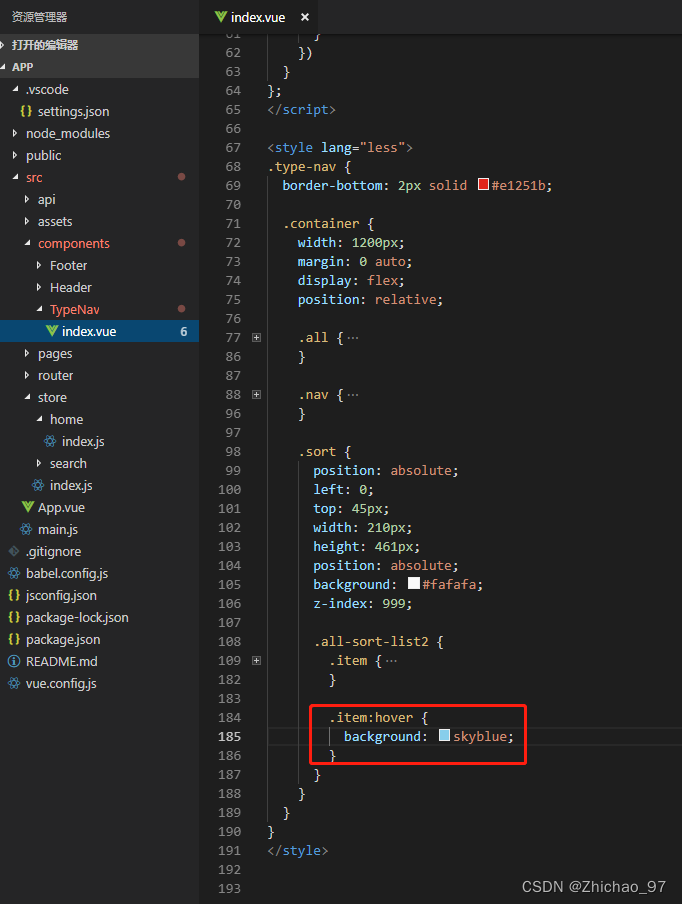
方式1:通过CSS完成

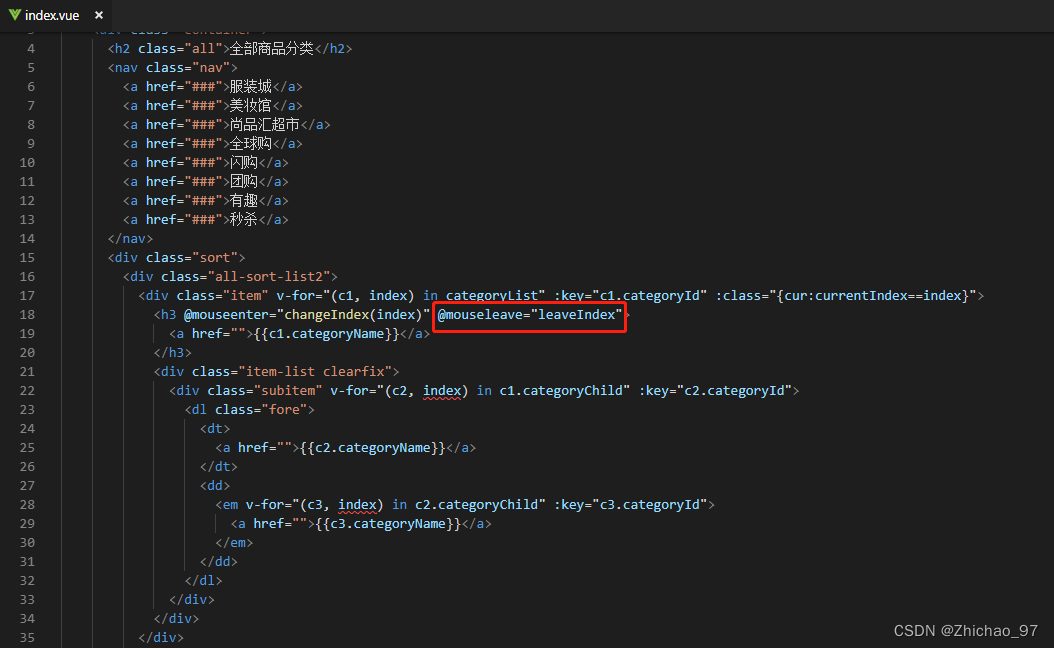
方式2:通过JS完成
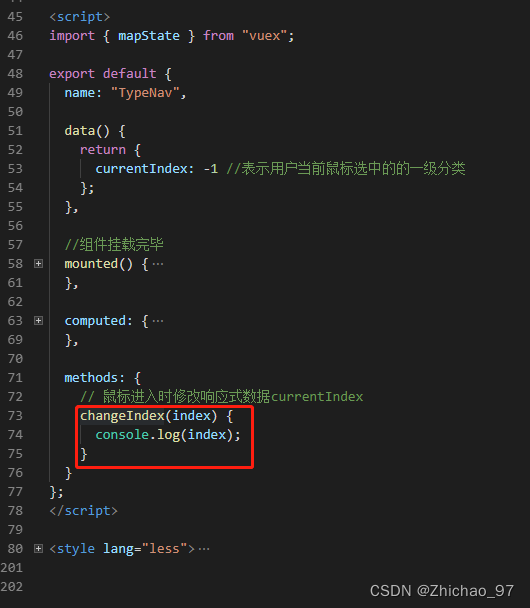
首先当鼠标进入时,执行changeIndex方法

