文章目录
Echarts 简介
ECharts(百度开源的数据可视化库)提供了丰富的图表类型,其中包括箱线图。箱线图是一种用于展示数据分布情况的图表类型,它可以显示数据的中位数、四分位数、最大值、最小值和异常值等信息。下面是箱线图的具体配置过程:
- 引入ECharts库和主题
在HTML文件中引入ECharts库和主题,可以使用CDN或本地文件。
<!-- 引入ECharts库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<!-- 引入ECharts主题 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/theme/macarons.js"></script>
- 准备数据
准备需要展示的数据,可以使用数组或对象的形式存储。例如:
var data = [
[120, 132, 101, 134, 90, 230, 210],
[220, 182, 191, 234, 290, 330, 310],
[150, 232, 201, 154, 190, 330, 410],
[320, 332, 301, 334, 390, 330, 320],
[820, 932, 901, 934, 1290, 1330, 1320]
];
- 配置图表
创建一个ECharts实例,并配置图表的基本属性,如图表类型、主题、标题、坐标轴等。例如:
// 创建ECharts实例
var myChart = echarts.init(document.getElementById('chart'), 'macarons');
// 配置图表基本属性
myChart.setOption({
title: {
text: '箱线图示例'
},
tooltip: {
},
legend: {
data: ['数据']
},
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
},
series: [{
name: '数据',
type: 'boxplot',
data: data
}]
});
其中,title属性用于设置图表标题,tooltip属性用于设置提示框,legend属性用于设置图例,xAxis和yAxis属性用于设置坐标轴,series属性用于设置数据系列。在这里,我们使用了boxplot类型的系列,它表示箱线图。
- 显示图表
调用myChart实例的setOption方法,将配置好的图表属性传入,即可显示图表。例如:
// 显示图表
myChart.setOption(option);
完整的箱线图配置过程如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>箱线图示例</title>
<!-- 引入ECharts库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<!-- 引入ECharts主题 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/theme/macarons.js"></script>
</head>
<body>
<div id="chart" style="width: 600px;height:400px;"></div>
<script>
// 准备数据
var data = [
[120, 132, 101, 134, 90, 230, 210],
[220, 182, 191, 234, 290, 330, 310],
[150, 232, 201, 154, 190, 330, 410],
[320, 332, 301, 334, 390, 330, 320],
[820, 932, 901, 934, 1290, 1330, 1320]
];
// 创建ECharts实例
var myChart = echarts.init(document.getElementById('chart'), 'macarons');
// 配置图表基本属性
myChart.setOption({
title: {
text: '箱线图示例'
},
tooltip: {
},
legend: {
data: ['数据']
},
xAxis: {
data: ['A', 'B', 'C', 'D', 'E']
},
yAxis: {
},
series: [{
name: '数据',
type: 'boxplot',
data: data
}]
});
// 显示图表
myChart.setOption(option);
</script>
</body>
</html>
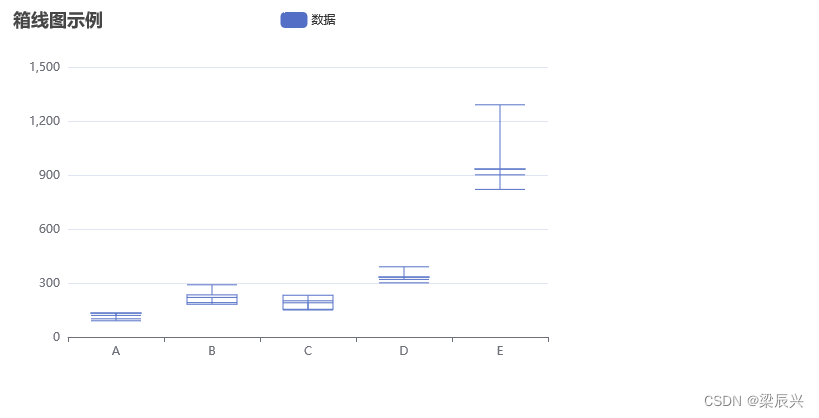
- 效果如下