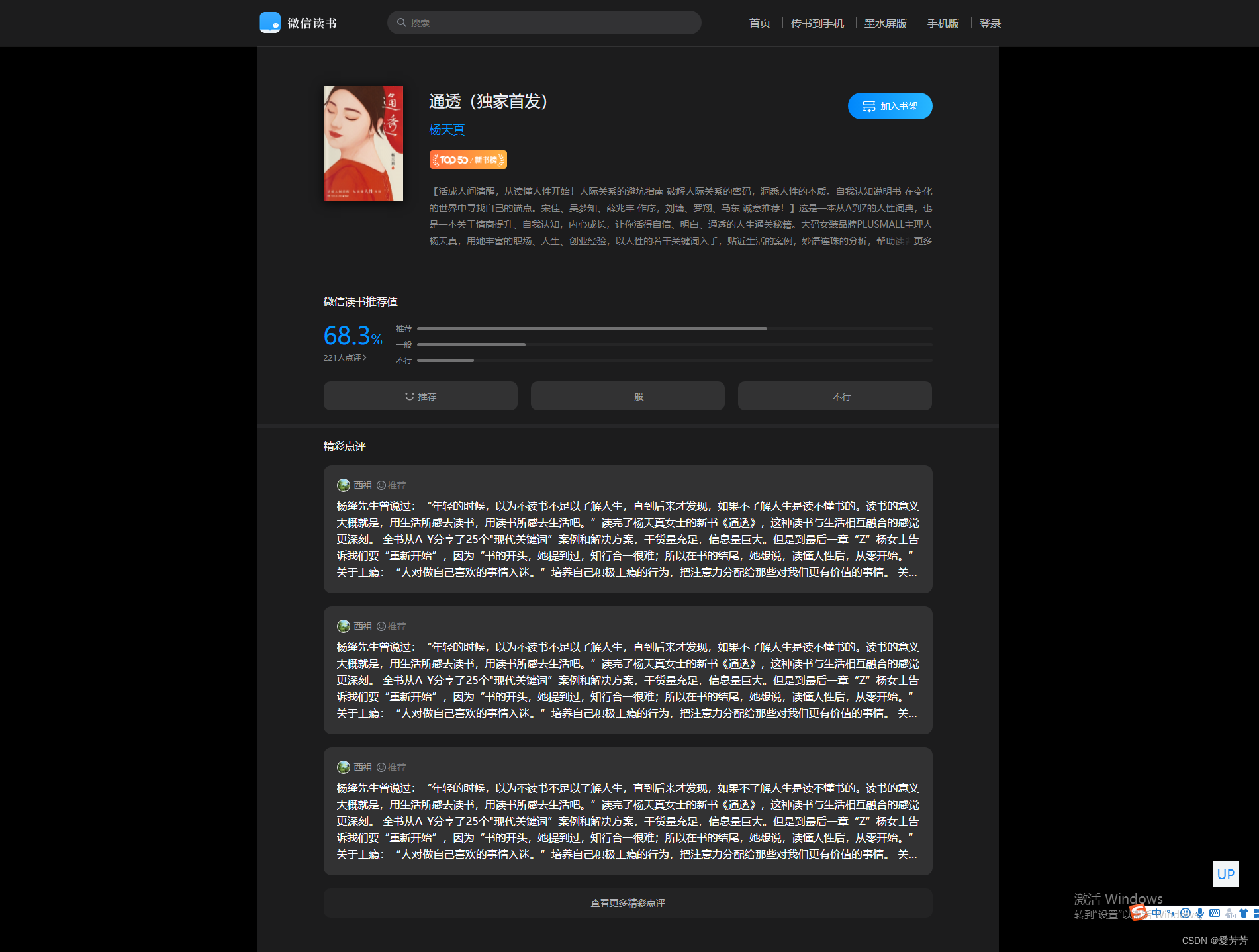
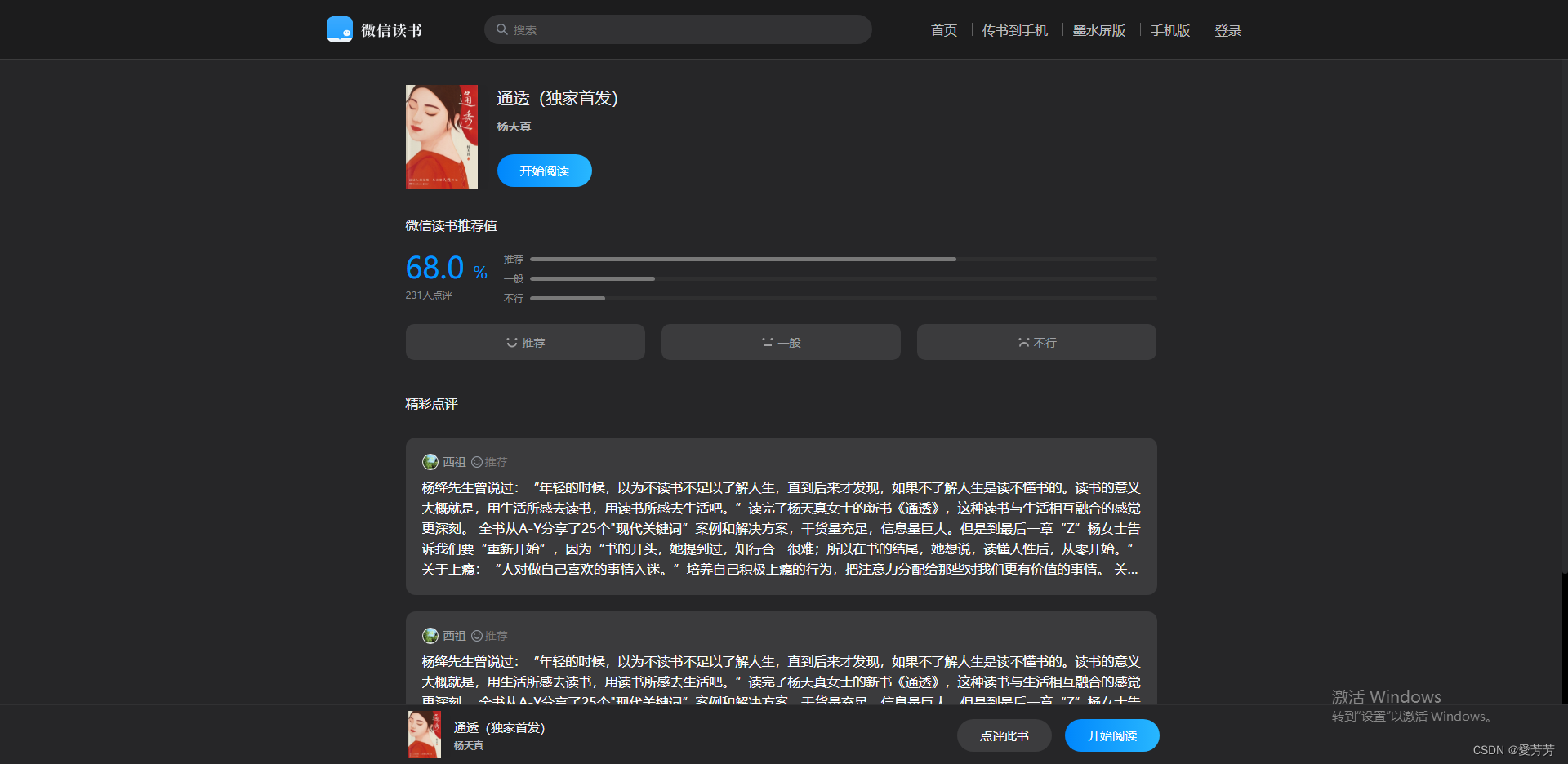
3.详情

源码:
<template>
<div class="readerContent routerView app_content_navBarOffset" style="background: #000000;">
<div class="app_content">
<div class="topAnchor"></div>
<div class="readerBookInfo">
<div class="readerBookInfo_head">
<div class="wr_bookCover bookInfo_cover">
<!----><!----><!----><!---->
<img :src="require('../../../public/img/1680246060.jpg')" alt="书籍封面" class="wr_bookCover_img">
<div class="wr_bookCover_border"></div>
<span class="wr_bookCover_decor wr_bookCover_gradientDecor wr_bookCover_borderDecor"></span>
</div>
<div class="bookInfo_right">
<h2 class="bookInfo_right_header">
<div class="bookInfo_right_header_title">通透(独家首发)</div>
<button class="bookInfo_right_header_addShelfBtn bookInfo_right_header_addShelfBtn_Add">
<span class="bookInfo_right_header_addShelfBtn_icon"></span>
加入书架
</button>
</h2>
<div class="bookInfo_author_container">
