背景
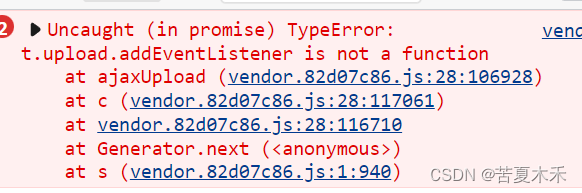
本地开发环境测试没有问题,打包后部署服务器报错

这个问题是因为mockjs改动了axios里面XMLHttpRequest对象致使的
三种方案试一下吧
修改方法1
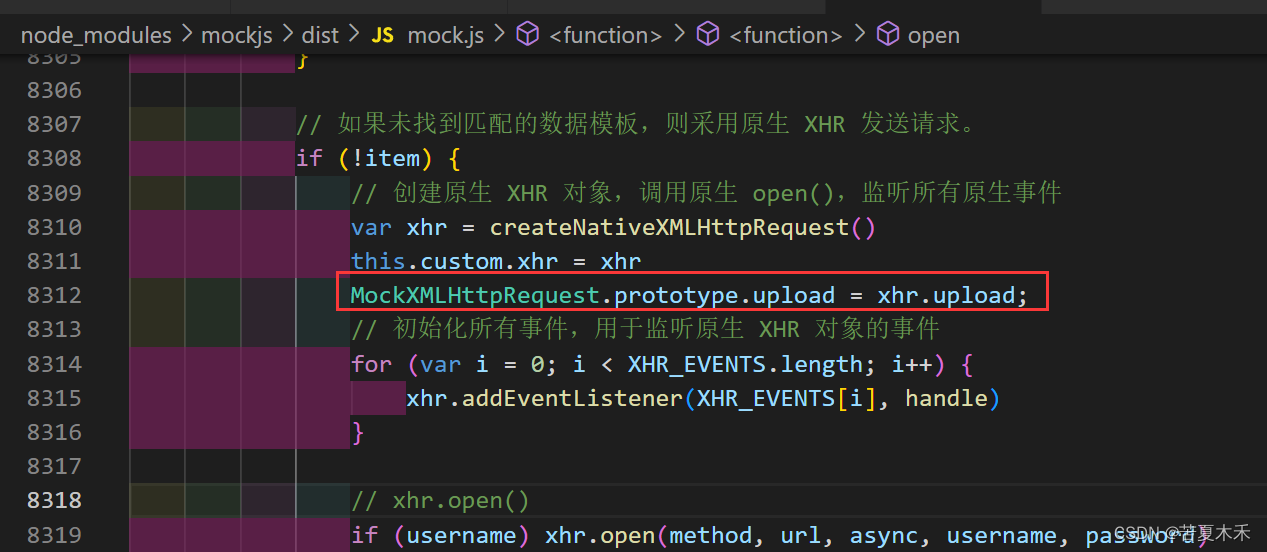
在node_modules/mockjs/dist/mock.js文件的大约8312行添加
MockXMLHttpRequest.prototype.upload = xhr.upload;
给MockXMLHttpRequest对象添加一个原生xhr.upload方法。

修改方法2
同时修改node_modules/mockjs/src/xhr/xhr.js 第216行,node_modules/mockjs/dist/mock.js文件的大约8312行
添加
MockXMLHttpRequest.prototype.upload = xhr.upload;
给MockXMLHttpRequest对象添加一个原生xhr.upload方法。
修改方法3
卸载mockjs,并删除相关代码
npm uninstall mockjs
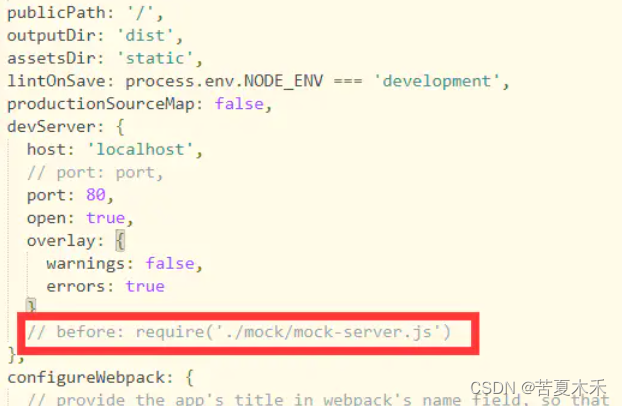
vue.config.js

注释这段代码
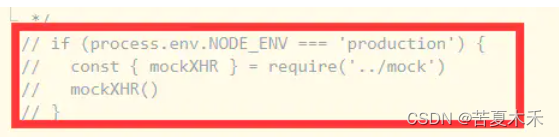
src/main.js

注释这段代码