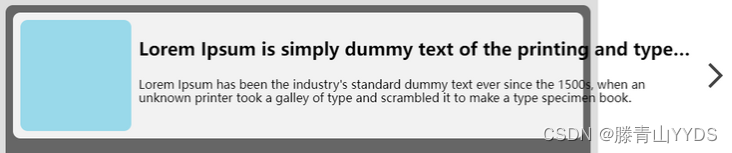
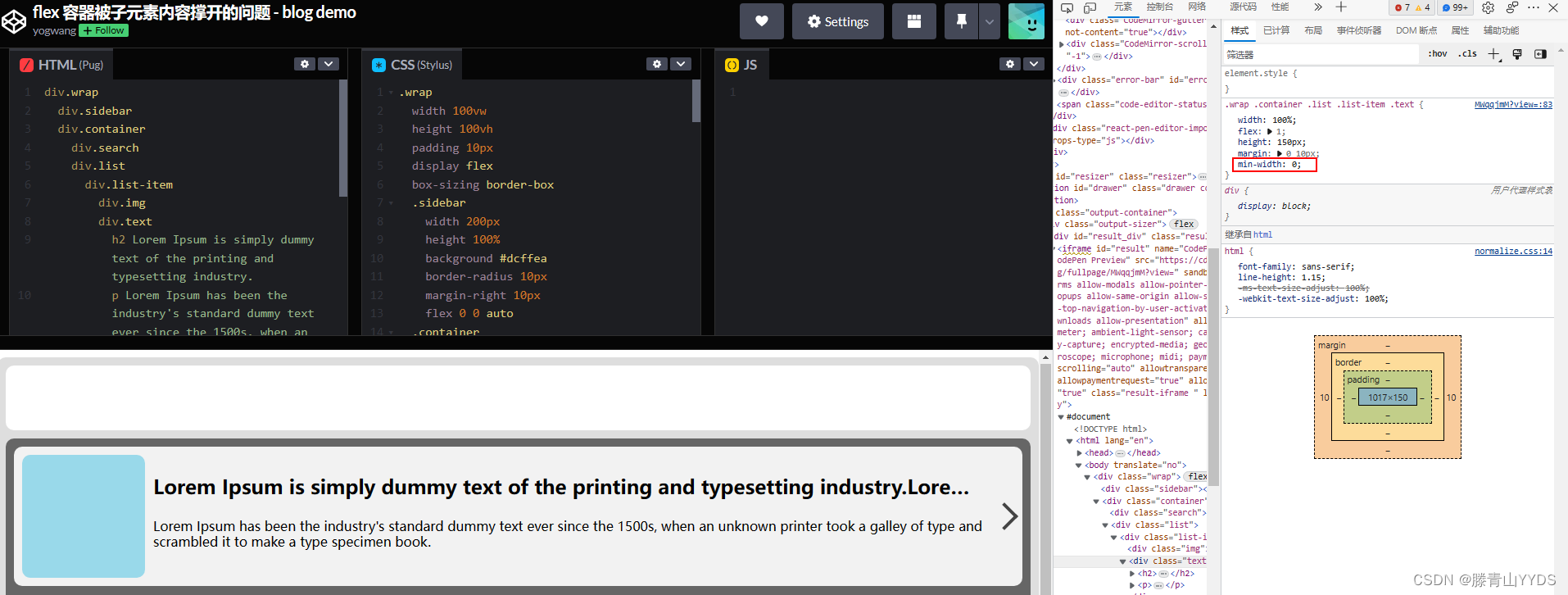
flex布局下使用文字超出省略会造成外部容器被撑开的问题
猜你喜欢
转载自blog.csdn.net/qq_34626094/article/details/129873083
今日推荐
周排行