<a class="bookInfo_author link">杨天真</a>
</div>
<a class="bookInfo_rankList rankList_newbook"></a>
<div class="bookInfo_intro hasMore">
【活成人间清醒,从读懂人性开始!人际关系的避坑指南 破解人际关系的密码,洞悉人性的本质。自我认知说明书 在变化的世界中寻找自己的锚点。宋佳、吴梦知、薛兆丰 作序,刘墉、罗翔、马东 诚意推荐!】这是一本从A到Z的人性词典,也是一本关于情商提升、自我认知,内心成长,让你活得自信、明白、通透的人生通关秘籍。大码女装品牌PLUSMALL主理人杨天真,用她丰富的职场、人生、创业经验,以人性的若干关键词入手,贴近生活的案例,妙语连珠的分析,帮助读者深挖人性,了解自我,观察世界,领悟情商的真谛,分析当代人常见的焦虑、社恐、迷茫、纠结等难题,在变化的世界中寻找自己的锚点。
</div>
</div>
</div>
</div>
<div class="book_ratings_container">
<div class="book_ratings_header">
微信读书推荐值
<!---->
</div>
<div aria-label="button" class="book_rating_item_container book_rating_item_container_Clickable">
<div class="book_rating_item_detail">
<span class="book_rating_item_label_number">
68.3<span class="book_rating_item_label_number_suffix">%</span>
</span>
<div class="book_rating_item_detail_count">
<span>221人点评</span>
<div class="book_rating_item_detail_count_icon">
</div>
</div>
</div>
<div class="book_rating_item_bar_container">
