2020年6月我做了一个给程序员专用的虚拟鼓励师插件叫“Rainbow Fart Waifu”,VSCode和HBuilderX的插件市场里都可以搜到。

总之就是让没有妹子陪伴的程序员朋友们写代码时不孤单…
这个插件获得了HBuilderX插件开发大赛的二等奖,据很多用户朋友们说,这是个值得特等奖的插件!
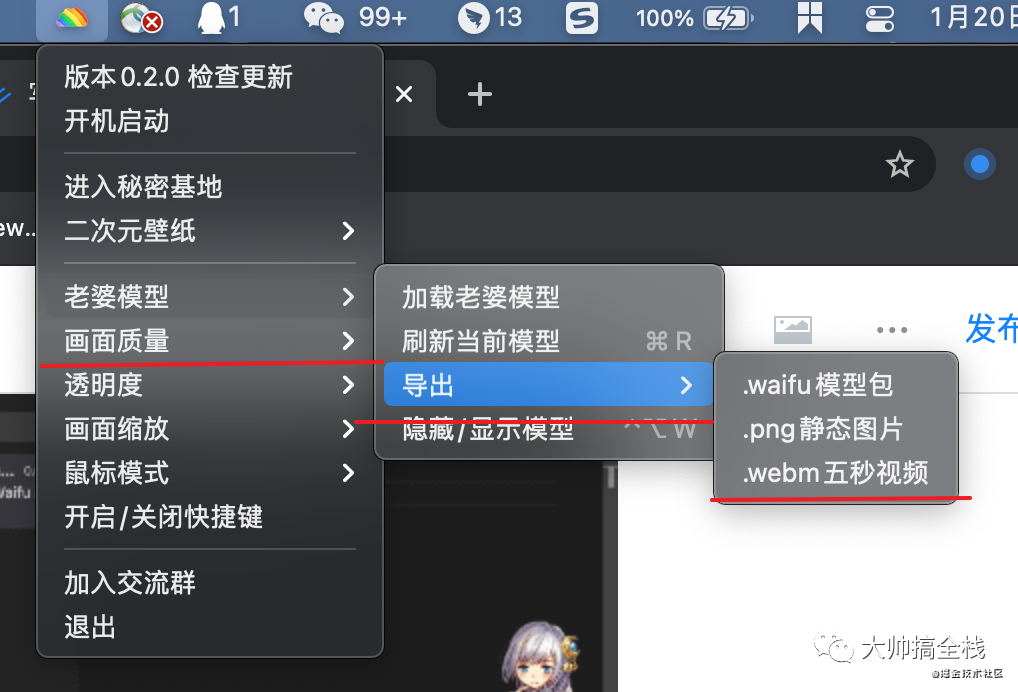
上周对这个插件又进行了一个小更新,可以一键导出截图和导出一段五秒短视频。

其中导出五秒短视频正是看了 @十年踪迹 大佬的这一篇 【前端冷知识】如何将Canvas绘制过程转为视频 后才加入的。
这个API的使用非常简单,下面这段代码将录制到下载一气呵成
var canvas = document.getElementById("mycanvas");
var stream = canvas.captureStream();
var recorder = new MediaRecorder(stream, { mimeType: 'video/webm' });
console.log("开始录制");
const data = [];
recorder.ondataavailable = function (event) {
if (event.data && event.data.size) {
data.push(event.data);
}
};
recorder.onstop = () => {
//结束录制时下载视频
const url = URL.createObjectURL(new Blob(data, { type: 'video/webm' }));
var element = document.createElement('a');
element.setAttribute('href', url);
element.setAttribute('download', "");
element.style.display = 'none';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
};
//录制开始
recorder.start();
//5秒后录制结束
setTimeout(() => {
recorder.stop();
console.log("结束录制");
}, 5000);
录制完成后,浏览器会下载一个.webm格式的文件

你电脑里的视频播放器大概率无法直接播放这个格式的视频
但是不要慌,我们把它拖拽到浏览器里

在浏览器里的表现和播放一般视频无二
WebM格式介绍
WebM由Google提出,是一个开放、免费的媒体文件格式。WebM 影片格式其实是以 Matroska(即 MKV)容器格式为基础开发的新容器格式,里面包括了VP8影片轨和 Ogg Vorbis 音轨,其中Google将其拥有的VP8视频编码技术以类似BSD授权开源,Ogg Vorbis 本来就是开放格式。WebM标准的网络视频更加偏向于开源并且是基于HTML5标准的,WebM 项目旨在为对每个人都开放的网络开发高质量、开放的视频格式,其重点是解决视频服务这一核心的网络用户体验。Google 说 WebM 的格式相当有效率,应该可以在 netbook、tablet、手持式装置等上面顺畅地使用。
所以,如果你录制的结果本就打算在浏览器中播放,那直接用webm格式就行了。如果非要生成其他格式,我们可以利用 ffmpeg的js版本 将其转换为mp4等…
不过我尝试了一下在使用这个WebAssembly版的ffmpeg,最终需要加载一个20mb以上的.wasm的模块,暂时还不是太适合在网站前端里用。如果是electron的话,可以直接用命令行ffmpeg,也没必要用这个js版。