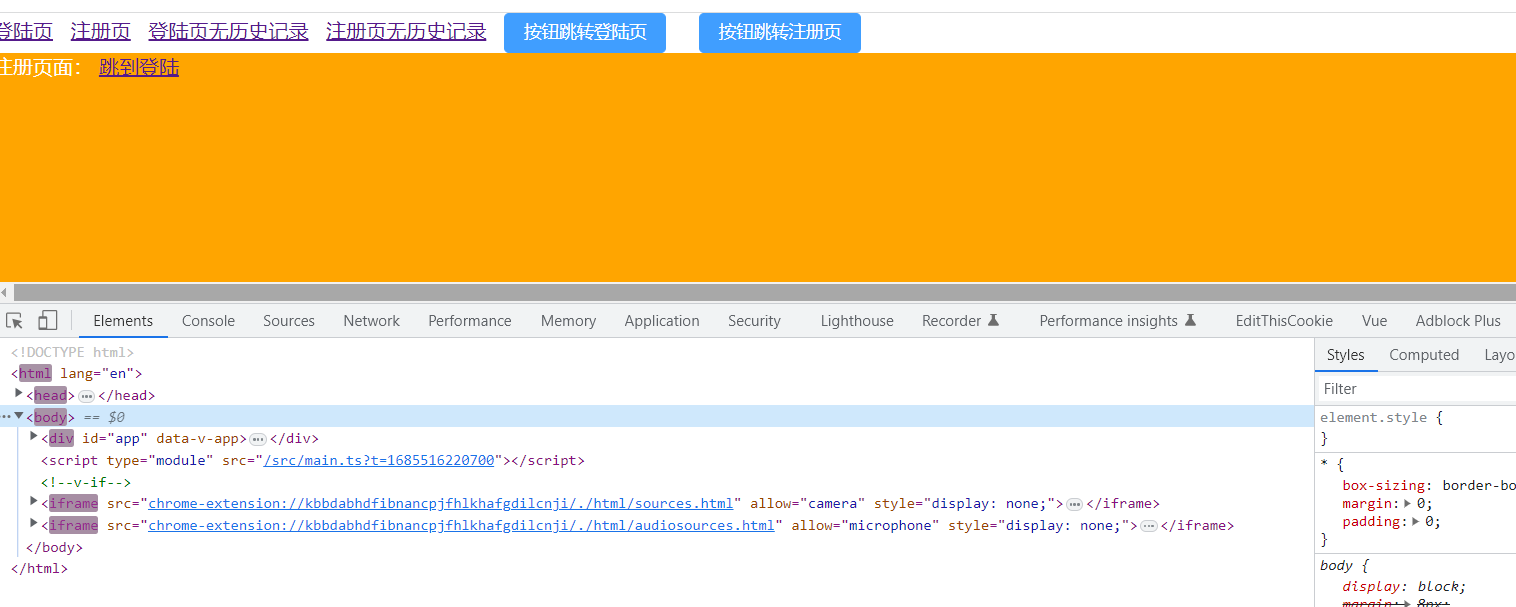
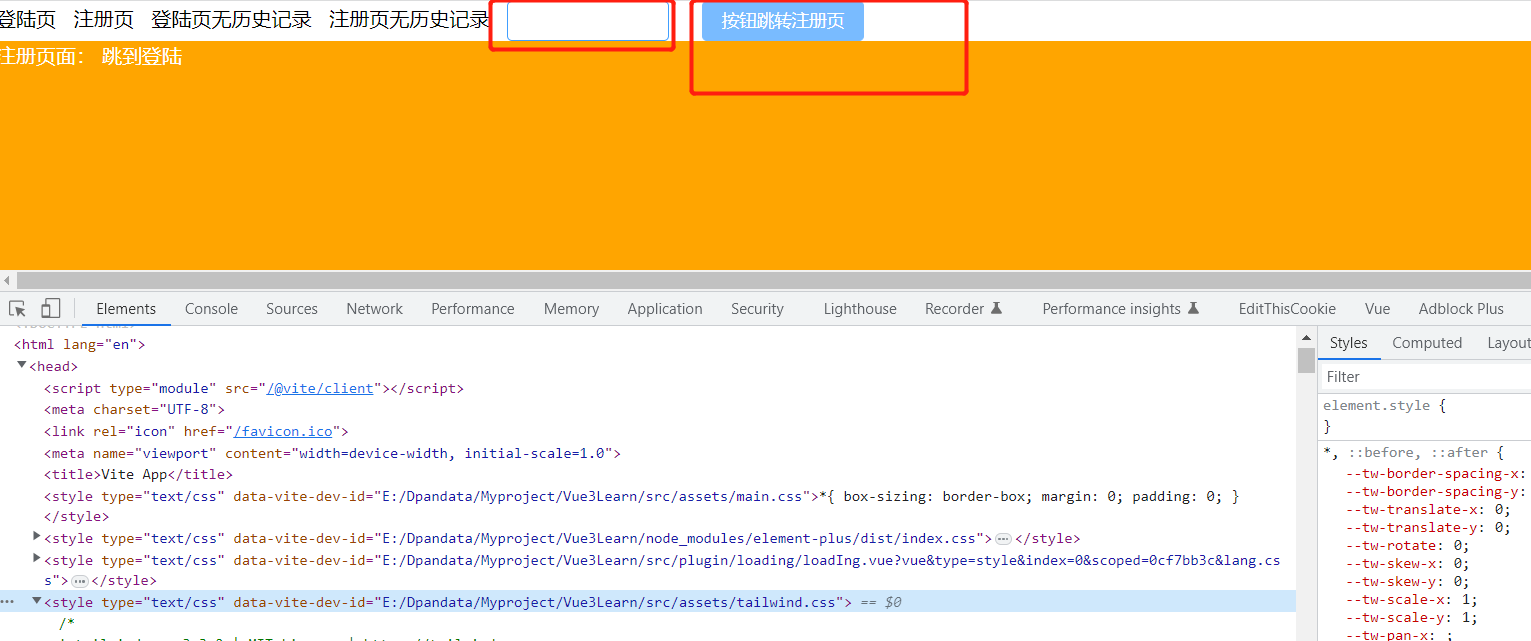
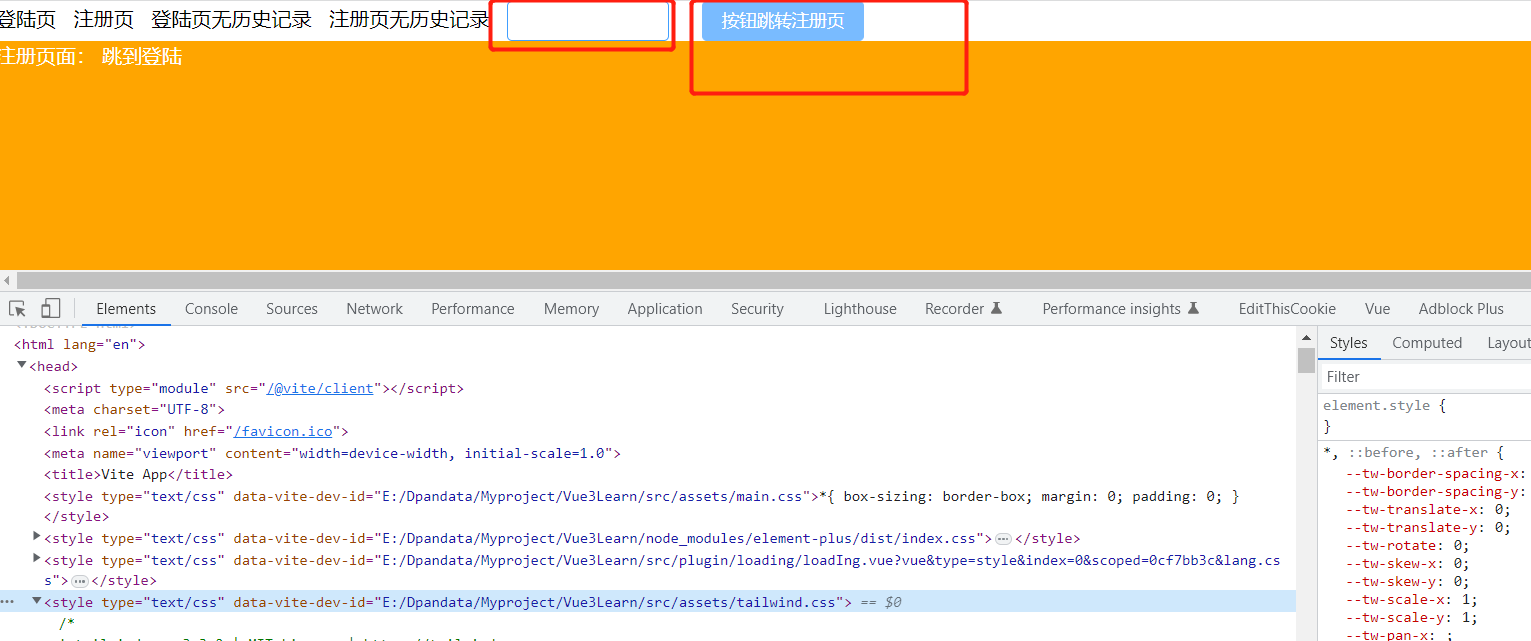
在vue项目中同时使用elementUI和tailwind