下拉选择框标签
下拉选择框标签:<select></select>
属性描述:

下拉选择框选择标签:<option></option>
属性详情:


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的标题</title>
</head>
<body>
<a>爱好:</a>
<select>
<option value="read">读书</option>
<option value="write">写字</option>
</select>
<select size="3">
<option value="read">读书</option>
<option value="write">写字</option>
<option value="draw" selected>画画</option>
</select>
<select multiple>
<option value="read">读书</option>
<option value="write">写字</option>
<option value="draw" selected>画画</option>
</select>
</body>
</html>按钮标签
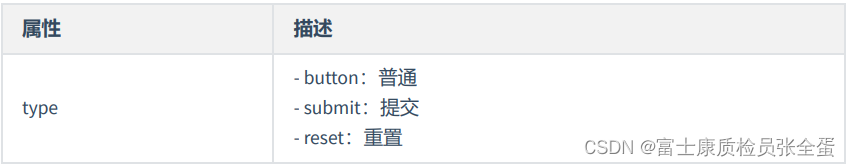
按钮标签:<input></input>
属性描述:

input也有按钮的功能,然后button标签本身也是一个按钮,看习惯想用那个就使用哪个。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的标题</title>
</head>
<body>
<form name="info" action="https://www.baidu.com" method="post">
<input type="radio" name="sex" value="male" checked>男 <br/>
<input type="checkbox" name="hobby" value="bike">自行车 <br/>
<input type="submit" value="提交">
<button type="submit">提交</button>
<input type="reset">
<button type="reset">重置</button>
<button type="button" onclick="alert(123)">普通按钮</button>
</form>
</body>
</html>块标签
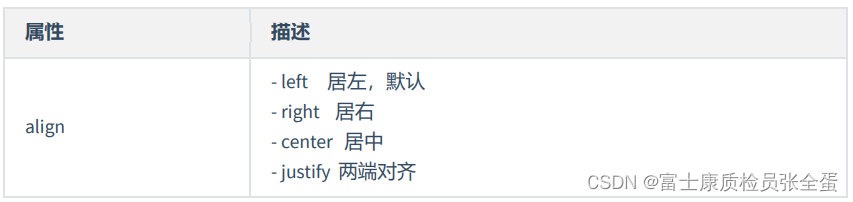
块标签: 标签用于在HTML文档中定义一个区块,常用语标签集中起来,然后用样式对他们进行统一排版。
属性描述
用的比较多的地方是布局,一个是整体的布局,一个是局部的布局。

块可以控制里面内容的各种位置。这个就叫做排版布局。div其实是比较外层的一个东西,可以去div里面去加入任何的东西。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的标题</title>
</head>
<body>
<div style="background-color: bisque;" align="center">
<h3>这是在div元素当中的标题</h3>
<p>这是在div元素当中的段落</p>
</div>
</body>
</html>
总结:html就是一个一个的标签,用这些标签去组成网页的内容,