目的
主要是为了让它动起来,做了一个小的模拟登录实验
前期准备工作见这篇文章:https://blog.csdn.net/weixin_39416070/article/details/118725209?spm=1001.2014.3001.5501
开始web测试小实验——模拟登录CSDN
由于本实验比较简单,因此主要使用录制脚本的方法,也可以用【Selenium】辅助窗里给的函数手撸,先看效果图:
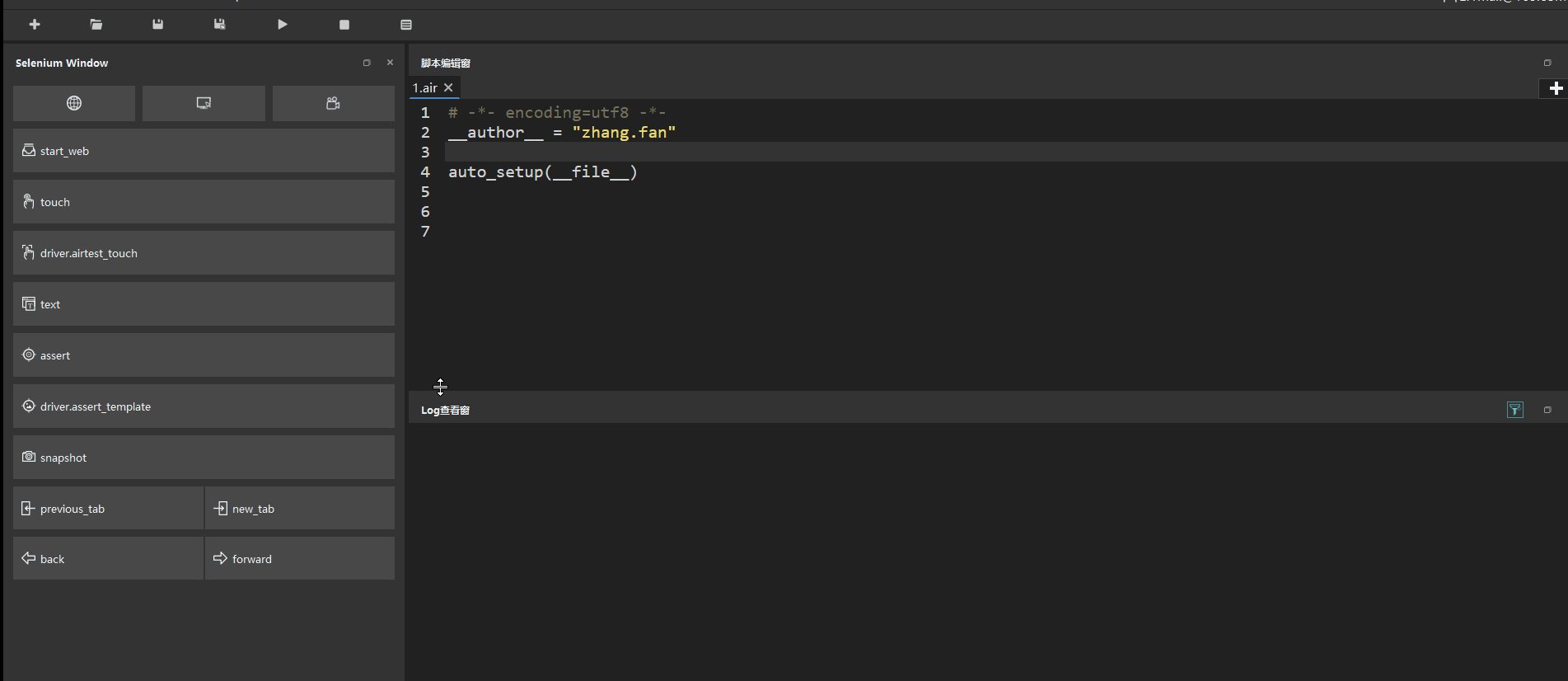
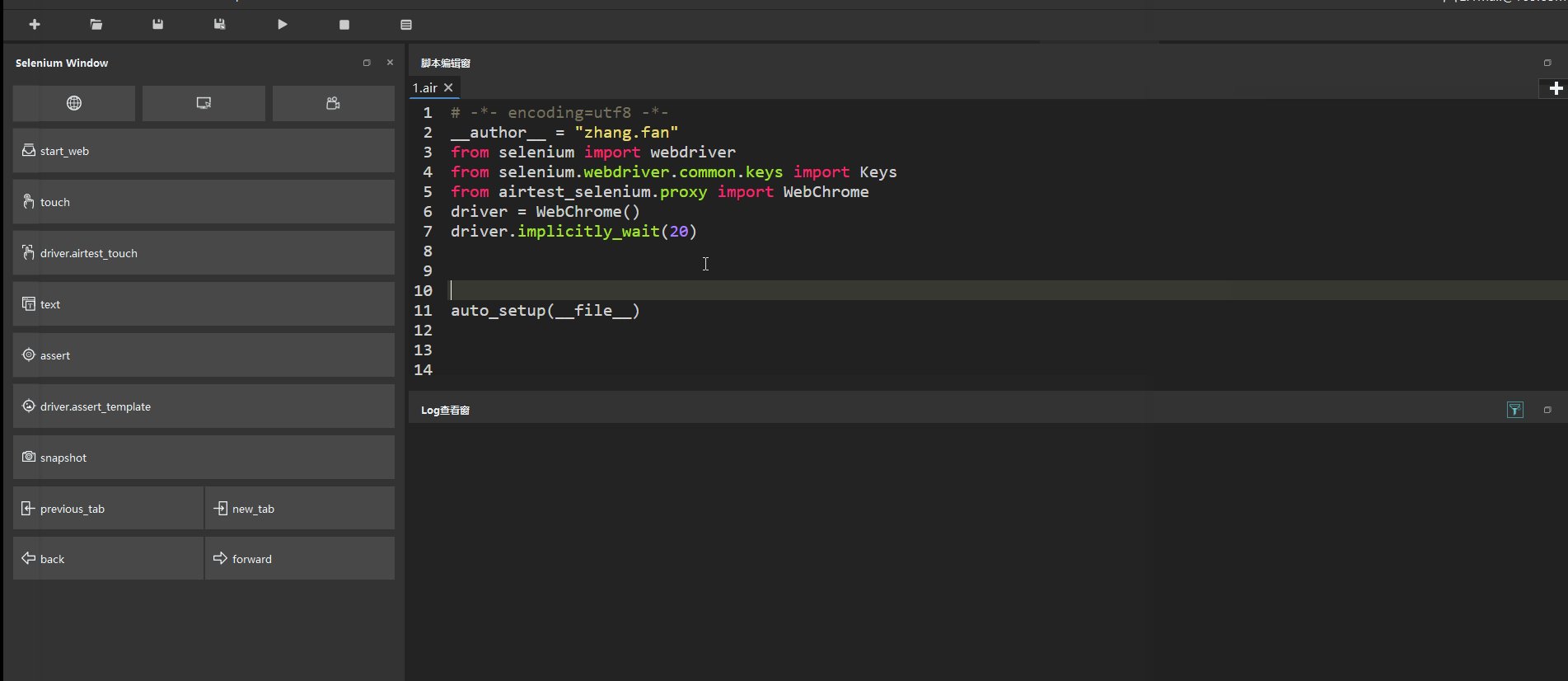
1.开启浏览器并生成初始化代码:点击【Selenium】辅助窗中地球图标开启浏览器,然后脚本编辑窗会提示你是否导入必要的模块,选择yes,生成初始化代码;