可能会引起样式冲突,导致样式并没有按照你想要的结果展示出来,最明显的样子就是按钮:我使用的el-button定义的按钮,结果背景颜色变成了透明色,很是奇怪,最后定位的时候,发现是tailwind样式引起的

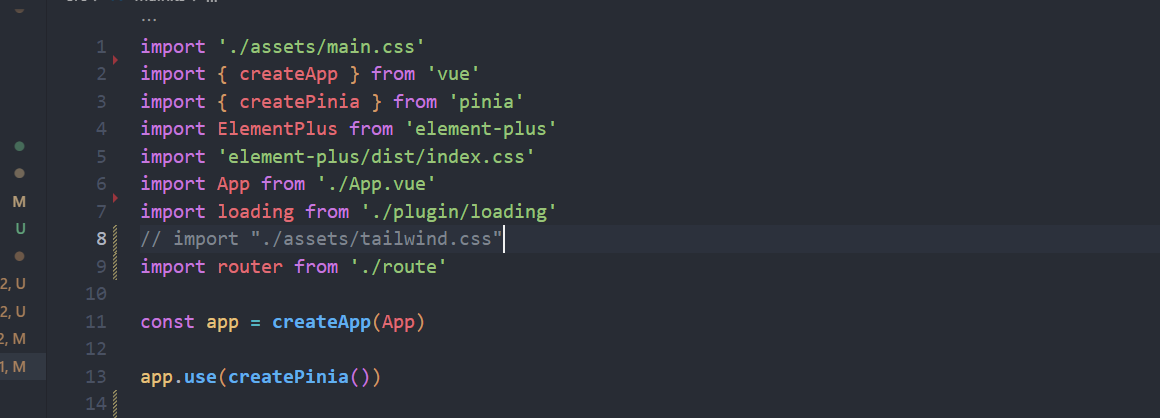
