往期回顾
uniapp 踩坑记录 uni.$on为什么不能修改data里面的数据
统一解决方案
uni.on和eventChannel之间的选择
uni.on和eventChannel都可以进行页面通讯。只不过uni.on是跨页面,只要注册了就能触发,eventChannel是页面一对一通讯通道,离开了页面离开就就失效(应该)
为了统一性和方便性,我这里选择了Uni.on触发方式
如何设置触发器
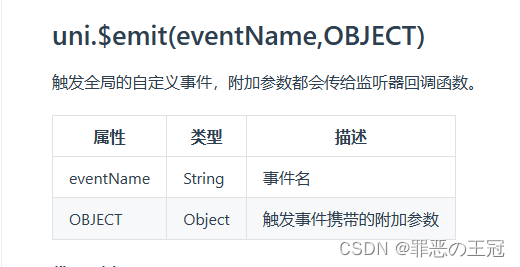
我们知道uni.on是通过key值来设置触发条件的。让uni.emit来触发


那么我就这么设置,让每个页面设置一个同名的触发器,然后通过传入的参数进行事件的判断
再加上,对象调用可以有两种方法,比如
var myFunction = {
function1() {
console.log('function1')
},
function2() {
console.log('function2')
}
}
//两种都可以
myFunction.function1()
myFunction['function1']()
最终范例距离
触发器页面
export default{
......
method:{
UniOn(res) {
//用于触发
console.log(res)
var that = this
var myFunction = {
test() {
console.log('Hello World!')
},
Test() {
console.log('指向测试')
console.log(that.uModel)
}
}
myFunction[res.type](res.data)
},
},
onLoad(){
//在页面生成时注册触发器
var that = this
uni.$on('pageName', res => {
that.UniOn(res)
})
},
onUnLoad(){
//在页面销毁时移除触发器
uni.$off('pageName')
}
}
调用页面
uni.$emit('pageName',{
type:'',data:{
}})