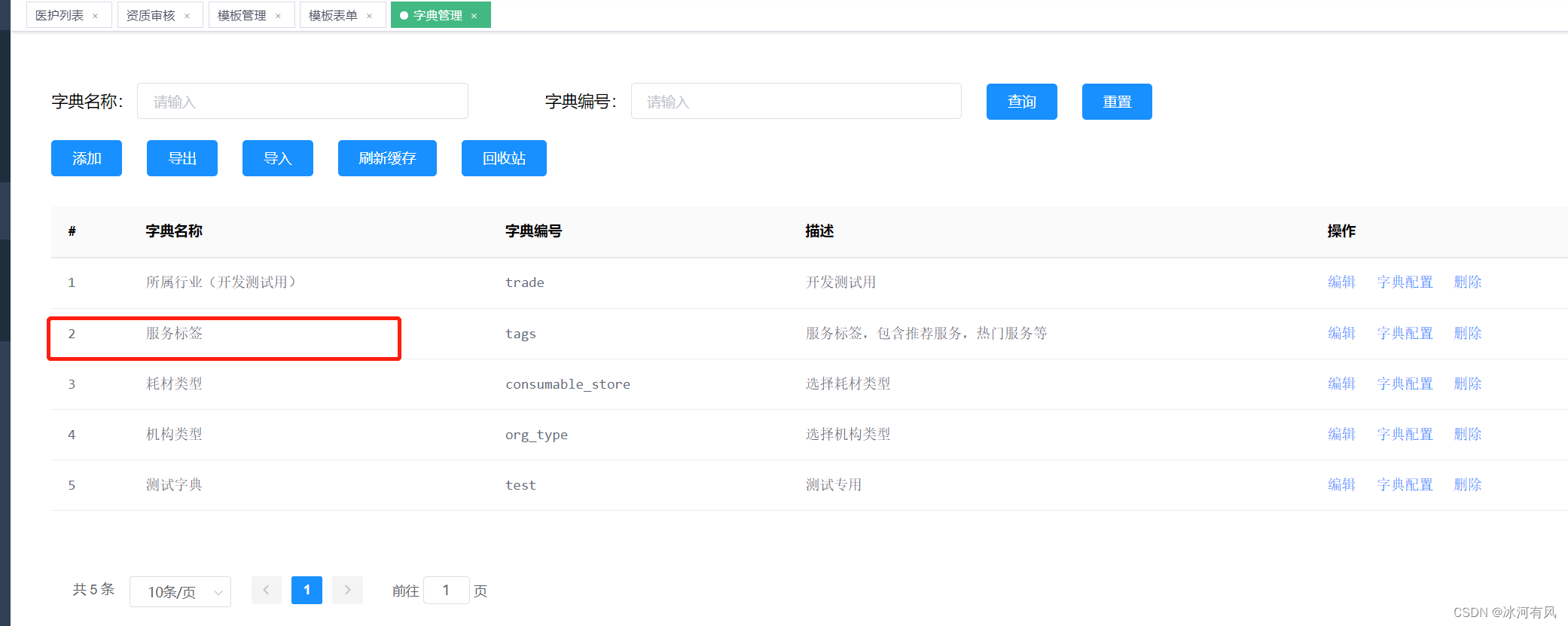
通常对应不需要管理的数据我们都会将它保存在字典中,比如我们今天要用的服务标签tags

比如,在其他页面调用的时候,我们想要的数据是arr3,但是后端只返给我们某个属性的值的数组,像arr1这样,另外我们通过字典查询到tags的标签数据是tableData,
let arr1 = ['2', '1']
let tableData = [
{
label: "推荐服务",
value: "1"
},
{
label: "热门服务",
value: "2"
}
]
let arr3 = ['推荐服务', '热门服务']接下来我们只需要利用map来进行操作即可,通过map将arr1的各项与tableData中value值进行匹配
let arr1 = ['2', '1']
let tableData = [
{
label: "推荐服务",
value: "1"
},
{
label: "热门服务",
value: "2"
}
]
let arr3 = ['推荐服务', '热门服务']
let arr4 = arr1.map(
item => tableData.filter(i => i?.value == item)[0]
);
我们已经根据arr1将tableData数据扭转为我们想要的顺序,接下来遍历将label装进新数组就可以啦
arr4.forEach((ele) => {
arr5.push(ele.label)
})