实验步骤
首先回顾粒子海洋的制作过程:
- 添加空对象并且添加粒子系统的部件
- 简单调整一下粒子部件中的粒子材料(选个默认粒子材料就好,不要让其为空)
- 写代码编程,挂到空对象上。并且将粒子系统部件拖入代码的公共变量中去。
- 添加颜色渐变部件,手动修改颜色
粒子光环制作
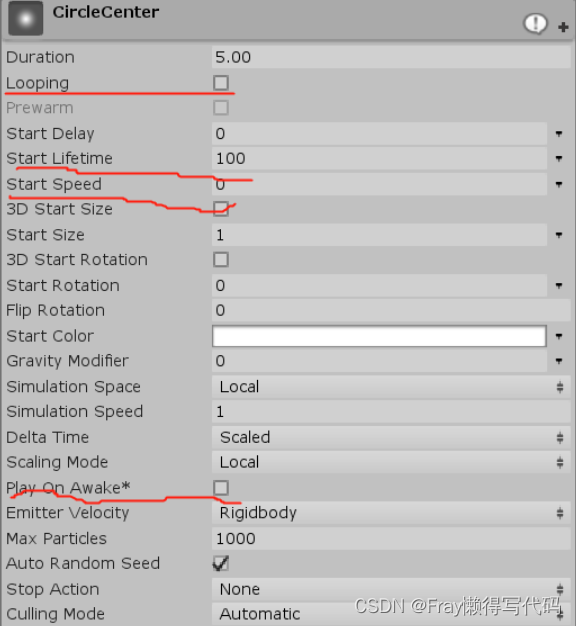
首先添加一个空对象,并且添加部件ParticleSystem,然后简单设置一下属性:
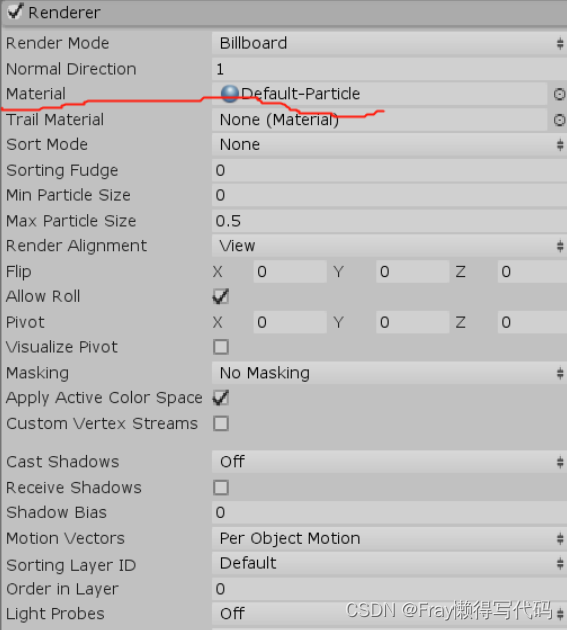
发射器Render的属性,这里最重要就是选择材料,否则就会出现一堆默认颜色的小方块,视觉效果可能不是最佳

粒子光环的属性
粒子光环的属性
ParticleSystem myparticleSystem
首先是粒子系统本身,这是粒子编程的基础。
ParticleSystem.Particle[] particleArray
其次是粒子数组,保存了每一个粒子的状态,这里需要规定一个数量count,也就是数组的大小,我设置为了1000.
