写下这篇文章,记录自己走过的坑
第一次尝试:参照博客uniapp使用md5_清雨小竹的博客-CSDN博客_uniapp md5
引入md5.js后,在main.js中import后,无法使用md5.hex_md5("需要加密的字符串"),vue页面无法打开,F12报错如下
md5 is not defined
尝试多次,浪费时间,遂放弃
第二次尝试:参照博客uniapp 使用md5加密
在Hbilderx中直接按alt+c,发现没有安装终端,先按照Hbilderx的提示进行安装
安装完成后,在终端执行
npm install js-md5 -D发现报错,报错如下
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确, 然后再试一次。轻松解决VScode出现的这个问题
上网找了一下,说是需要安装node.js+配置环境变量
参照博客Hbulider之NPM : 无法将“NPM”项识别为 CMDLET、函数、脚本文件或可运行程序的名称。_该死!这帅男人的技术博客_51CTO博客
node.js下载地址node.js下载地址

1.下载完成按步骤安装即可,可自行切换nodejs的安装目录
2.安装完成,在cmd中执行下方语句,查询是否正确安装
node -v npm -v3.配置环境变量
在E:\nodejs文件夹里面新建两个文档node_cache和node_global(我是安装在e盘的nodejs文件夹中)

然后打开cmd,执行两个语句
npm config set prefix "E:\nodejs\node_global" npm config set cache "E:\nodejs\node_cache” 然后“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
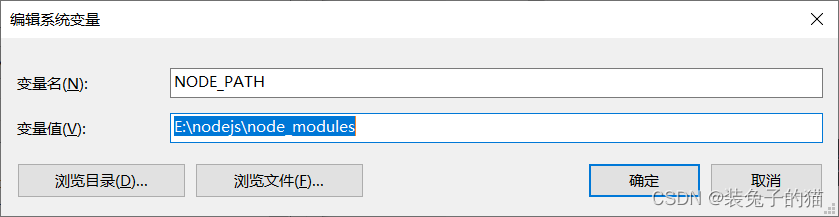
在【系统变量】下新建【NODE_PATH】,输入
E:\nodejs\node_modules 
然后编辑Path,新建一个路径
E:\nodejs\node_global 
最后点击确定保存
nodejs安装并配置完成后,切回Hbuilderx中,在终端执行
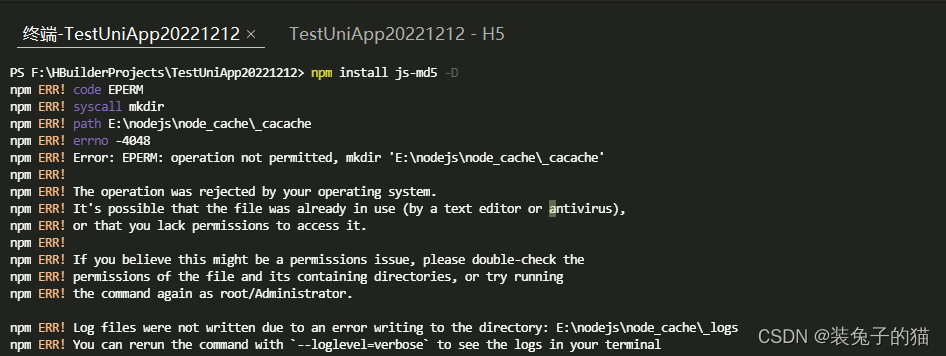
npm install js-md5 -D发现不报npm的错,并执行下载操作,但执行下载操作后报错
npm ERR! code EPERM
npm ERR! syscall mkdir
npm ERR! path E:\nodejs\node_cache\_cacache
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, mkdir 'E:\nodejs\node_cache\_cacache'
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: E:\nodejs\node_ca

