需要将代码移植,实现程序内用户的聊天连接。

我希望点击私聊的时候可以跳转到聊天室,那么我们需要什么,参考GoEasyIM通信demo里的代码段:

当我们点击头像就会进入聊天室,代码如下:
enterChat (e) {//进入私聊
let type = e.currentTarget.dataset.type;
let conversation = e.currentTarget.dataset.conversation;
let path = type === wx.GoEasy.IM_SCENE.PRIVATE?
'../chat/privateChat/privateChat?to='+conversation.uuid
:'../chat/groupChat/groupChat?to='+ conversation.uuid;
console.log(e.currentTarget.dataset.type)
wx.navigateTo({
url : path
});
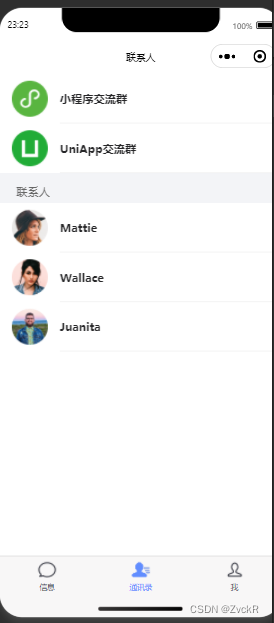
}但是仅仅copy这段代码是不够的,由于本身是通讯录的结构,所以存在用户列表这个功能,所以在页面onshow的时候这些信息也要获取一遍,后面会用到。
let currentUser=wx.getStorageSync('currentUser');
let friends = restapi.findFriends(currentUser);
let groups = restapi.findGroups(currentUser);
this.setData({
currentUser:currentUser,
friends: friends,
groups: groups,
});
let userinfo =wx.getStorageSync('userInfo');
let username =userinfo.nickName;
let password =wx.getStorageSync('openid');
let user = restapi.findUser(username,password);
if(user){
wx.setStorageSync('currentUser', user);
return;
}就是对“私聊”这个按钮的定义,我们在wxml里看一下:
<!-- 私聊开始 -->
<button class="attention" wx:for="{
{friends || []}}" wx:for-item="friend"
bindtap="enterChat" data-type="private" data-conversation="{
{friend}}" wx:key="key">私聊</button>
<!-- 私聊结束 -->wx:for="{ {friends || [] }}"应该是好友列表的列表,按顺序排列,所以这里点击“私聊”跳转的其实是好友列表里的第一个人,这里仅做连接的测试,所以先不计较,后续做修改。

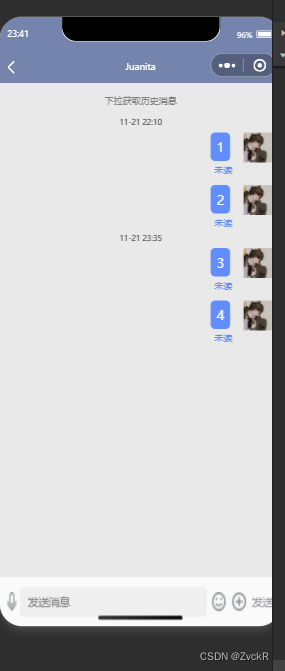
点击后可见成功跳转,发送消息也是正常的。