<div class="book_rating_item_bar">
<span>推荐</span>
<div class="book_rating_item_bar_background">
<div class="book_rating_item_bar_content" style="width:68%;"></div>
</div>
</div>
<div class="book_rating_item_bar book_rating_item_bar_margin">
<span>一般</span>
<div class="book_rating_item_bar_background">
<div class="book_rating_item_bar_content" style="width:21%;"></div>
</div>
</div>
<div class="book_rating_item_bar">
<span>不行</span>
<div class="book_rating_item_bar_background">
<div class="book_rating_item_bar_content" style="width:11%;"></div>
</div>
</div>
</div>
</div>
<!---->
<div class="book_ratings_button_container">
<a class="book_ratings_button book_ratings_button_Good">
<div class="book_ratings_button_icon">
</div>
推荐
</a>
<a class="book_ratings_button book_ratings_button_Fair">
<div class="book_ratings_button_icon"></div>
一般
</a>
<a class="book_ratings_button book_ratings_button_Poor">
<div class="book_ratings_button_icon"></div>
不行
</a>
</div>
</div>
<div class="reader_bookReviewList">
<div class="lineBox"></div>
<div class="reader_topReview_container">
<div class="reader_topReview_header"><p class="reader_topReview_title">精彩点评</p></div>
<div class="reader_topReview_content">
<li v-for="i in 3" :key="i" @click="commentDetail" class="bookReviewList_item clickable">
<div class="title">
<div class="wr_avatar avatar">
<img :src="require('../../../public/img/96.jpg')" class="wr_avatar_img">
</div>
<span class="name">西祖</span>
<div class="wr_ratingLevelBar wr_ratingLevelBar_Good">
<div class="wr_ratingLevelBar_icon"></div>
<div class="wr_ratingLevelBar_text">推荐</div>
</div>
</div>
<p data-v-21cffff7="" class="content content_Normal">
杨绛先生曾说过:“年轻的时候,以为不读书不足以了解人生,直到后来才发现,如果不了解人生是读不懂书的。读书的意义大概就是,用生活所感去读书,用读书所感去生活吧。”读完了杨天真女士的新书《通透》,这种读书与生活相互融合的感觉更深刻。
全书从A-Y分享了25个"现代关键词”案例和解决方案,干货量充足,信息量巨大。但是到最后一章“Z”杨女士告诉我们要“重新开始”,因为“书的开头,她提到过,知行合一很难;所以在书的结尾,她想说,读懂人性后,从零开始。”
关于上瘾:“人对做自己喜欢的事情入迷。”培养自己积极上瘾的行为,把注意力分配给那些对我们更有价值的事情。
关于钝感力:钝感力的核心是—面对你再怎么努力都无法改变的事情,能积极调整心态。|其实别人并没有像我们自己那样注意我们。
关于偏心偏爱:关于不公平的存在,是一种常态,大多数时候我们无法解决不公平这件事,我们要解决的是当这件事发生在我们身上时,我们该以什么样的心态和行动来应对。
关于纠结:每个问题的背后都隐藏着一个更深层次的、关于自己价值体系的问题——什么对自己更重要。
关于偏见:每一个个体都不应当被不公平地对待,偏见是由人产生的,也就必然只能从自身做起,不断学习和提升自我认知水平去减弱偏见对我们的影响。
关于瓶颈:如果已经陷入瓶颈,可以选择“向内看”,调整好自己的状态,等待下一个机会;或者“向外看”,打破目前的局面,蕞好是办法一定是保持学习,提升自身的能力。毕竟应对所有焦虑的蕞优解,都是保持学习。
何为“通透”?第yi,能明确自己的目的;第二,能厘清他人行为背后的逻辑;第三,能放下对人性的幻想和对他人的期待。世间万事万物,总有其运行规律,通透就是你在了解了自己,了解自己和世界的关系之后,能够做出更从容、自洽的选择。
书中醒脑金句频出,恨不能全书摘抄,但很明显这不是通透之举,还有人熬夜看完全书的(虽然我有时也会熬夜看书),但如此有损健康的行为明显也不是通透之举。任何新知识或新技能,从“知道”到“做到”,都有一个漫长的探索过程。
“她什么都知道,还那么天真。”杨天真女士通过多年的自我探索,将自己的人生经验和对人性的思考,倾注在这本书中。所谓的高情商,并不是要教人“诈”,而是在追寻“知行合一”的道路上,先读懂人性,在遇见清醒的自己。
正如好友宋佳在为本书做序时评价她是“一个勇敢的人”,在“折腾”的路上,永葆自信和豁达,不断实现自我超越。人生没有标准答案,通透的人之所以通透,是因为读懂人性之后,把自己活成了人间清醒。接受自己的普通,然后全力以赴的出众。
</p>
</li>
</div>
<div class="reader_topReview_footer">
<button class="reader_topReview_more_button" @click="moreComment">
查看更多精彩点评
