一、之前的写法
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
</head>
<body>
<p><h1>hhh</h1></p>
<!-- <script src="js/mui.js"></script> -->
<script type="text/javascript">
// mui.init()
alert('hello')
var cu = new Date();
var years = cu.getYear();
var months = cu.getMonth();
var days = cu.getDay();
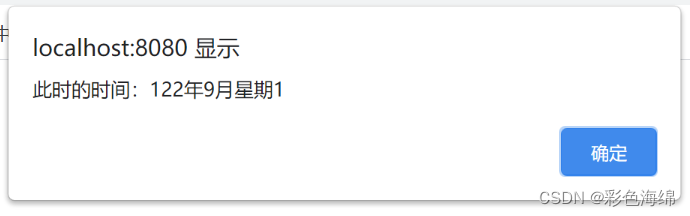
alert("此时的时间:"+ years +"年"+(months+1)+"月"+"星期"+days)
</script>
</body>
</html>
注意:
年份不对;
月份总少一个,因为它内部是从0开始;
后面day也不是几号而是星期几(1-7)
二、修改后的正确显示
1、getYear()方法无法获取完整的年份,且在ECMAScript v3 开始,就被getFullYear() 方法取而代之,不怎么被使用了。
2、getMonth()方法返回的值是从0(表示1月)开始,到11(表示12月)结束的一个整数,即0~11之间的一个整数;如果想要获取和当前时间相同的月份,可在getMonth()方法返回的值后加1
3、getDate() :可以返回一个月份的某一天,使用本地时间;返回值是 在1 ~ 31 之间的一个整数。
4、获取时分秒
getHours():获取小时数,返回的小时数值是从0到23之间的整数
getMinutes():获取分钟数,返回的分钟数值是从0到59之间的整数
getSeconds():获取秒数,返回的秒数值是从0到59之间的整数
5、星期几怎么变成大写,可以这样编写:
var a="0"
// if (dayy==1){a="一"}
switch (dayy){
case 1:
a="一";
break
case 2:
a="二";
break
case 3:
a="三";
break
case 4:
a="四";
break
case 5:
a="五";
break
case 6:
a="六";
break
case 7:
a="七";
break
default:
a=" ";
}
完整代码段:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
</head>
<body>
<p><h1>hello</h1></p>
<!-- <script src="js/mui.js"></script> -->
<script type="text/javascript">
// mui.init()
alert('hello')
var cu = new Date();
var years = cu.getFullYear();
var months = cu.getMonth();
var days = cu.getDate();
var hs = cu.getHours();
var ms = cu.getMinutes();
var ss = cu.getSeconds();
var dayy = cu.getDay();
var a="0"
// if (dayy==1){a="一"}
switch (dayy){
case 1:
a="一";
break
case 2:
a="二";
break
case 3:
a="三";
break
case 4:
a="四";
break
case 5:
a="五";
break
case 6:
a="六";
break
case 7:
a="七";
break
default:
a=" ";
}
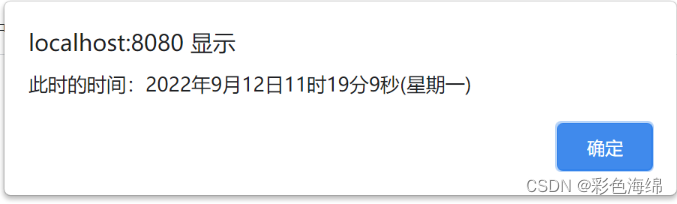
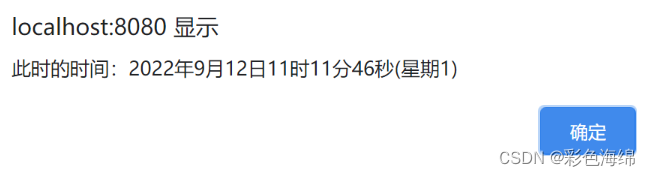
alert("此时的时间:"+ years +"年"+(months+1)+"月"+days+"日"+hs+"时"+ms+"分"+ss+"秒"+"(星期"+a+")" )
</script>
</body>
</html>