上网百度了一下,说是权限不够
node安装目录下设置users用户完全控制权限
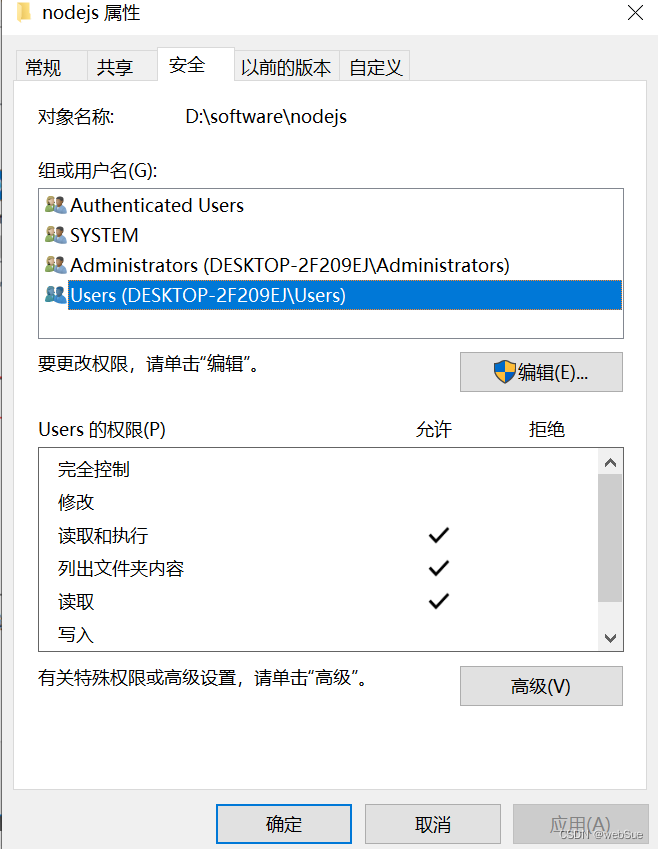
1.找到电脑中node.js的安装文件夹,右键选择属性,点击安全,选择Users用户,点击编辑
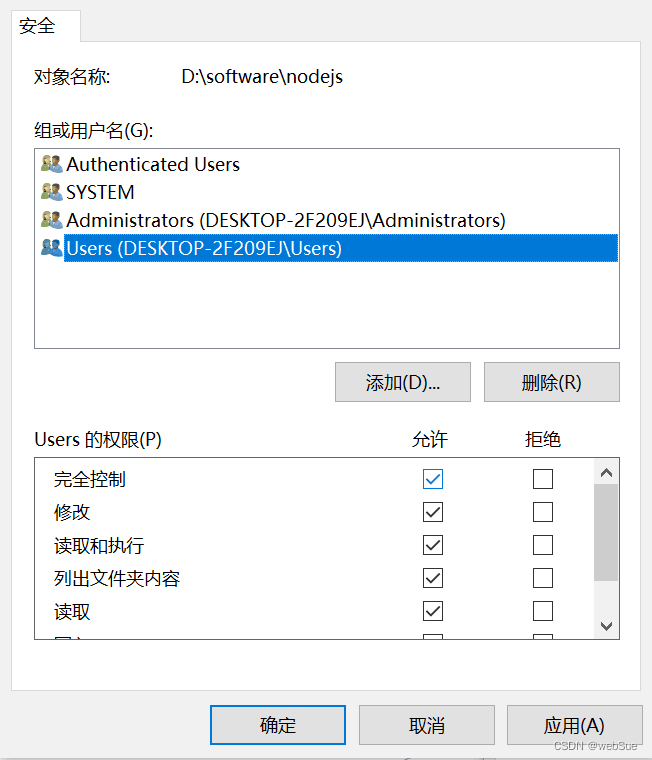
2.勾选User的权限下”完全控制“权限的允许对勾,点击确定,退出。
操作完,关闭HBuilderx后再打开,按alt+C打开终端
再次执行
npm install js-md5 -D最终成功安装

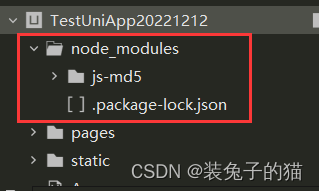
在项目的目录下出现如下

为了使用md5加密,在main.js中引入
import Md5 from "js-md5"
Vue.prototype.$md5 = Md5
在页面方法中直接调用即可
this.$md5("需要md5加密的字符串")