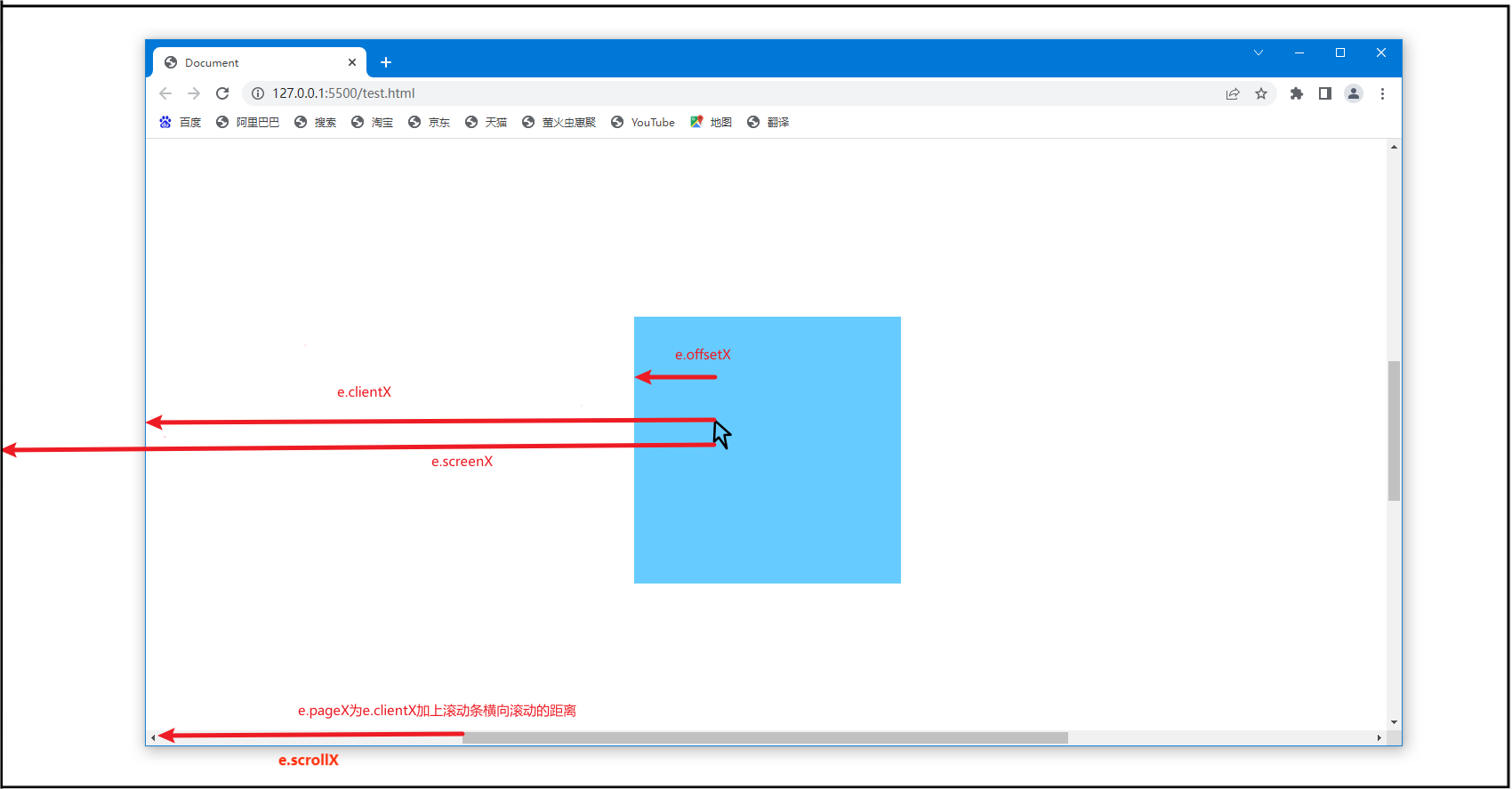
图解:各家族

Y方向上同理
page家族:
参照点:网页的左上角
pageX:鼠标点击位置相对于网页左上角的水平偏移量,也就是clientX加上水平滚动条的距离
pageY:鼠标点击位置相对于网页左上角的垂直平偏移量,也就是clientY加上垂直滚动条的距离
Client家族:
参照点:获取光标相对于浏览器可见窗口左上角位置
clientX:鼠标点击位置相对于浏览器可视区域的水平偏移量(不会计算水平滚动的距离)
clientY:鼠标点击位置相对于浏览器可视区域的垂直偏移量(不会计算垂直滚动条的距离)
Screen家族:
参照点:电脑屏幕左上角
screenX:鼠标点击位置相对于电脑屏幕左上角的水平偏移量
screenY:鼠标点击位置相对于电脑屏幕左上角的垂直偏移量
Scoll家族:
参照点:当前页面相对于网页的左上角位置
scrollX: 被卷去的左侧距离(页面横向滚动,滚动条拉动的距离)
scrollY: 被卷去的上侧距离(页面纵向滚动,滚动条拉动的距离)
PS.scrollX、scrollY:只读不写;
scrollTop、scrollLeft:可读可写
Offset家族:
参照点:光标相对于当前DOM元素左上角位置
offsetX:鼠标点击位置相对于触发事件对象的水平距离
offsetY:鼠标点击位置相对于触发事件对象的垂直距离
| 名称 |
是否只读 |
包含的内容 |
是否包含border |
是否包含滚动条 |
所属API |
| clientHeight/clientWidth |
是 |
content/padding |
否 |
否 |
Element |
| clientTop/clientLeft |
是 |
border-width |
是border本身没错了 |
否 |
Element |
| scrollHeight/scrollWidth |
是 |
content/padding/因滚动而未显示的部分 |
否 |
否 |
Element |
| scrollTop/scrollLeft |
否 |
滚动的内容 |
否 |
否 |
Element |
| offsetHeight/offsetWidth |
是 |
content/padding/border/滚动条 |
是 |
是 |
HTMLElement |
| offsetTop/offsetLeft |
是 |
子级border外边缘到父级padding外边缘 |
否 |
否 |
HTMLElement |