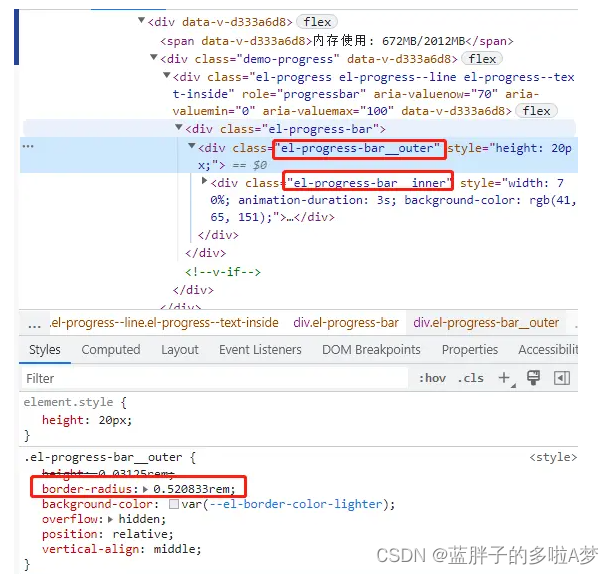
element-ui中 Progress 进度条 圆角修改成方形 背景色等修改
猜你喜欢
转载自blog.csdn.net/Maxueyingying/article/details/130152431
今日推荐
周排行