1、空值合并操作符(??)
只有当左侧为null和undefined时,才会返回右侧的数
空值合并操作符(??)是一个逻辑操作符,当左侧的操作数为 null或者 undefined时,返回其右侧操作数,否则返回左侧操作数。
与逻辑或操作符(||)不同,逻辑或操作符会在左侧操作数为假值时返回右侧操作数。也就是说,如果使用 || 来为某些变量设置默认值,可能会遇到意料之外的行为。比如为假值(例如,'' 或 0)时。见下面的例子。
const foo = null ?? 'default string';
console.log(foo);
// expected output: "default string"
const baz = 0 ?? 42;
console.log(baz);
// expected output: 0
const nullValue = null;
const emptyText = ""; // 空字符串,是一个假值,Boolean("") === false
const someNumber = 42;
const valA = nullValue ?? "valA 的默认值";
const valB = emptyText ?? "valB 的默认值";
const valC = someNumber ?? 0;
console.log(valA); // "valA 的默认值"
console.log(valB); // ""(空字符串虽然是假值,但不是 null 或者 undefined)
console.log(valC); // 422、可选链操作符( ?. )
可选链操作符( ?. )允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 操作符的功能类似于 . 链式操作符,不同之处在于,在引用为空(nullish) (null或者 undefined) 的情况下不会引起错误,仅仅只是不执行,该表达式短路返回值
const adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
const dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
console.log(adventurer.someNonExistentMethod?.());
// expected output: undefined
语法:obj?.prop obj?.[expr] arr?.[index] func?.(args)
函数调用:
let result = someInterface.customMethod?.();
如果希望允许 someInterface 也为 null 或者 undefined ,那么你需要像这样写 someInterface?.customMethod?.()
可选链与表达式:
let nestedProp = obj?.['prop' + 'Name'];
可选链访问数组:
let arrayItem = arr?.[42];
例子:
let myMap = new Map();
myMap.set("foo", {name: "baz", desc: "inga"});
let nameBar = myMap.get("bar")?.name;
在一个不含 bar 成员的 Map 中查找 bar 成员的 name 属性,因此结果是 undefined。
短路计算:
let potentiallyNullObj = null;
let x = 0;
let prop = potentiallyNullObj?.[x++];
console.log(x); // x 将不会被递增,依旧输出 0
当在表达式中使用可选链时,如果左操作数是 null 或 undefined,表达式将不会被计算
连用可选链操作:
let customer = {
name: "Carl",
details: {
age: 82,
location: "Paradise Falls" // details 的 address 属性未有定义
}
};
let customerCity = customer.details?.address?.city;
// … 可选链也可以和函数调用一起使用
let duration = vacations.trip?.getTime?.();
空值合并操作符可以在使用可选链时设置一个默认值:
let customer = {
name: "Carl",
details: { age: 82 }
};
let customerCity = customer?.city ?? "暗之城";
console.log(customerCity); // “暗之城”3、&&和||和!和!!
3.1判断表达式(无值,仅用来判断)
1.&&
1.1两边条件都为true时,结果才为true; 1.2如果有一个为false,结果就为false; 1.3当第一个条件为false时,就不再判断后面的条件
注意:当数值参与逻辑与运算时,结果为true,那么会返回的会是第二个为真的值;如果结果为false,返回的会是第一个为假的值。
2.||
2.1只要有一个条件为true时,结果就为true; 2.2当两个条件都为false时,结果才为false; 2.3当一个条件为true时,后面的条件不再判断
注意:当数值参与逻辑或运算时,结果为true,会返回第一个为真的值;如果结果为false,会返回第二个为假的值;
3.!
3.1当条件为false时,结果为true;反之亦然。
3.!!
酱表达式转换为对应的布尔值
console.log(!![])//结果为true3.2返回表达式(有值,表达式的结果)
a || b:如果a是true,那么b不管是true还是false,都返回true。因此不用判断b了,这个时候刚好判断到a,因此返回a。
如果a是false,那么就要判断b,如果b是true,那么返回true,如果b是false,返回false,其实不就是返回b了吗。
a && b:如果a是false,那么b不管是true还是false,都返回false,因此不用判断b了,这个时候刚好判断到a,因此返回a。
如果a是true,那么就要在判断b,和刚刚一样,不管b是true是false,都返回b。
(注意一点:在js中&&运算符优先级大于||)
示例
var a=new Object(),b=0,c=Number.NaN,d=1,e="Hello";
alert(a || b && c || d && e); 表达式从左往右执行,先&&后||1、(b && c):b是false,此时不需要判断c,因为不管c是true是false,最终结果一定是false,因此返回当前判断对象b,也就是0;
2、(d && e):d是true,这个时候判断e,此时不管e是true,是false,返回结果一定是e,e为true,因此返回"Hello";
3、(a || b):a是true,此时不管b是true是false,结果都是true,所以不判断b,所以返回当前判断对象a,因此返回new Object();
4、(a || e):同上,因此返回a。这个表达式最终结果为a,也就是new Object()
结论
表达式a &&表达式b : 计算表达式a(也可以是函数)的运算结果, 如果为 True, 执行表达式b(或函数),并返回b的结果; 如果为 False,返回a的结果;
表达式a || 表达式b : 计算表达式a(也可以是函数)的运算结果, 如果为 Fasle, 执行表达式b(或函数),并返回b的结果; 如果为 True,返回a的结果;
4、&、|、^和~(逻辑位运算符)
位运算就是对二进制数执行计算,是整数的逐位运算。例如,1+1=2,在十进制计算中是正确的,但是在二进制计算中,1+1=10;对于二进制数 100 取反,等于 001,而不是 -100。
位运算符有 7 个,分为两类:
-
逻辑位运算符:位与(&)、位或(|)、位异或(^)、非位(~)
-
移位运算符:左移(<<)、右移(>>)、无符号右移(>>>)
逻辑位运算符与逻辑运算符的运算方式是相同的,但是针对的对象不同。逻辑位运算符针对的是二进制的整数值,而逻辑运算符针对的是非二进制的值。
4.1“&”运算符
“&”运算符(位与)用于对两个二进制操作数逐位进行比较,并根据下表所示的换算表返回结果。
| 第一个数的位值 | 第二个数的位值 | 运算结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
在位运算中,数值 1 表示 true,0 表示 false,反之亦然。
12 和 5 进行位与运算,则返回值为 4。
console.log(12 & 5); //返回值4下图以算式的形式解析了 12 和 5 进行位与运算的过程。通过位与运算,只有第 3 位的值为全为 true,故返回 true,其他位均返回 false。

