
之前在处理表格中的图片放大预览时 ,因为vue调用了element ui组件库的表格组件el-table,导致在使用图片放大预览时出现了样式重叠和冲突,看看之前的代码,这里我一开始用的时img标签。没有采用element ui的el-image,因为考虑到z-index方便在img上使用,然并卵,这个方法并不起作用

通过分析验证,重新换掉了原本的img标签,具体代码如下:
<div class="block">
<el-image :src="AuditFileInt.cardBehind"
style="width: 336.5px;height: 212.5px;margin-right: 30px;"
:preview-src-list="[`${AuditFileInt.cardBehind}`]" fit="cover" append-to-body></el-image>
<span class="demonstration">身份证反面</span>
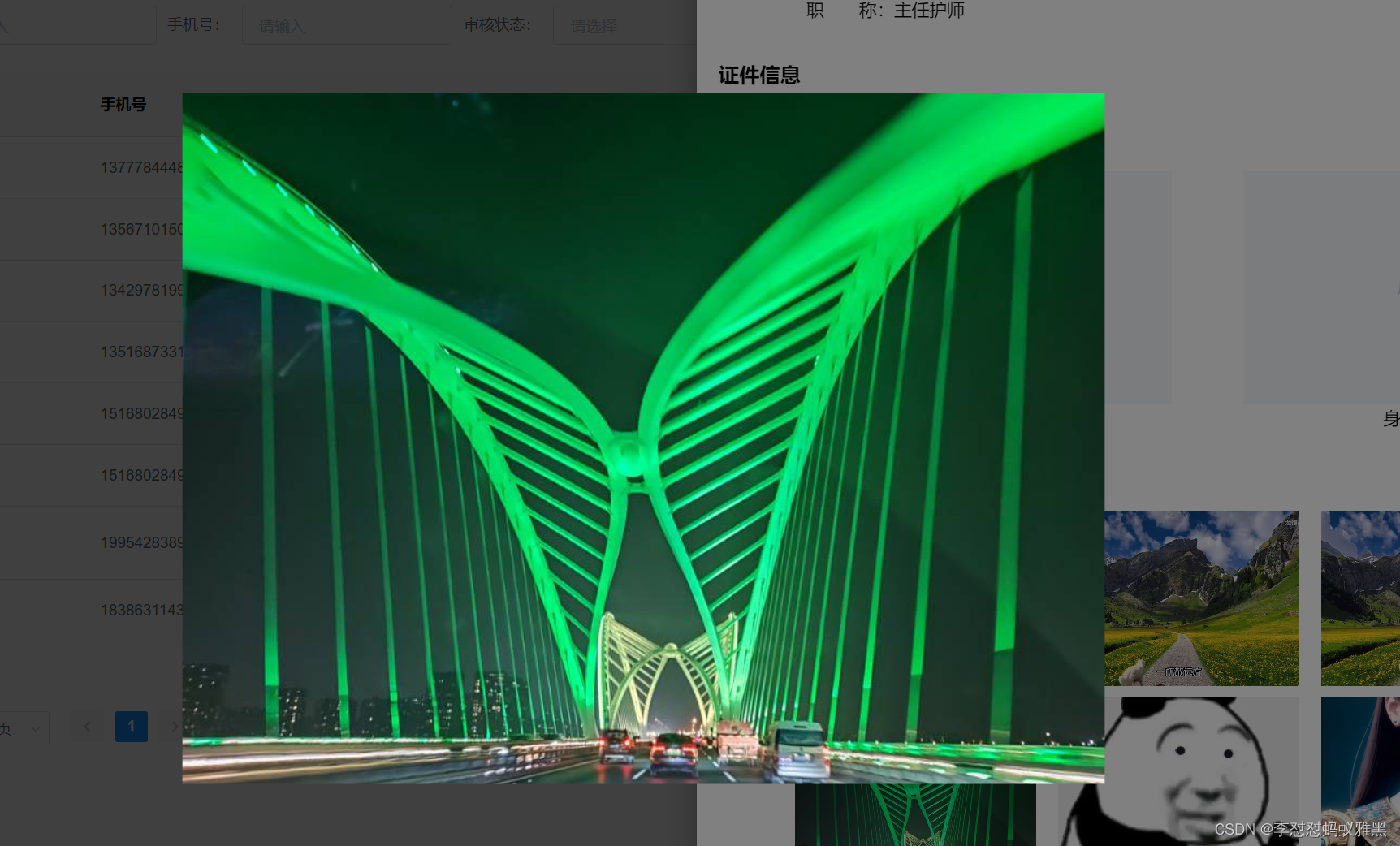
</div>我们来看看效果:

解决了层叠问题,