jQuery高级
事件冒泡
什么是事件冒泡?
在一个对象上触发某类事件,此对象上定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或事件返回true,那么这个事件会向这个对象的父级对象传播,从里到外,直到它被处理,或者到达对象层次的最顶层,即document对象;
事件冒泡作用?
事件冒泡允许多个操作被集中处理(把事件处理器添加到一个父级元素上,避免把事件处理器添加到多个子级元素上),它还可以让你在对象层的不同级别捕获事件。
阻止事件冒泡?
事件的冒泡有时候是不需要的,是多余的,需要阻止掉,通过event.stopPropagation()阻止
// 外层box1 里层box2
$(function(){
var $obox1 = $('.box1')
var $obox2 = $('.box2')
$obox1.click(function(){console.log(1)});
$obox2.click(function(){console.log(2)});
})
// 冒泡结果 2 1
// 阻止冒泡
$obox2.click(function(event){ event.stopPropagation(); console.log(2); })合并阻止操作?
// 阻止冒泡
event.stopPropagation()
// 阻止默认行为
event.preventDefault()
// 合并写法
return false
$obox2.click(function(event){
// event.stopPropagation();
console.log(2);
return false
})案例 —— 弹窗
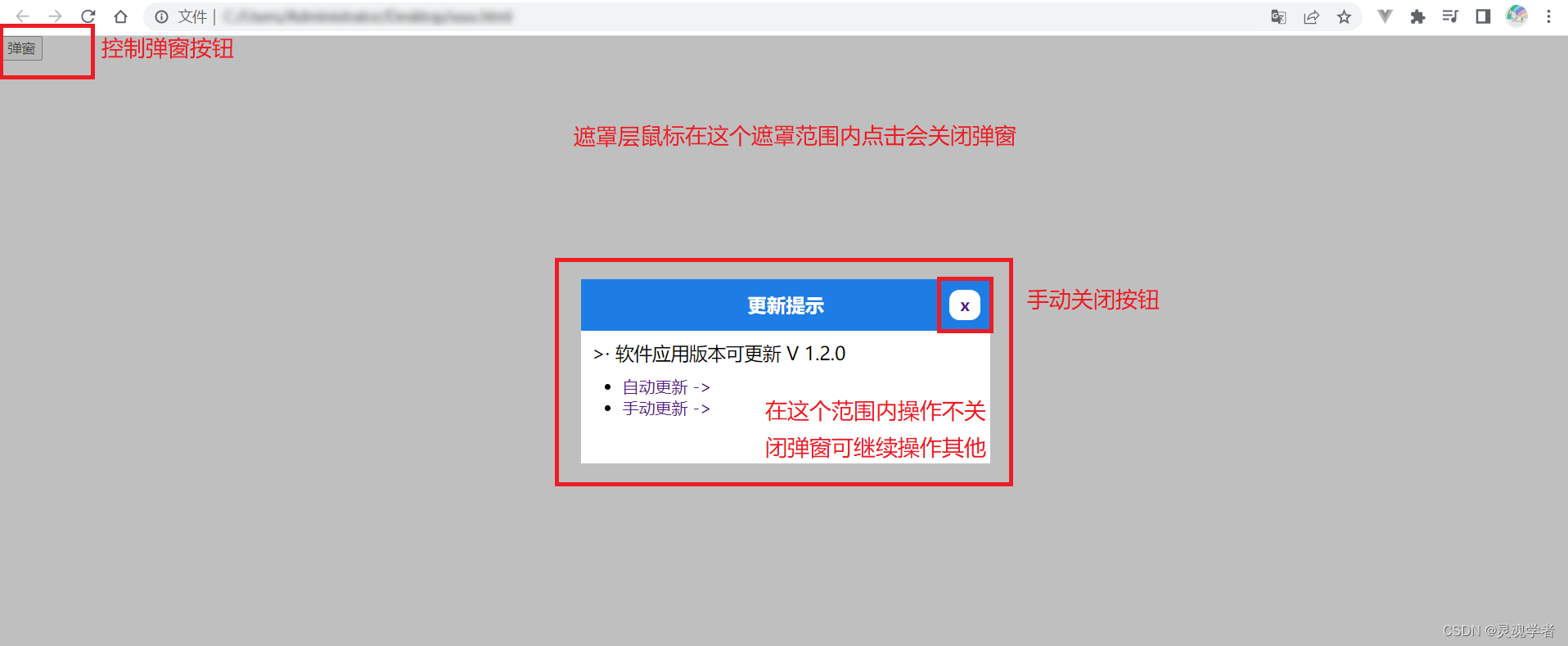
完成下面这张图的效果,起初弹窗默认是关闭的,通过按钮控制弹窗将其开启,会出现中间的主体和外面的遮罩层,点击遮罩层可以实现关闭弹窗,也可以通过手动关闭按钮来关闭弹窗,点击到中间的主体范围不会触发关闭弹窗,因为这个弹窗可能需要做其他操作,比如这个更新按钮点击,或者是提交一些别的信息,所以主体这块内容需要进行冒泡的处理。

【小白解析思路:首先为按钮来添加点击事件控制弹窗的显示和隐藏,以及为关闭按钮设置点击事件,隐藏和显示的方法可以用hide()和show()
$('#btn').click(function(){ $('#main').show() })
$('#close').click(function(){ $('#main').hide() })外部的遮罩层可以用这个document对象
$(document).click(function(){ $('#main').hide() })使用这个方法你会发现它的一个问题,点击之后没反应,这里不是没反应,是太快了!点击input按钮之后会进行冒泡到body,所以从开始的hide() —— show() —— hide() : 用定时器测试一下:
// 测试 :input冒泡 —— body —— document
$(document).click(function(){
setTimeout(function(){
$('#main').hide()
},2000)
})那么这里需要来做的就是来阻止事件的一个冒泡行为;
主体的内容是这个 class = "content" 的内容,当鼠标点击主体内容的范围会发生这个冒泡,从这个content 向 class = "main" ... 向外冒泡,所以需要阻止class="content"向外冒泡的行为。
