文章目录
TreeSelect
TreeSelect需要将父级与子级的结果都传给后台,所以将子级的id进行拼接。父级id-子级id。
此处注意一个坑,父级与子级的id可能重复,所以渲染的时候需要将子级的id进行拼接渲染,不然会出现反显出错的情况。
TreeSelect反显注意:父级的key与value,都要是唯一的,都需要进行拼接。
// buList=['1-1', '1-2', '2-1', '2-2']
// buList = [
// {
// id,
// name,
// children: [{
// id,
// nameA
// }, {
// id,
// nameA
// }]
// },
// {
// id,
// name,
// children: [{
// id,
// name
// }, {
// id,
// name
// }]
// }
// ]
//---分割父级子级
let splitObj = values.buList.map(item => {
let line = item.split("-");
let obj = {
father: line[0],
son: line[1]
}
return obj
})
let skilled = [] //擅长领域
treeData.forEach(item => {
let ab = splitObj.filter(ite => {
return ite.father == item.key
})
// 利用遍历寻找是否有父id一样的,有就遍历children,没有就return遍历下一个item
// filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
if (ab.length < 1) {
return
}
let obj = {
id: item.key,
name: item.title,
children: []
}
item.children.forEach(ite => {
values.buList.forEach(i => {
if (ite.key == i) {
obj.children.push(ite);
}
})
})
skilled.push(obj);
})
values.buList = skilled;
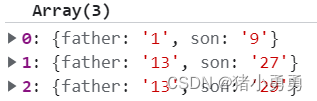
1.splitObj:
filter()之后通过的元素也是这些,这是ab的结果

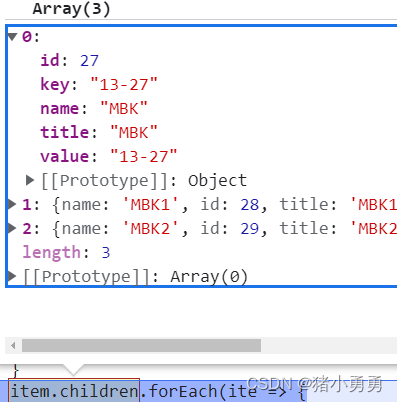
2.item.children:

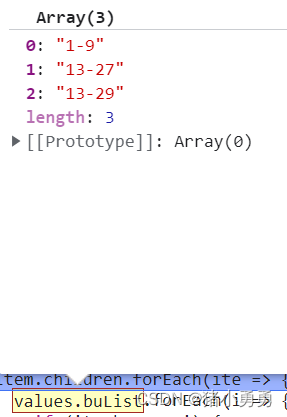
3.values.buList

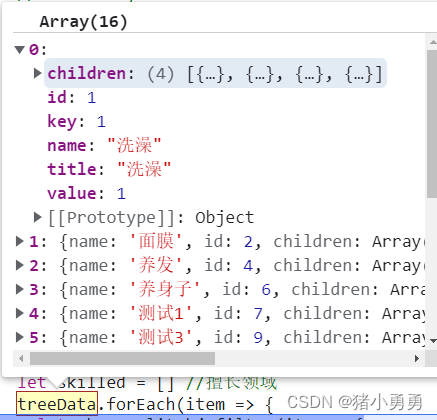
4.treeData: