数据可视化大屏现在非常热门,那么经过阅读参考一些文章数据可视化从0到1我们需要做的是这样几个步骤
目录
一、页面大致布局确定界面
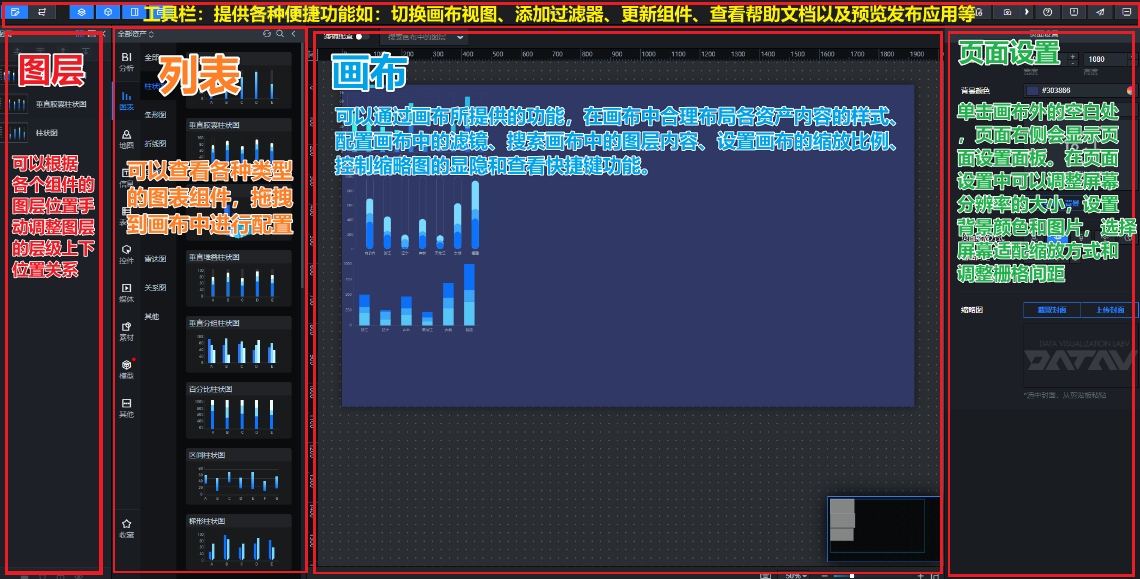
参考阿里云的datav我们可以发现他的静态页面是这样的

那么我们可以将页面分为左中右三个区域,左面我们成为组件去,主要是用来存放组件以及图层;右面我们称之为配置区,主要用来设置组件的外观,配置数据已经设置页面的交互;中间我们称为画布。
二、组件库
组件库我们可以同样参考阿里云的datav,来定义一套组件结构和属性协议
图表 地图 信息 表格 控件 媒体 素材 模型 其他

那么图表部分,我们可以选择的库有很多
1.echarts 我们可以去MCChart 这里找许多样式的图表
2.datav 亮点是有动态装饰效果,样式比较科技感,与其他库搭配使用 官网介绍 | DataV
3.AntV
4.g2
三、拖拽器
拖拽功能是们搭建可视化引擎的最核心部分,我们可以用原生的js来实现,也可以用成熟的拖拽库来实现他
1.react-beautiful-dnd 漂亮,可移植性 列表拖拽库
2.react-dnd 可帮助我们构建复杂的拖放界面,同时保持组件的分离
3.react-moveable 支持自由拖拽, 缩放, 参考线的灵活强大的拖拽库
4.react-grid-layout 强大的网格拖拽排序缩放库
5.mixitup 强大且高性能的列表卡片排序动画库
我们还可以设置参考线, 对齐线, 吸附等, 并且可以在拖拽的不同时期(比如onDragStart和onDragEnd)做不同的业务逻辑。这些 Moveable 都提供了对应的api支持, 大家可以参考使用。
四、动态渲染器
组件从左侧组件栏拖动到画布上之后,组件才开始真正的渲染,每个组件都是异步加载的(待学习)
五、配置面板
(待学习)
六、控制中心
(待学习)
七、辅助功能
(待学习)