ES6中的Array.group()快速分类组合数组
1.需要依赖babel,先在项目中安装
npm i core-js
2.引入
import 'core-js/actual/array/group
3.应用场景
有一个数组,需要根据数组中的某一信息,进行分组。
例:
有一组顾客信息,现将根据省份进行分组。
4.应用
一行代码解决
const orderList = [{
nickName: 'steven',
productName: '西瓜',
price: 29,
province: 'henan',
},{
nickName: '对方的',
productName: '杨梅',
price: 22,
province: 'shanxi',
},{
nickName: '范电池',
productName: '苹果',
price: 19,
province: 'dongbei',
},{
nickName: '调查v',
productName: '桃子',
price: 88,
province: 'shanxi',
},{
nickName: '2号',
productName: '桃子',
price: 88,
province: 'shanxi',
}]
const group=orderList.group(({
province})=>province)
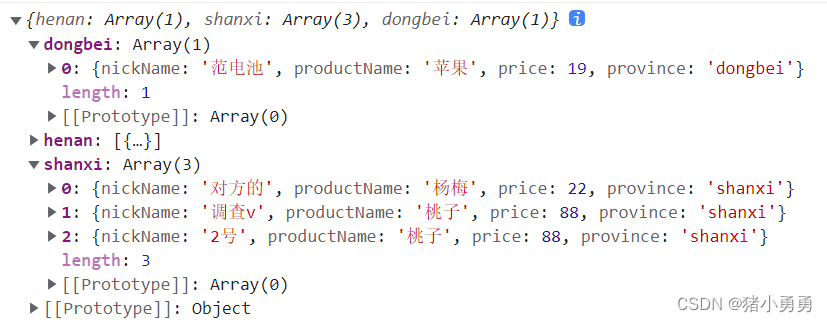
console.log(group)

5.未使用时的实现
const provinceObj = {
}
for (let index = 0; index < orderList.length; index++) {
const element = orderList[index]; //循环的该条数据 对象
const provinceKey = element.province //该条数据中的省字段
// 判断空对象中是否有该属性,有key值存在就push
if (provinceObj[provinceKey]) {
provinceObj[provinceKey].push(element)
} else {
// key值不存在就新建一个key和value
provinceObj[provinceKey] = [element] //[element] 将该条数据放进数组
}
}
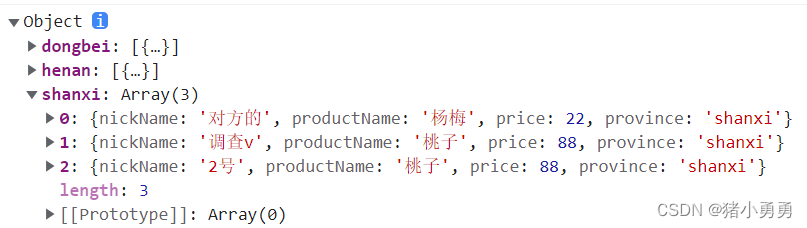
console.log(provinceObj)
结果一样的