</button>
</div>
</div>
</div>
<div class="readerFooter">
<a class="readerFooter_button blue" @click="reader">
开始阅读本书
</a>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
};
},
mounted() {
},
methods: {
moreComment(){
//更多评论
this.$router.push({
path: '/moreComment'});
},
commentDetail(){
//评论详情
this.$router.push({
path: '/commentDetail'});
},
reader(){
//章节阅读
this.$router.push({
path: '/reader'});
},
}
};
</script>
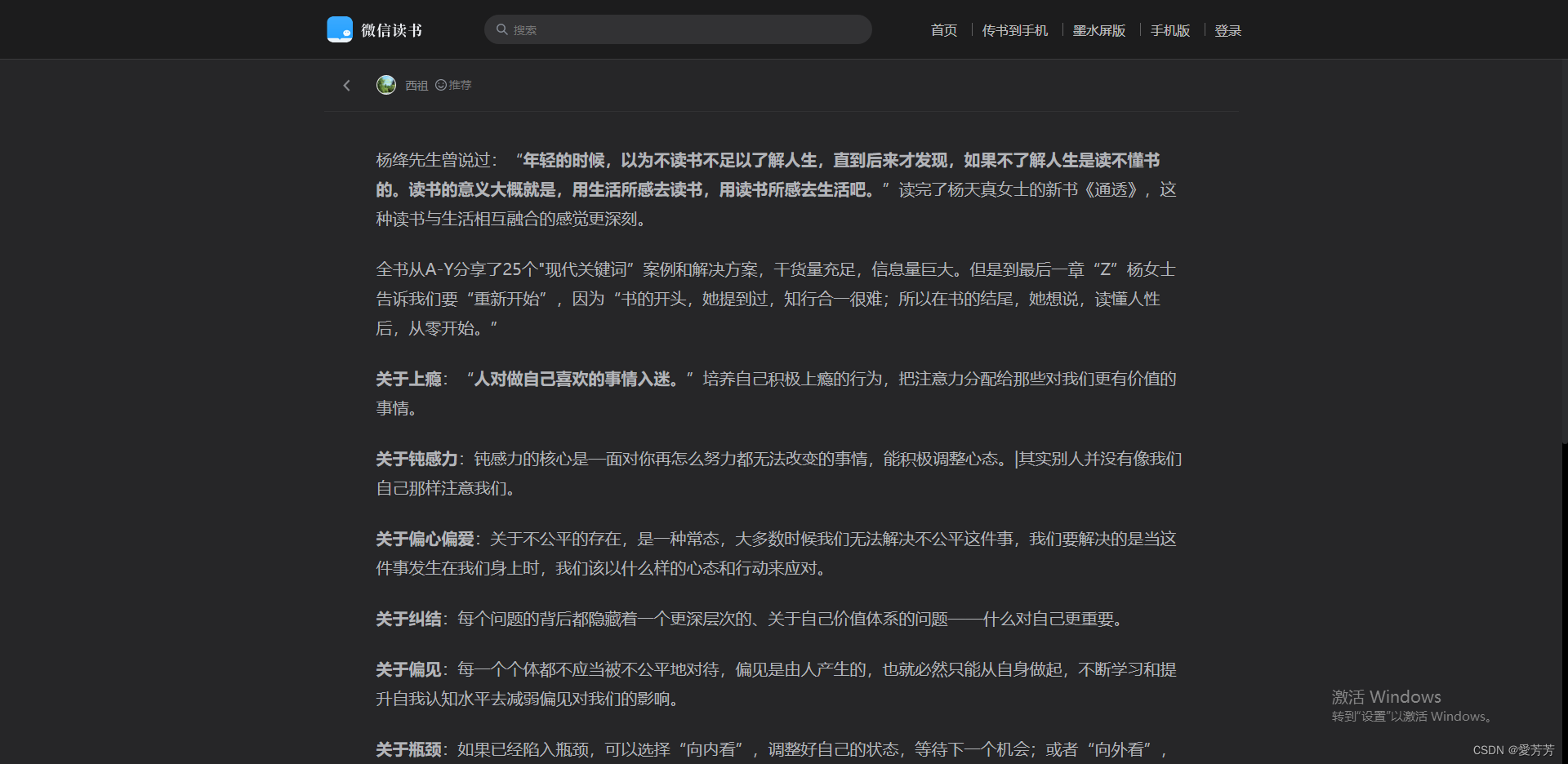
4.评论
更多评论:

评论详情:

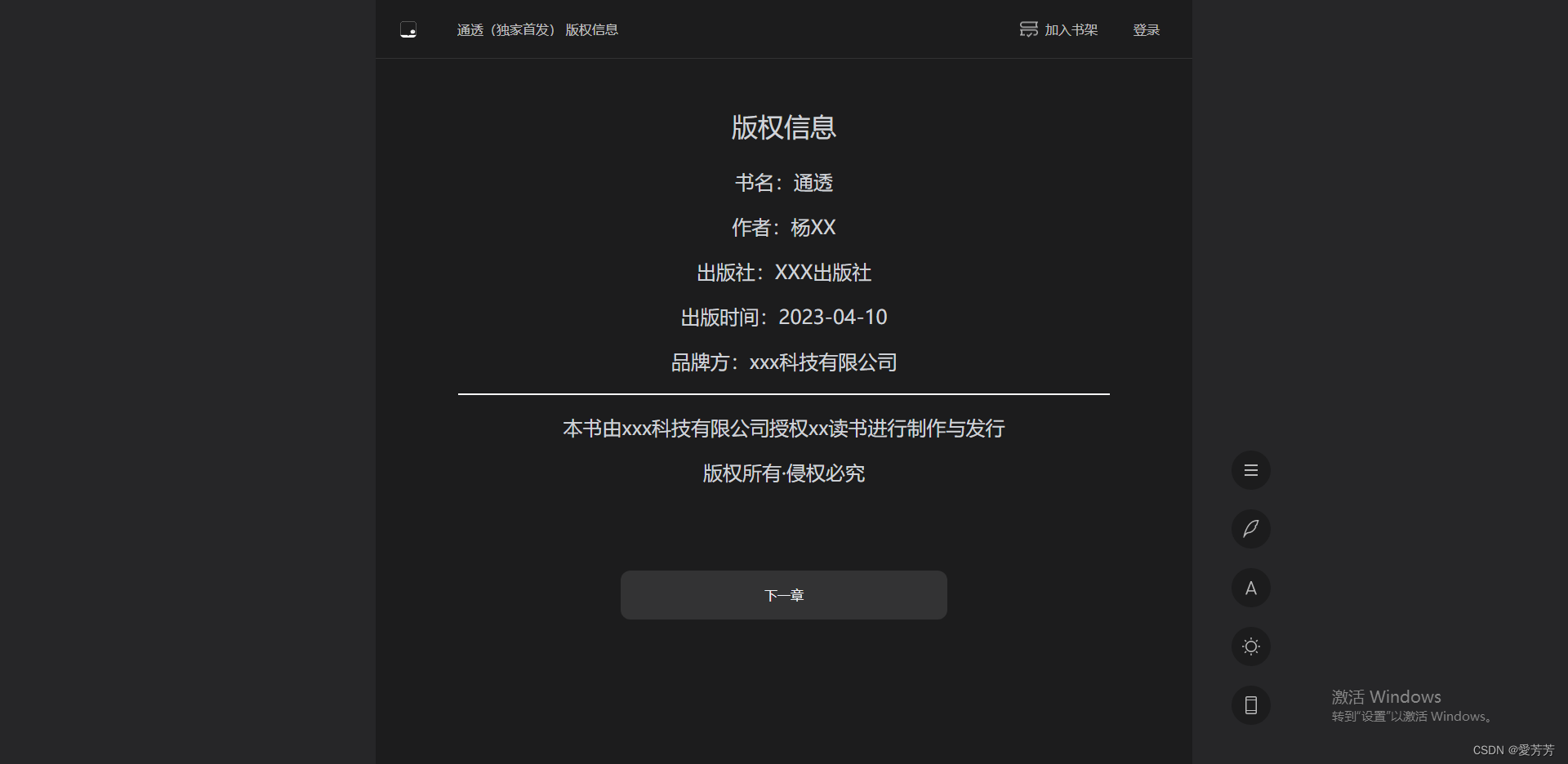
5.章节阅读

三.总结
本项目经过作者的最大努力,长期的键盘敲打,以最大限度仿照实现PC版的《微信读书》样式,因为是仿照,所以怎么也不可能与原作品相提并论(此处省略一万个谦虚的表情…),项目仅仅以作为学习和助于个人成长之用。
如今微信读书注册用户数2.1亿,日活跃用户超过500万,其中19-35岁年轻用户占比超过60%,本科及以上学历用户占比高达80%,北上广深及其他省会城市/直辖市用户占比超过80%。
当然小说、游戏、短视频之类的都要合理安排时间,否则有害于人的健康!
其实作者最近经常看到这样一个情景:每天人来人往中,无论是上班、下班途中,还是地铁、公交车上,很多人,手里拿着手机,低着头,很专注地在看小说(屏幕字体很大,所以一看就知道了…),所以作者的灵感也来源于此,而微信读书也是偶然的机会看到了,想想微信的产品肯定也是顶呱呱!喜欢,那就下手吧~
获取源码 或 有任何问题 的朋友可通过博客最后的名片添加作者或留言、私聊都可(会马上回复)。
感谢您的阅读呢~