$('.content').click(function(){ return false })最后将整体的代码放置在下面,样式的话自行编写!】
<body>
<input type="button" value="弹窗" id="btn"/>
<div class="main" id="main">
<div class="content">
<div class="cTitle">
<h3>更新提示</h3>
<a href="" id="close"> x </a>
</div>
<div class="cDetail">
<p>
<span> >· 软件应用版本可更新 V 1.2.0</span>
<ul>
<li><a href="">自动更新 -></a></li>
<li><a href="">手动更新 -></a></li>
</ul>
</p>
</div>
</div>
</div>
<script>
// 阻止事件的冒泡即可
$('#btn').click(function(){ $('#main').show();return false; })
$('#close').click(function(){ $('#main').hide() })
// 点击弹框
$(document).click(function(){ $('#main').hide() })
// $('.content').click(function(event){ event.stopPropagation() })
$('.content').click(function(){ return false })
</script>
</body>事件的委托
事件的委托就是利用冒泡的原理,将事件绑定在父级上,子集发生的事件都会冒泡到父级,父级通过判断子级的特征给它特定的操作。事件委托首先可以极大减少事件的绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
// 一般写法
$(function(){
$li = $('#list li');
$li.click(function(){
$(this).css({ color:'red' })
})
})
<ul id="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>事件委托写法性能更好;
// 事件委托
$ul = $('#list');
$ul.delegate('li','click',function(){
$(this).css({ color:'red' })
})DOM操作
元素节点操作指的是改变html的标签结构,它有两种情况:
1. 移动现有标签的位置
2. 将新创建的标签插入到现有的标签中
创建新标签
var $div = $('<div>') // 创建一个空div
var $div = $('<div>这是一个div元素</div>')移动或插入标签的方法
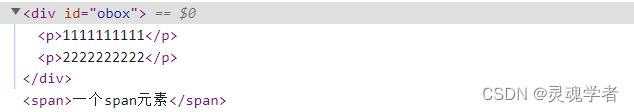
1. append() 和 appendTo() ,在现存元素的内容,从后面放入元素
<div id="obox"></div>
var $span = $('<span>这是一个span元素</span>')
$('#obox').append($span)
$span.appendTo('#obox') 2. 2. prepend() 和 prependTo ,在现存元素的内容,从前面放入元素
2. 2. prepend() 和 prependTo ,在现存元素的内容,从前面放入元素

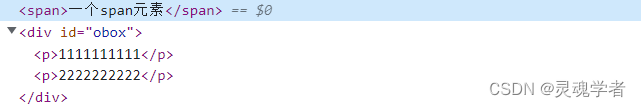
3. after() 和 insertAfter() ,在现存元素的内容,从后面放入元素

4. before() 和 insertBefore() ,在现存元素的内容,从前面放入元素

5. remove() 删除标签
// remove() 删除标签
$('#obox').remove()案例 —— 待办事项

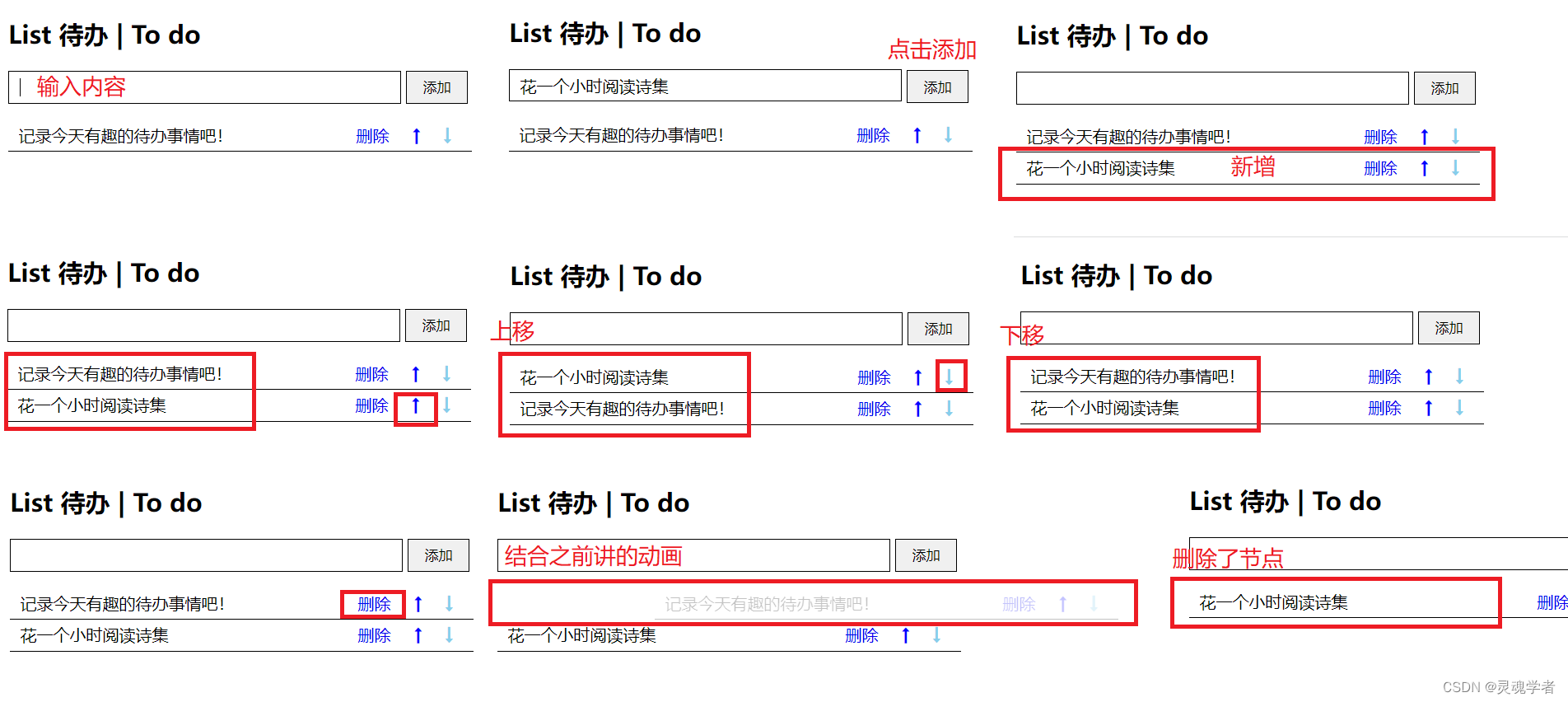
【小白思路解析:这个案例想必很多人都挺熟悉的了,一个类似待办备忘录的例子,主要通过输入框来获取输入的数据( val() ),通过添加按钮触发点击事件( click ),将内容和模板内容插入到对应的节点上( append() ),同时可以对插入的节点进行DOM操作,删除上移下移操作,删除操作的动画是向右边移动逐渐消失被删除( animate() ),这个在上一篇的内容中的动画讲到了可以进行结合复习一下,这里对应的上下图标用的是font-awesome】
附上地址:Font Awesome,一套绝佳的图标字体库和CSS框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha512-SfTiTlX6kk+qitfevl/7LibUOeJWlt9rbyDn92a1DqWOw9vWG2MFoays0sgObmWazO5BQPiFucnnEAjpAB+/Sw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="./jquery-3.6.4.min.js"></script>
<style> /* 自行编写 */ </style>
</head>
<body>
<div class="content">
<h2>List 待办 | To do</h2>
<input type="text" id="inText" class="inTxt"/>
<input type="button" value="添加" id="btn" class="addbtn"/>
<ul id="list">
<li>
<span class="addText">记录今天有趣的待办事情吧!</span>
<a href="javascript:;" id="del" class="del">删除</a>
<a href="javascript:;" id="up" class="up"><i class="fa fa-long-arrow-up"></i></a>
<a href="javascript:;" id="down" class="down"><i class="fa fa-long-arrow-down"></i></a>
</li>
</ul>
</div>
<script>
$(function(){
var $inText = $('#inText')
var $addbtn = $('#btn')
var $del = $('#del')
var $list = $('#list')
// 添加事件
$addbtn.click(function(){
var $inVal = $inText.val()
if($inVal == ''){
alert('请先输入内容..')