changeIndex方法就是将当前的index打印出来

可以看到没有问题

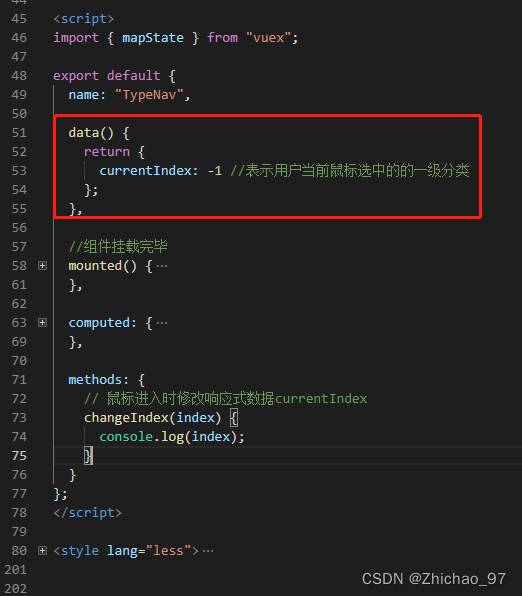
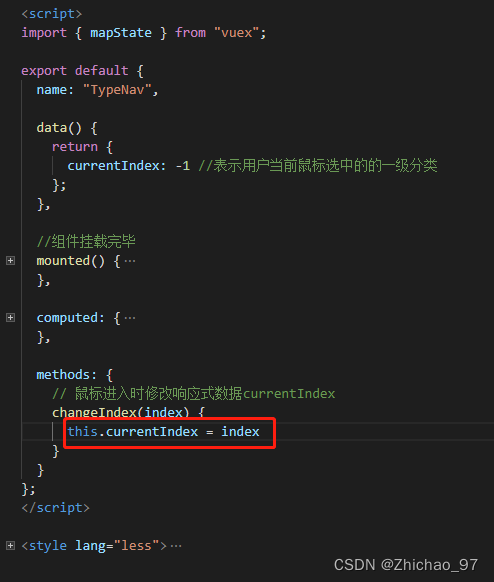
我们定义一个变量currentIndex用来表示当前用户选中的索引

当鼠标移入时,修改变量currentIndex的值

当鼠标移到哪个div上时(也就是currentIndex==index时),这个div就添加一个cur属性

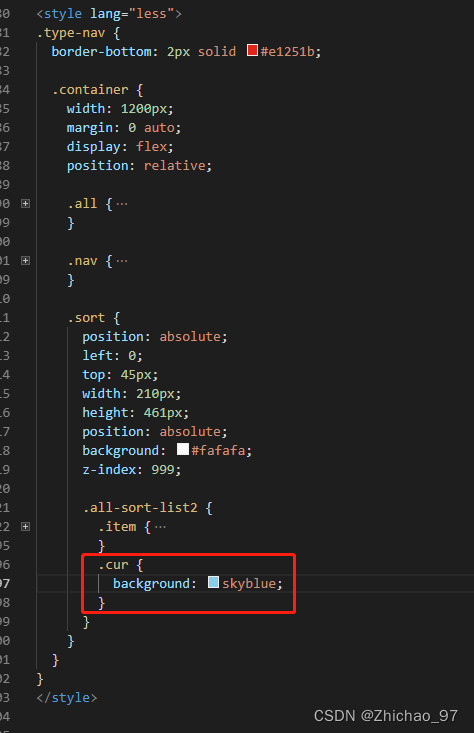
最后给cur属性添加一个样式

此时就完成了鼠标移入添加背景颜色的功能,但是当鼠标移出时,背景颜色并没有消失。因此我们再添加一个鼠标移出事件