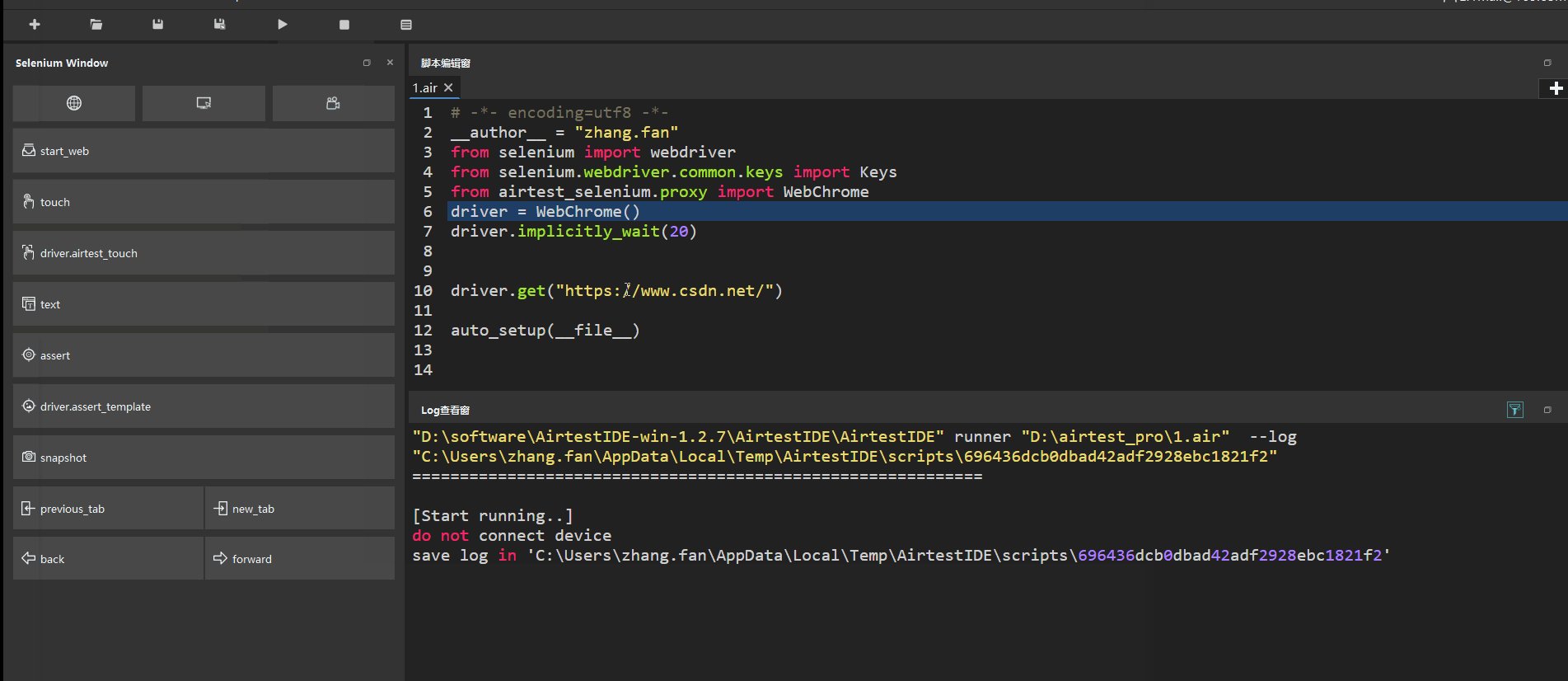
2.借助【Selenium】辅助窗,在脚本编辑窗口编写脚本:
这里借助账号密码登录CSDN的网站,因此代码中我自己的账号密码已经抹去了
# -*- encoding=utf8 -*-
__author__ = "zhang.fan"
from airtest.core.api import *
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from airtest_selenium.proxy import WebChrome
driver = WebChrome()
driver.implicitly_wait(20)
auto_setup(__file__)