SingleParticle[] points
由于是光环,所以每个粒子的位置肯定需要一定规律地排序,而不是随机乱跑,所以这里记录了每个粒子对于整个光环的状态,两个最重要的属性角度与半径,因为每个粒子都是绕中心点运动,所以运动轨迹会有一个半径,运动到什么地方呢?就需要角度来记录。这里用到自己定义的一个类SingleParticle,稍后会说明。
Gradient grad
颜色渐变器,Unity自带的渐变器,只要选定颜色变化的区间就能在有一段渐变的夜色。
还有一些比较杂的变量属性:粒子大小,光环内径外径,转圈速度,旋转方向等。
粒子的位置属性:

主要是靠角度和半径来估算粒子所在的xy平面的面积,xy坐标就是靠基本的数学三角函数来计算出来。其中定义了一些外面能够调用的方法。
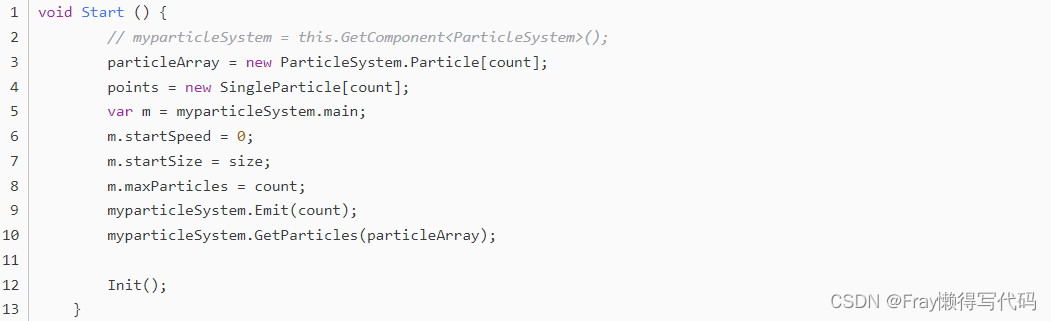
粒子系统初始化
在Start函数中,首先设置粒子系统的一些基本属性,如粒子数目等,这些需要在一开始就规定好并且不再改变。
对于粒子系统的赋值,我们可以直接通过GetComponent的方法来获取挂载在同一对象上的部件,但是这里我们用手动拖的方式,给脚本得公共变量赋值。
然后就是各种初始化,新建一个粒子位置的数组,由于我们数量设置了1000,所以数组长度就是1000,除了这个数组外,还有粒子系统中的真正的粒子数组,设定size、最大粒子数、发射器发射数量,设置完之后还需要使用粒子系统Get一下,才能真正设置成功了。
这里有一个点值得注意的,就是旧版本里面通常使用ParticleSystem.startSize来设置,但是在新版中,需要先获取用一个变量获取ParticleSystem.main,再对main的startSize、maxParticles 进行设置。
其中,Init的函数就是作为粒子位置的初始化:
通过内径和外径,中间划分一个分截,粒子分别在这两个部分中随机分布,角度则是360度随机。
然后就是每次Update时候的变化了:
每次更新都需要循环遍历1000个粒子,对于每个粒子的状态都做一次改变,像角度颜色等。具体操作如下
利用取模的方式将1000个粒子分为10层,每一层转动的角度(相当于速度)都略微不一样,然后又将整体分成3部分:第一部分和第三部分是同一个方向旋转,第二部分是另一个方向旋转。使得整体的转动效果不太单一。当然最后需要对增加后的角度取模,以免溢出360度,或者小于0度。最后利用粒子位置的类中的方法,算出xy坐标。
然后是颜色的改变,首先我们需要利用渐变器进行颜色的调整,其实这一步也依然是可以通过代码来调整的
这个就是主体部分,可以看到一个类似进度条的东西,上下都有一些点,其中上方的点表示透明度的渐变(可以理解为亮度的变化),下方的点是颜色的选择,添加点只需要在对应空白的地方点击一下,删除点就需要点中某个点按删除键即可。
然后需要更改颜色就需要点击下方的color栏,然后选择适合的颜色,全部选择完毕之后就可以看到两个颜色点之间自动渐变。透明度也类似。
调整好之后就可以通过代码来选择其中的颜色,从0~1就是开始的颜色到最后的颜色了。
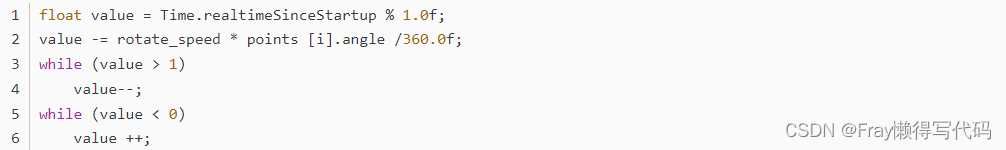
所以我们的想法是不仅颜色随着角度的变化而变化,而且要随着时间的变化而变化,所以需要对时间进行一个估算,以上代码中:
这部分就是来计算的,首先利用实时时间,也就是程序运行的时间模上一个浮点数(注意是模浮点数,这样得出来的结果才会是浮点数),得到一个区间内的数,这里模1.0,说明颜色变化会在一秒内跑一圈,如果是模比一大的数,还需要进行归一化处理,也就是模多少就除以多少。
然后还需要加上当前角度归一化的结果,最后利用一个循环加减令其最终结果在0~1之间。用Gradient渐变器的Evaluate获取对应的颜色
最后,最关键的一步当然就是将这些计算出来的颜色,和位置设置到粒子本身中去,SetParticles函数就是这里使用的。
演示效果