return
}
// 节点模板
var $li = $('<li><span class="addText">' + $inVal
+ '</span><a href="javascript:;" class="del" >删除</a><a href="javascript:;" class="up"><i class="fa fa-long-arrow-up"></i></a><a href="javascript:;" class="down"><i class="fa fa-long-arrow-down"></i></a></li>')
// 插入节点
var $list = $('#list')
$list.append($li)
// 清空输入框
$inText.val('')
})
// 删除事件 - 性能低
// $del.click(function(){
// // $(this).parent().remove()
// $(this).remove()
// })
// 事件委托代理
$list.delegate('a','click',function(){
// 判断所选操作:删除 上 下
var $cVal = $(this).prop('class');
// 删除
if($cVal == 'del'){
// 动画效果
$(this).parent().animate({left:'200px',opacity:'0'},500,'linear',function(){
// $(this).parent.remove()
$(this).remove()
})
}
// 上移
if($cVal == 'up'){
// prev() 找到每个段落紧邻的前一个同辈元素
$(this).parent().insertBefore($(this).parent().prev())
}
// 下移
if($cVal == 'down'){
// insertAfter()
$(this).parent().insertAfter($(this).parent().next())
}
})
})
</script>
</body>
</html>Ajax
局部刷新和异步刷新
ajax 可以实现局部刷新,也称无刷新,无刷新指的是页面整体不进行刷新,只做局部刷新,ajax可以自己发送http数据请求,不需要通过浏览器的url地址栏,所以页面整体不会进行刷新,ajax获取后台数据,更新页面显示数据的部分,就做到了页面局部刷新
ajax 请求
$.ajax使用方法,参数
url 请求地址
type 请求方式,默认是'GET',常用的还有'POST'
dataType 设置返回数据的格式,常用的是'json'格式
data 设置发送给服务器的数据
success 请求成功后的回调函数
error 请求失败后的回调函数
async 设置是否异步,默认true,表同步1 )过去的写法
$.ajax({
url:'/api/swiperList',
type:'GET',
dataType:'json',
data:{ 'code':0 }
success:function(data){
alert(data);
}
error:function(err){
alert(err);
}
})2 )新的写法推荐
$.ajax({
url:'/api/swiperList',
type:'GET',
dataType:'json',
data:{ 'code':0 }
})
.done(function(data){
alert(data)
})
.fail(function(err){