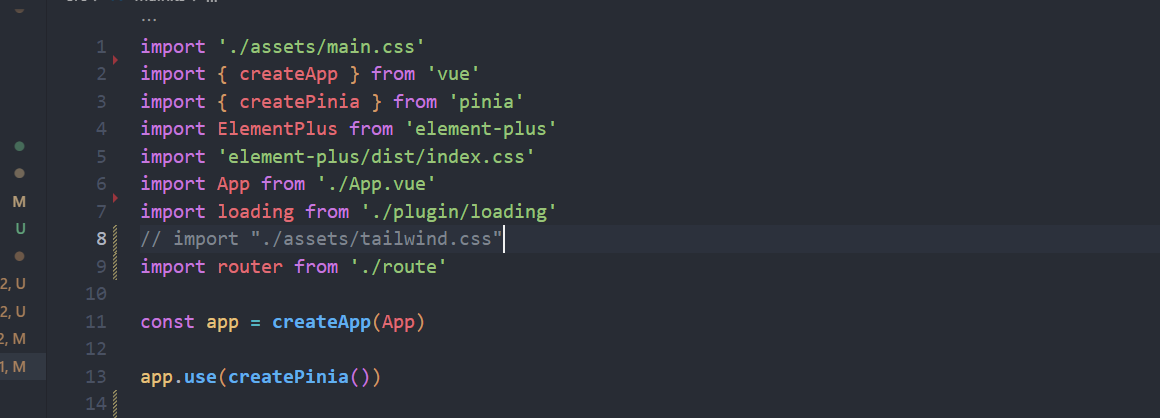
在main.ts中将tailwind.css样式注释掉,就会恢复原来的样子:
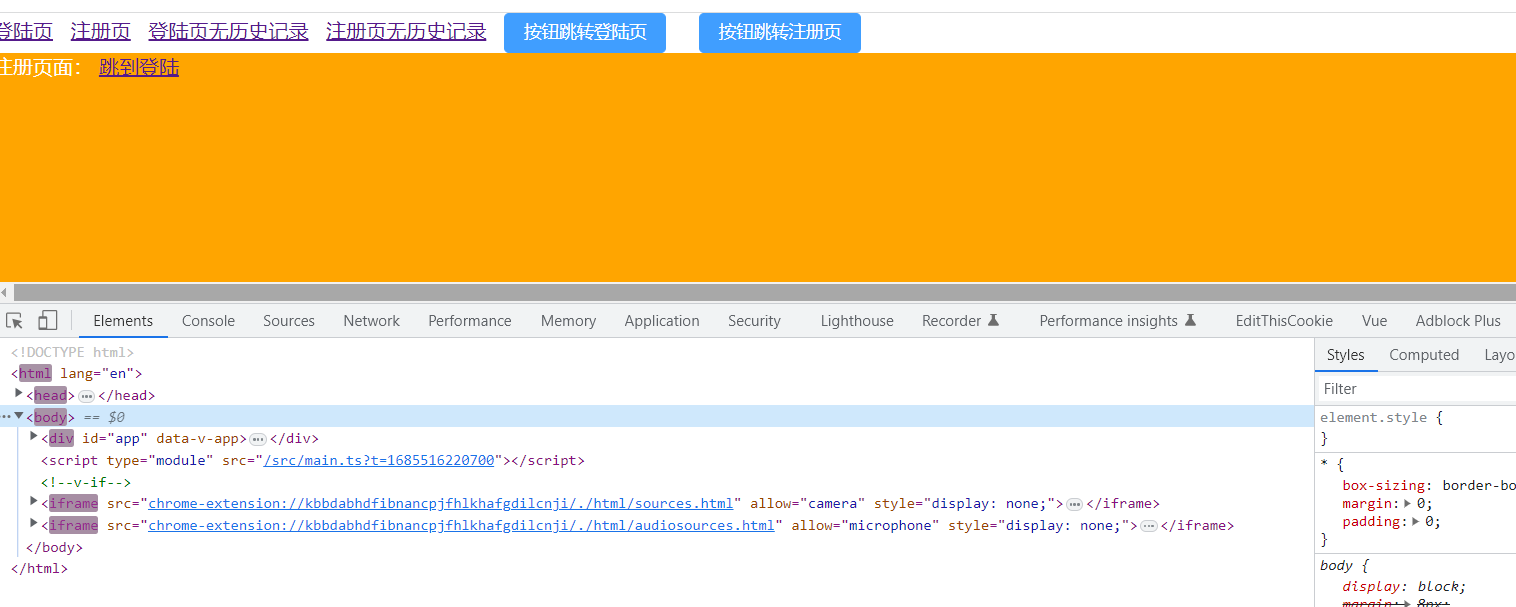
恢复后的样式:
在vue项目中同时使用elementUI和tailwind可能会引起样式冲突,导致样式并没有按照你想要的结果展示出来,最明显的样子就是按钮:我使用的el-button定义的按钮,结果背景颜色变成了透明色,很是奇怪,最后定位的时候,发现是tailwind样式引起的

在main.ts中将tailwind.css样式注释掉,就会恢复原来的样子:
恢复后的样式: