<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie-edge">
<title>Document</title>
<script>
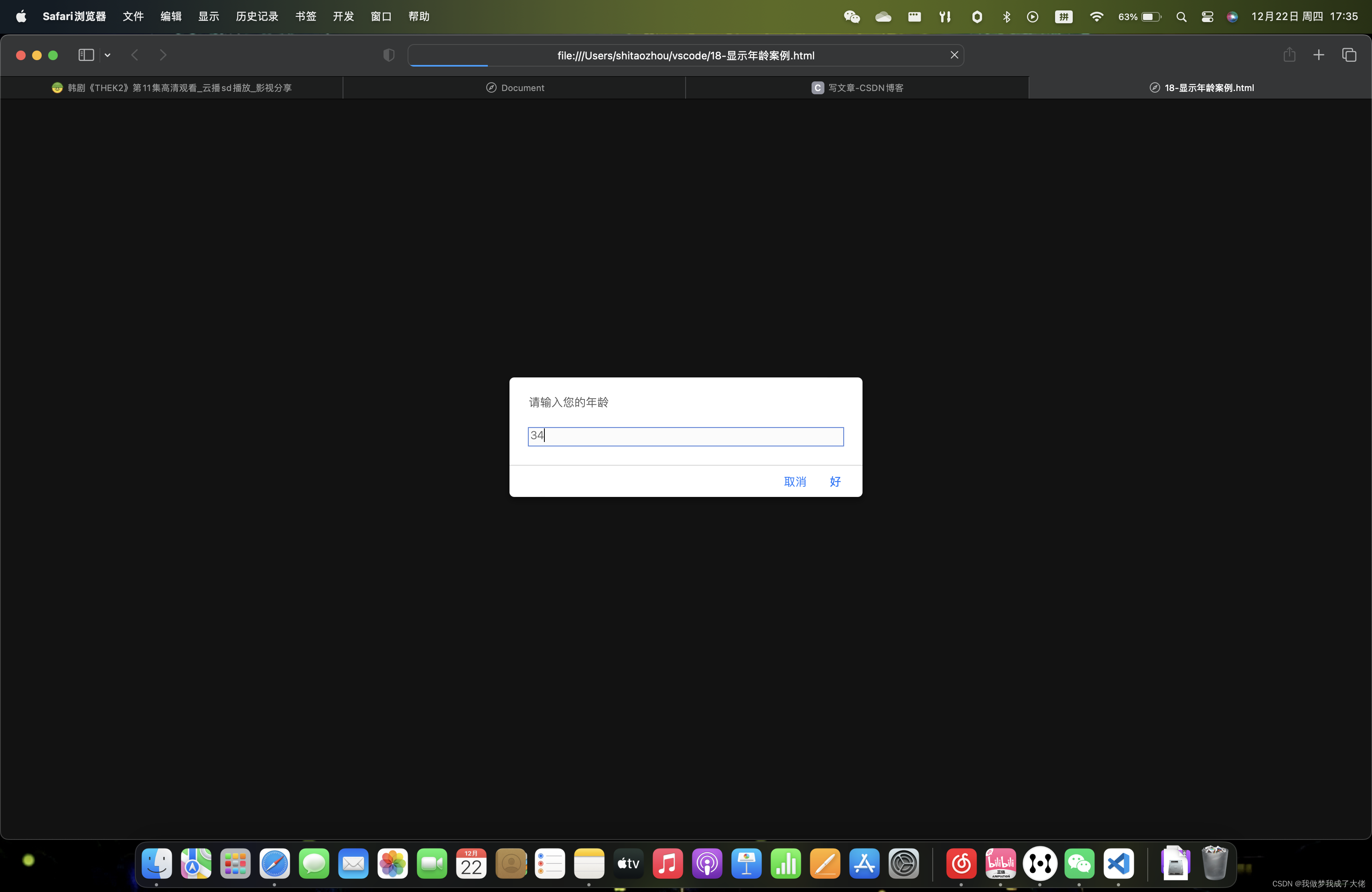
// 1.弹出一个输入框(prompt),让用户输入年龄(用户输入)
// 2.把用户输入的值用变量保存起来,把刚才输入的年龄与要输出的字符串拼接(程序内部处理)
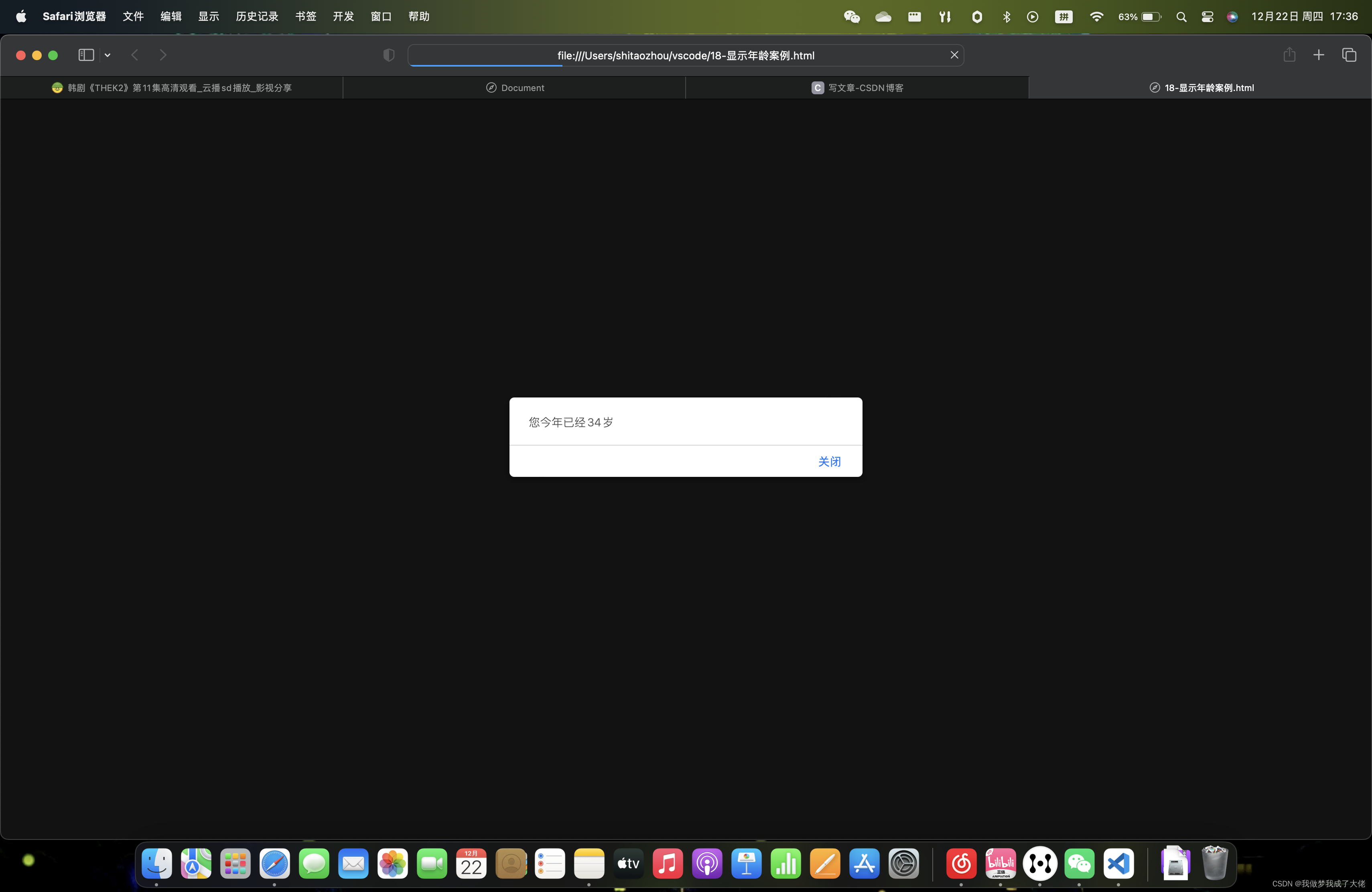
// 3.使用alert语句弹出警示框(输出结果)
var age = prompt('请输入您的年龄');
var str = '您今年已经' + age + '岁' ;
alert(str);
</script>
</head>
<body>
</body>
</html>


学习自b站【JavaScript基础语法-dom-bom-js-es6新语法-jQuery-数据可视化echarts黑马pink老师前端入门基础视频教程(500多集)持续-哔哩哔哩】 https://b23.tv/YGIdOrv