1.inner.Text 不识别html标签 (非标准),去除空格和换行
<div></div>
<script>
var div = document.querySelector('div');
div.innerText = '<strong>今天是:</strong> 2019';
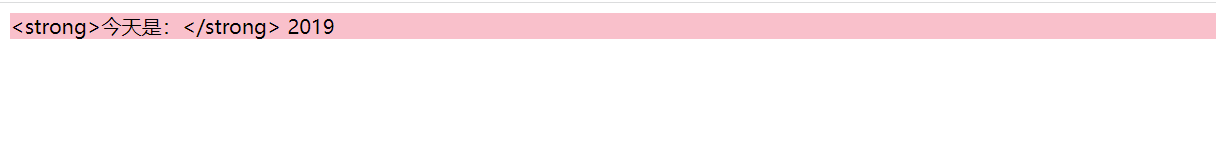
</script>运行结果:

2. inner.HTML 识别html标签 W3C标准 保留空格和换行的
var div = document.querySelector('div');
div.innerHTML = '<strong>今天是:</strong> 2019';运行结果:

3.这两个属性是可读写的 可以获取元素里面的内容
<p>
我是文字
<span>123</span>
</p>
<script>
var p = document.querySelector('p');
console.log(p.innerText);
console.log(p.innerHTML);
</script>
运行结果:
