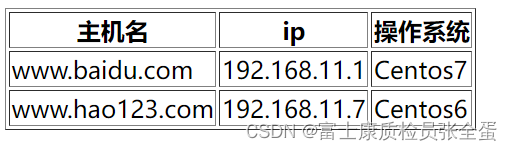
表格标签
标签描述:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文档的标题</title>
</head>
<body>
<!--标识边框的宽度-->
<table border="1">
<thead>
<tr>
<th>主机名</th>
<th>ip</th>
<th>操作系统</th>
</tr>
</thead>
<tbody>
<tr>
<td>www.baidu.com</td>
<td>192.168.11.1</td>
<td>Centos7</td>
</tr>
<tr>
<td>www.hao123.com</td>
<td>192.168.11.7</td>
<td>Centos6</td>
</tr>
</tbody>
</table>
</body>
</html>
什么是表单标签
表单是用来采集用户的输入数据,然后将数据提交给服务器
表单的组成
一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;
表单标签
表单标签<form></form>
功能:用于申明表单,定义采集数据的范围,也就是<form>和</form>里面包含的数据将被提交到服务器语法:
<form action="url" method="get" ></form>
action=“” 服务器地址
method=“” get / post 1.Action 属性
action=" " 数据提交的路径 服务器地址
action 属性定义在提交表单时执行的动作,向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页,如果省略 action 属性,则 action 会被设置为当前页面。
2.method
method=" " 方式 方法 数据提交的方式
method 属性规定在提交表单时所用的方法(GET 或 POST):
<form action="" method="get">
</form>
<form action="" method="post">
</form>①什么时候使用 GET?
如果表单提交是被动的(比如搜索引擎查询),并且没有敏感信息。
1.当您使用 GET 时,表单数据在页面地址栏中是可见的,安全性较低
http://127.0.0.1:8848/lianxi/03%E8%A1%A8%E5%8D%95.html?usernamme=fds&pwd=123&tj=%E6%8F%90%E4%BA%A4%E6%8C%89%E9%92%AE2.GET 最适合少量数据的提交。浏览器会设定容量限制。
3.get方式可能获取的数据是浏览器里的缓存信息
②什么时候使用 POST?
如果表单正在更新数据,或者包含敏感信息(例如密码)。
POST 的安全性更好,因为在页面地址栏中被提交的数据是不可见的。

action填了具体的地址,其实就是将表单的内容提交到这个网址。说白了,就是往这个站点发一个请求。请求方法喝编码类型你自己去决定。
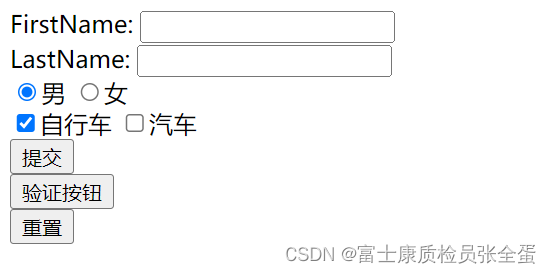
表单项标签 <input>
属性描述

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
</head>
<body>
<form name="input" action="https://www.baidu.com/" method="post">
FirstName: <input type="text" name="firstname"> <br/>
LastName: <input type="text" name="lastname"> <br/>
<input type="radio" name="sex" value="male" checked>男
<input type="radio" name="sex" value="femal" >女 <br/>
<input type="checkbox" name="hobby" value="bike" checked>自行车
<input type="checkbox" name="hobby" value="car">汽车 <br/>
<input type="submit" value="提交"> <br/>
<input type="button" value="验证按钮" onclick="alert('密码输入正确')"><br/>
<input type="reset">
</form>
</body>
</html>