driver.get("https://www.csdn.net/")
driver.find_element_by_xpath("//*[@id=\"csdn-toolbar\"]/div/div/div[3]/div/div").click()
# 点touch:driver.find_element_by_xpath("//input[@placeholder='手机号']")
# 点text:
driver.find_element_by_id("tabOne").click()
# send_keys中输入你的登录账号和密码
driver.find_element_by_xpath("//input[@placeholder='手机号/邮箱/用户名']").send_keys("")
driver.find_element_by_name("pwd").send_keys("")
driver.find_element_by_xpath("//button[@data-type='account']").click()
注意:
(1)录制时浏览页面的选择十分重要
这个是你运行后打开的页面,录制脚本的时候不能在此页面直接操作

应该选择新打开的窗口,具体录制步骤示例如下:

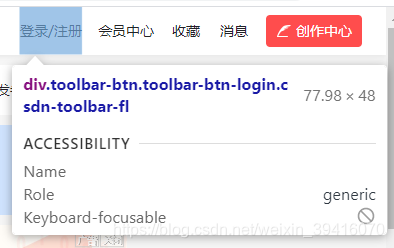
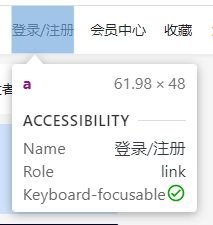
(2)元素定位
用这个元素标签:

而不是这个:

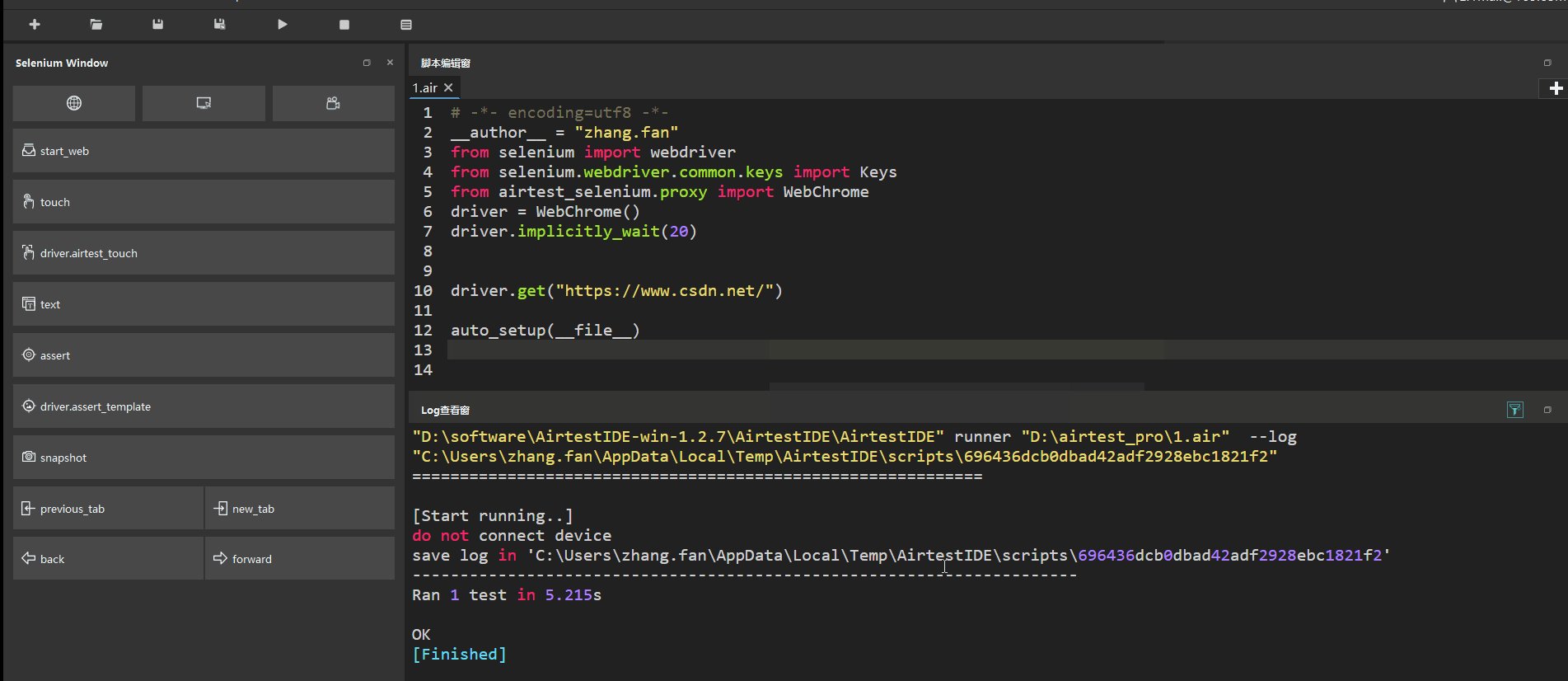
3.点击运行

至此,一个模拟登录的小脚本就录制好了,自用贴写的有点乱,有不懂的留言或者私信~