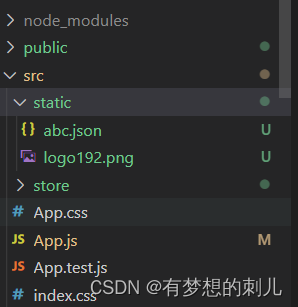
今天使用react的img标签,想展示一下图片,这是我的目录结构:

我想要使用static文件夹中图片的时候:
<img src="./static/logo192.png" />发现找不到图片,图片没有显示出来。
嗯?明明路径没有问题啊......
结果一段时间的研究,总结出了以下三种解决方案:
方案一:使用require对路径进行修饰:
<img src={require('./static/logo192.png')} />方案二:
通过import对图片进行引入并使用。
import logo192 from "./static/logo192.png"
......
<img src={logo192} />方案三:
将静态文件存到自带的public文件夹中,并通过“./XXX”直接使用。
<img src="./logo192.png" />
//此时文件在public目录下图片显示成功!
希望本文会对您有所帮助^_^
小彩蛋:
此文章质量较低,不会获得较多流量扶持!
此文章质量较低,不会获得较多流量扶持!
此文章质量较低,不会获得较多流量扶持!
此文章质量较低,不会获得较多流量扶持!
此文章质量较低,不会获得较多流量扶持!
此文章质量较低,不会获得较多流量扶持!
此文章质量较低,不会获得较多流量扶持!
emmmmm。。。TAT