在HTML语法中,使用花括号{}括起来的内容通常表示占位符或模板语法,用于动态地插入或生成具体的内容。这种语法通常是由特定的模板引擎或框架提供,并在服务器端进行处理。
比如在某Django模板文件中,有如下的代码:
<div>
在HTML中使用url标签进行反向解析
<br>
{% url 'URL0' %}
</div>
在上面的HTML代码中 {% url 'URL0' %} 是Django模板语法的一部分,而不是HTML语法的一部分。
在Django模板中,{% url ‘URL0’ %} 是一种Django模板语法,用于进行URL反向解析。它允许你在模板中根据URL的名称生成相应的URL路径。
具体来说,url是Django模板引擎提供的一个内置标签(也可以称为模板标签或模板指令),用于将URL名称映射到相应的URL路径。'URL0’是一个字符串参数,代表URL的名称,该名称在Django的URL配置中定义。
一个纯HTML语言写成的HTML文件,没有任何框架和模板,对于花括号{}中的内容,在浏览器中是会原样显示的,比如下面的HTML代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<p>测试模板语法</p>
{% url 'URL0' %}
</body>
</html>
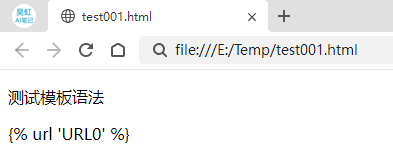
打开上面这个HTML文件,浏览器中显示下面的内容: