前言
打住,我这篇可不是什么宝藏文章,这篇文章是介绍个人开发者如何集成小程序赞赏加群功能的,如果你是来找搭建小程序支付流程的,现在下车还来得及哈!
言归正传,首先要知道利用微信小程序提供的支付接口必须具有公司资质才可以,或者你也可以集成有赞,不过会抽取一定的手续费。所以,我不赞个人开发者使用以上支付方式,通过微信官方赞赏码实现赞赏功能对个人开发更为友好,且不会有手续费。
赞赏码以及群码的获取
打开微信,点击右上角“加号→收付款→赞赏码”,这里你可以进行一些赞赏设置,然后点击保存赞赏码。这样你就拥有了你专属的赞赏码了。
至于群聊分享码应该都会获取,这里就不做赘述了。
上传赞赏码到云存储
如果你有服务器或者其他的存储空间,你可以把你的赞赏码以及群码上传到你的存储空间,然后拿到图片的htts地址,以便于后面的使用。
如果你没有,云开发也为我们提供了相当便捷的存储空间。下面以云开发为例说一下如何将图片上传到云存储中。

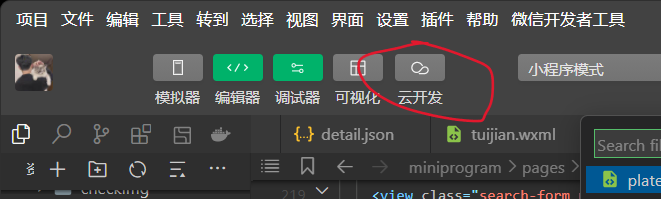
打开微信开发者工具并登录进入采用云开发的项目或者新建项目,点击顶部选择栏的云开发按钮。

进入云开发控制台,找到存储,点击上传文件,上传赞赏码以及群码。
编写前端代码
首先在小程序wxml页面添加一个“打赏”的按钮,代码如下:
<view class="action" wx:if="{
{ss_xx.ss_xx.bankuai==9}}" bindtap="qun" show-menu-by-
longpress="true" >
<view class="cuIcon-friendfill"></view>
</view>然后这js编写按钮绑定事件,代码如下:
qun: function() {
wx.previewImage({
urls: ['cloud://shudong-f1rr7.7368-shudong-f1rr7-1259543993/bankuai/qun.jpg'],
});
},这里的“cloud://shudong-f1rr7.7368-shudong-f1rr7-1259543993/bankuai/qun.jpg”地址来自之前上传赞赏码和群码的云存储,如下图所示。

使用其他云存储可通过同样的方式获取文件地址。
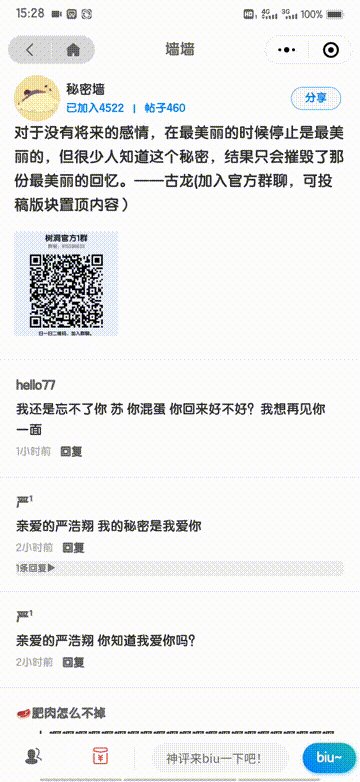
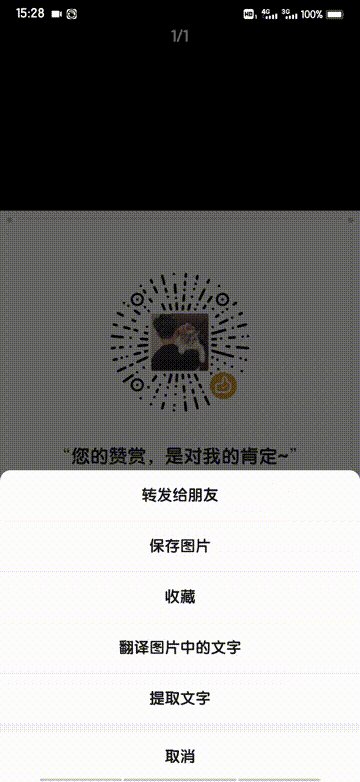
编写完成,下面是实现效果:


总结原理
本次功能实现采用了微信小程序wx.previewImage(Object object)接口,借助点击预览大图实现点击按钮弹出赞赏码及群码的功能,省去了弹窗等复杂的代码编写,且达到了更好的效果。微信官方api代码如下:
wx.previewImage({
current: '', // 当前显示图片的http链接
urls: [] // 需要预览的图片http链接列表
})如果这篇文章对你有帮助,还请给个免费的赞哦!