alert(err)
})这里来测试一下,需要用到测试数据的结构,这里可以看一下 微信小程序搭载node.js服务器
搭载的测试接口服务器,内容比较简单容易上手,下面就使用它来做$.ajax() 请求测试:

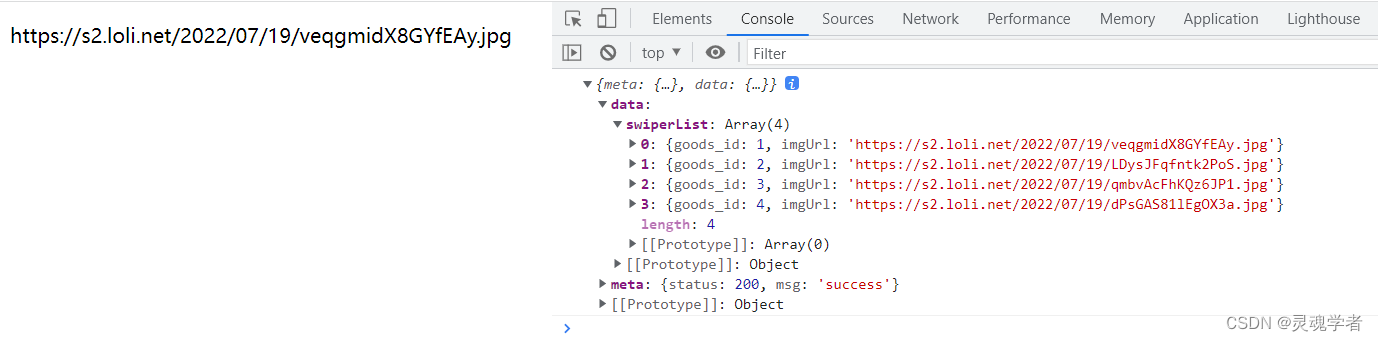
<div id="msg"></div>
<script>
$.ajax({
url:'http://127.0.0.1:3000/api/swiperList',
method:'GET',
dataType:'json',
// success:function(data){
// console.log(data)
// },
// error:function(err){
// console.log(err)
// }
})
.done(function(data){ console.log(data);$('#msg').html('<p>' + data.data.swiperList[0].imgUrl + '</p>') })
.fail(function(err){ console.log(err) })
</script>
读取文件
ajax 读取txt文件,将读取的内容显示在页面上。在Node.js服务器上创建这样一个接口,读取public中的test.txt文件,将读取的内容返回到客户端即可。
test.txt 文件内容
这是一个测试文本
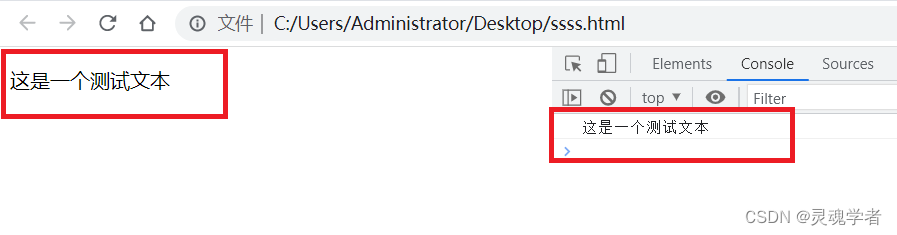
接口测试可以拿到数据,下面通过 ajax 来读取并显示在页面上:
<div id="msg"></div>
<script>
$.ajax({
url:'http://127.0.0.1:3000/test.txt',
method:'GET',
dataType:'text',
})
.done(function(data){
console.log(data);
// 插入节点
$('#msg').html('<p>' + data + '</p>')
})
.fail(function(err){ console.log(err) })
</script>
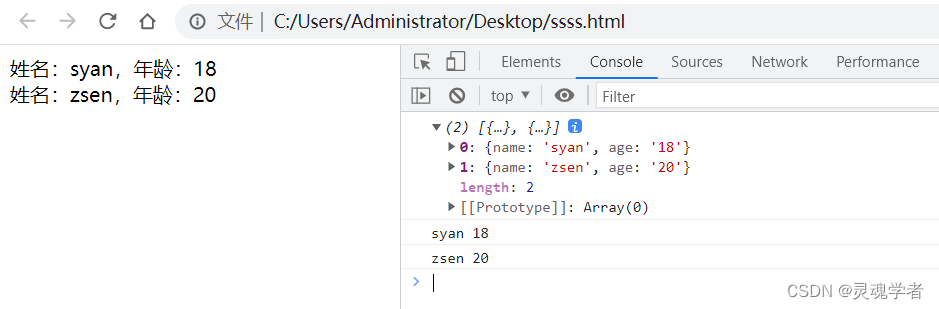
读取 json数据
ajax 读取 json文件,将读取的文件显示在页面上。
test.json
{
"name":"syan",
"age":"18"
}
接口测试可以拿到数据,下面通过 ajax 来读取并显示在页面上:
<div id="msg"></div>
<script>
$.ajax({
url:'http://127.0.0.1:3000/test.json',
method:'GET',
dataType:'json',
})
.done(function(data){
console.log(data);
// 插入节点
var arr = data
var temp = ''
for(var i = 0;i<arr.length;i++){
console.log(arr[i].name,arr[i].age)
temp += '姓名:' + arr[i].name + ',年龄:' + arr[i].age + '<br>'
}
$('#msg').html(temp)
})
.fail(function(err){ console.log(err) })
</script>
本篇内容就到此结束了,感谢大家的支持!!!附上前一篇内容的链接,感兴趣的读者可以前往阅读。
附 : jQuery 基础入门速成上篇