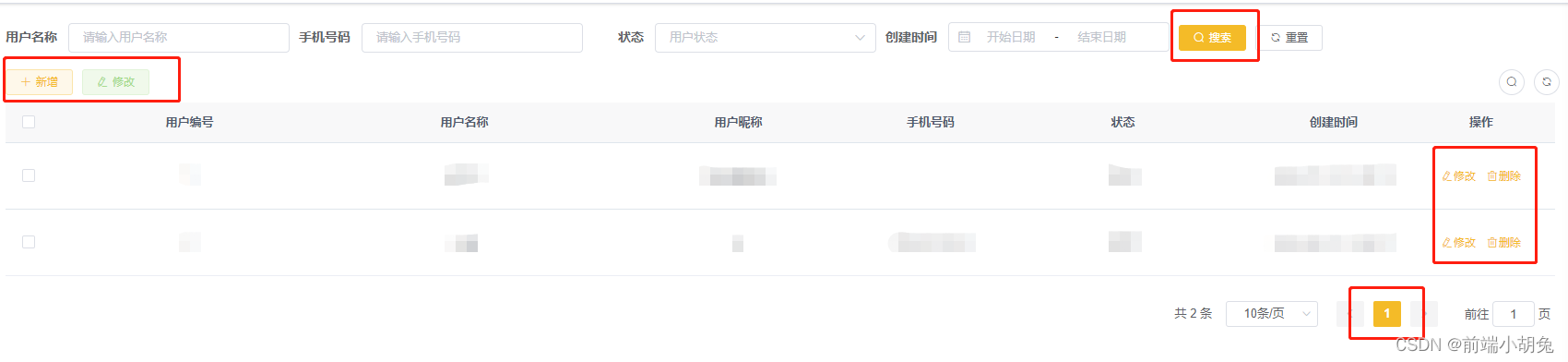
1.页面默认主题色修改:
修改页面: src\assets\styles\element-variables.scss
$--color-primary: #F4BB28;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";修改后样式:

2.TagsView修改:
修改页面:src\layout\components\TagsView\index.vue
找到 .tags-view-container => .tags-view-wrapper => .tags-view-item => &.active
这里:

background: #F4BB28 !important;
border-color: #F4BB28 !important;修改后样式: