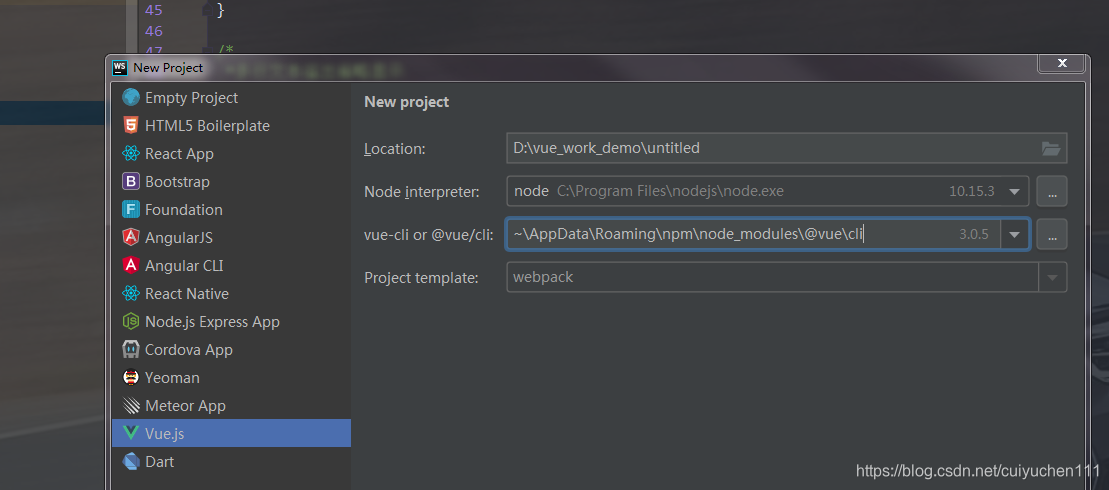
- 通过webstorm 新建一个项目

-
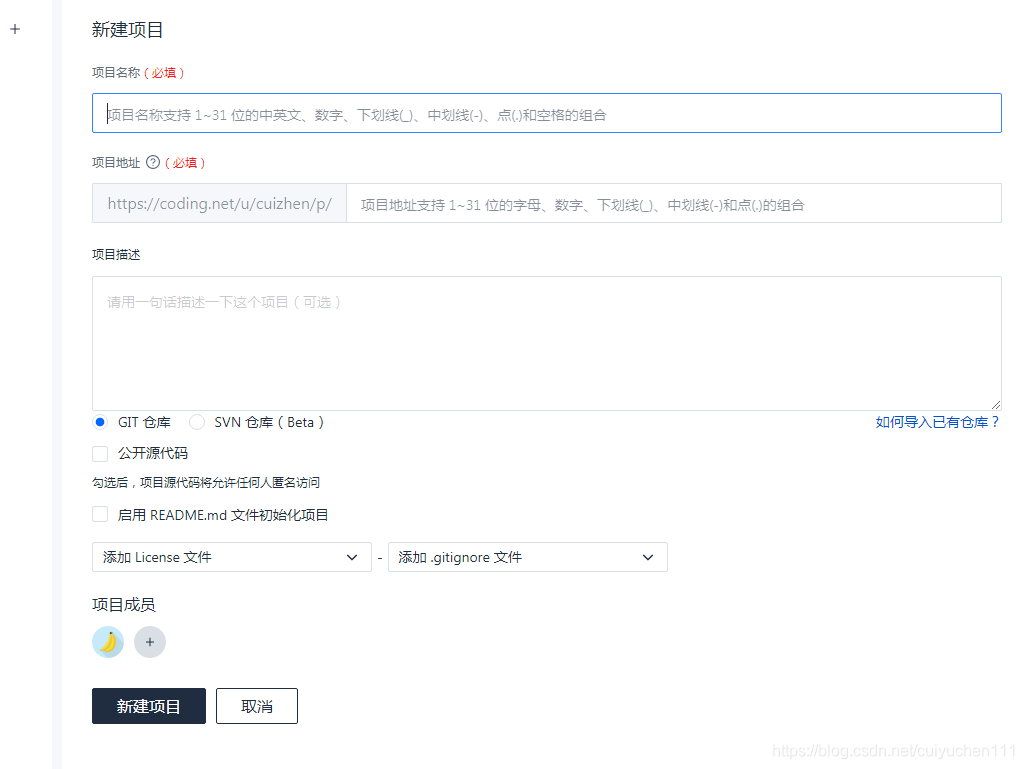
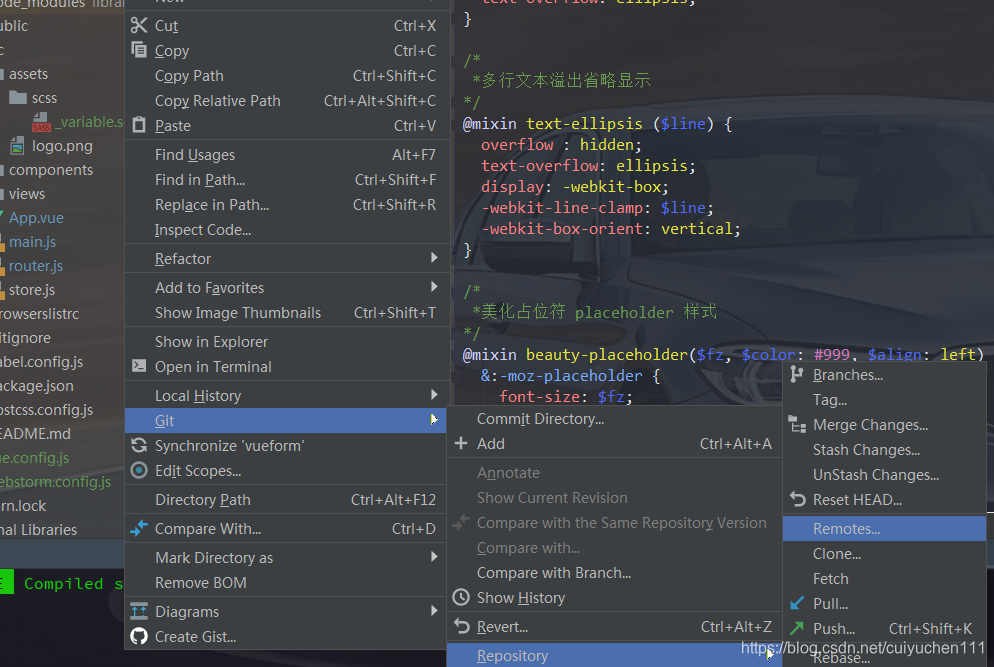
把项目添加到git仓库
新建一个仓库

2.把新建的仓库地址复制到此。项目搭建完成
-
增加vue.config.js
// vue.config.js
const path = require('path');
function resolve(dir) {
return path.join(__dirname, dir)
}
module.exports = {
outputDir: 'dist',
// 是否为生产环境构建生成 source map?
productionSourceMap: false,
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src')) // key,value自行定义,比如.set('@@', resolve('src/components'))
.set('ievent', resolve('src/components'))
},
// CSS 相关选项
css: {
extract: true,
sourceMap: false,
modules: false,
loaderOptions: {
sass: {
// 根据自己样式文件的位置调整 -----------设置全局的scss变量和里面的@mixins
data: `@import "@/assets/scss/_variable.scss";`
}
}
},
// 配置 webpack-dev-server 行为。
devServer: {
port: 8080,
https: false,
hotOnly: false,
open:false
},
}
- 为了让webstorm 识别别名@ 增加 webstrom.config.js
'use strict'
const path = require('path')
function resolve (dir) {
return path.join(__dirname, '.', dir)
}
module.exports = {
context: path.resolve(__dirname, './'),
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': resolve('src'),
'@views': resolve('src/views'),
'@components': resolve('src/components'),
'@core': resolve('src/core'),
'@utils': resolve('src/utils')
}
},
}
到此,项目构建完成