4.2“|”运算符
“|”运算符(位或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。
| 第一个数的位值 | 第二个数的位值 | 运算结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
12 和 5 进行位或运算,则返回值为 13。
console.log(12 | 5); //返回值13下图以算式的形式解析了 12 和 5 进行位或运算的过程。通过位或运算,除第 2 位的值为 false 外,其他位均返回 true。

4.3“^”运算符
“^”运算符(位异或)用于对两个二进制操作数逐位进行比较,并根据如表格所示的换算表返回结果。
| 第一个数的位值 | 第二个数的位值 | 运算结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
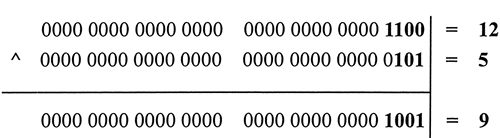
12 和 5 进行位异或运算,则返回值为 9。
console.log(12 ^ 5); //返回值9下图以算式的形式解析了 12 和 5 进行位异或运算的过程。通过位异或运算,第 1、4 位的值为 true,而第 2、3 位的值为 false。

4.4“~”运算符
“~”运算符(位非)用于对一个二进制操作数逐位进行取反操作。
-
第 1 步:把运算数转换为 32 位的二进制整数。
-
第 2 步:逐位进行取反操作。
-
第 3 步:符号为不动,其他全部取反,然后最后一位加1。
对 12 进行位非运算,则返回值为 -13。
console.log( ~ 12 ); //返回值-13下图以算式的形式解析了对 12 进行位非运算的过程。
12 =>
0000 0000 0000 0000 0000 0000 0000 1100
1111 1111 1111 1111 1111 1111 1111 0011 取反
1000 0000 0000 0000 0000 0000 0000 1101 取反后+1(符号位不动)
=> -13
位非运算实际上就是对数字进行取负运算,再减 1。例如:
console.log( ~ 12 == -12-1); //返回true