以下使用chrome浏览器演示,下载地址Google Chrome 网络浏览器
代码阅读和部分操作使用了vscode编辑器,下载地址https://code.visualstudio.com/
素材及代码下载地址: gtja本地代码及素材.rar
1、上传素材
登录公众号,将images文件夹中的所有图片上传到素材库,为了避免混乱,最好在素材库中新建分组后上传

注意:微信单次上传图片有数量限制,只能分批上传
2、替换链接
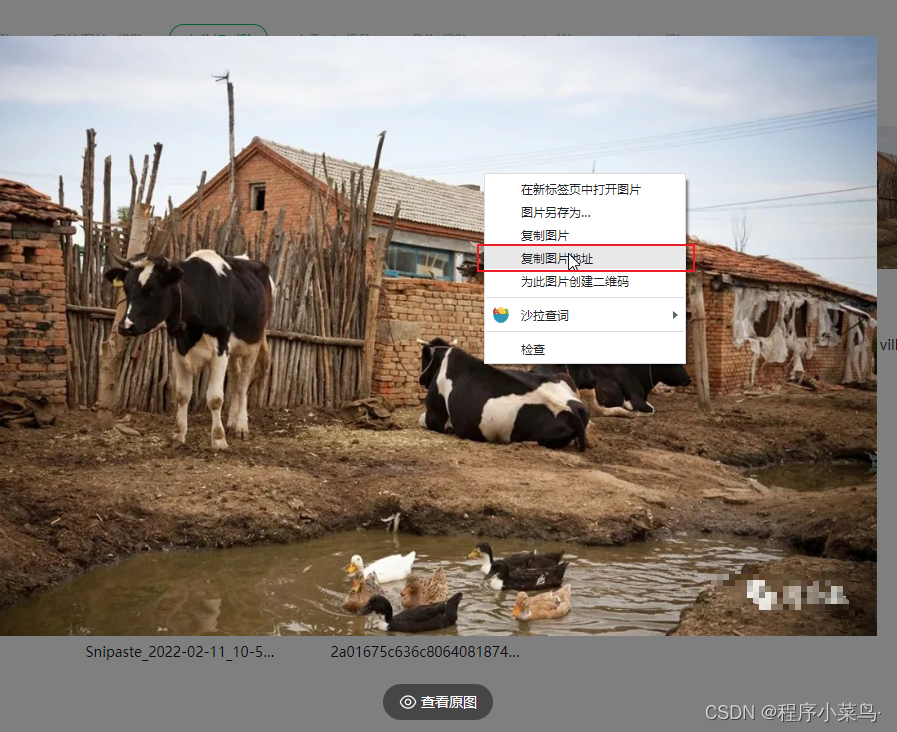
上传后,点击查看大图

在打开的大图中,右键复制图片地址

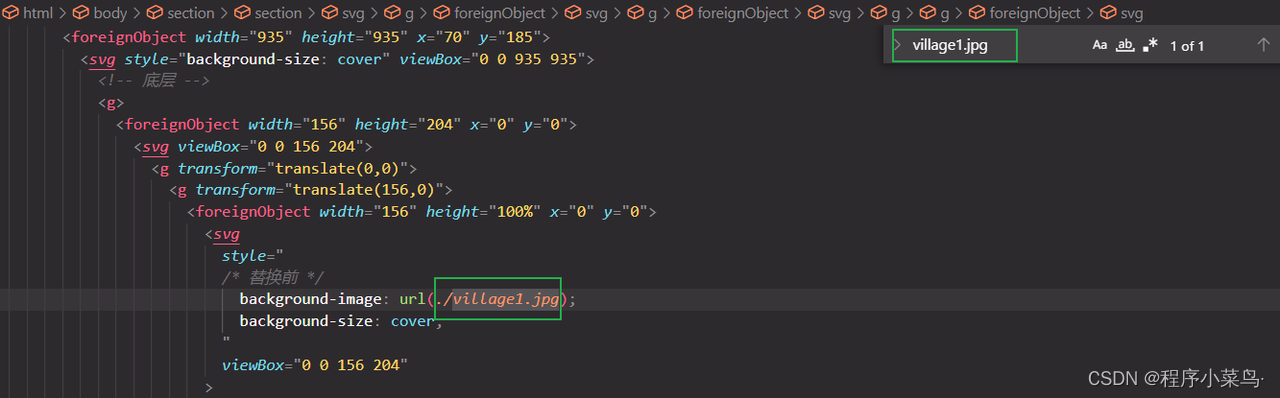
使用编辑器打开代码,在打开的文件中使用Ctrl+F快捷键搜索图片名称,进行链接替换操作。如上述图片名为village1.jpg,我们可以搜索village1.jpg,然后替换url()中的链接为刚才复制的链接。

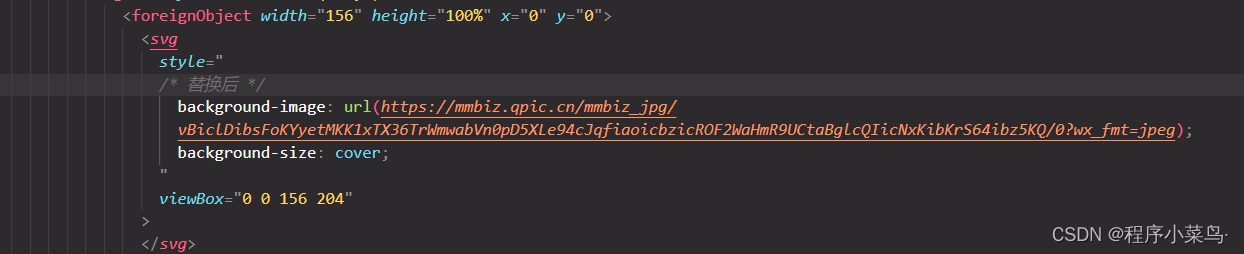
替换后

这样,一个链接就换好了。类似的图片替换操作还需要执行175次。
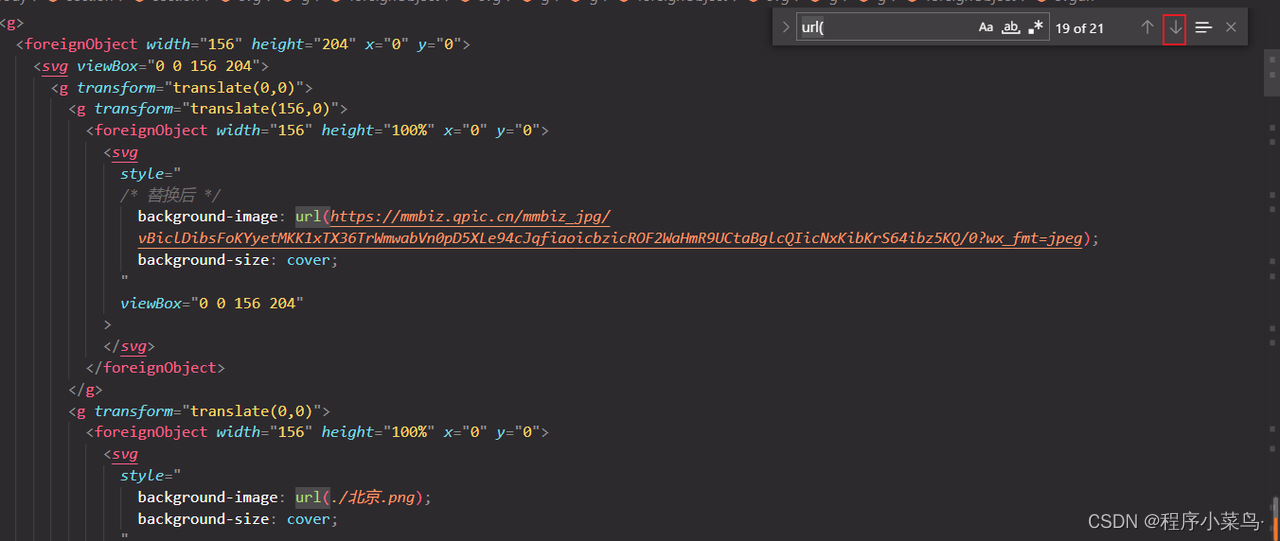
替换完成后,检查一遍,确保所有的链接都是正确的链接,具体做法是搜索 url 关键字
点击搜索框中的下箭头,逐个检查所有url()中的链接,确保都是https开头。

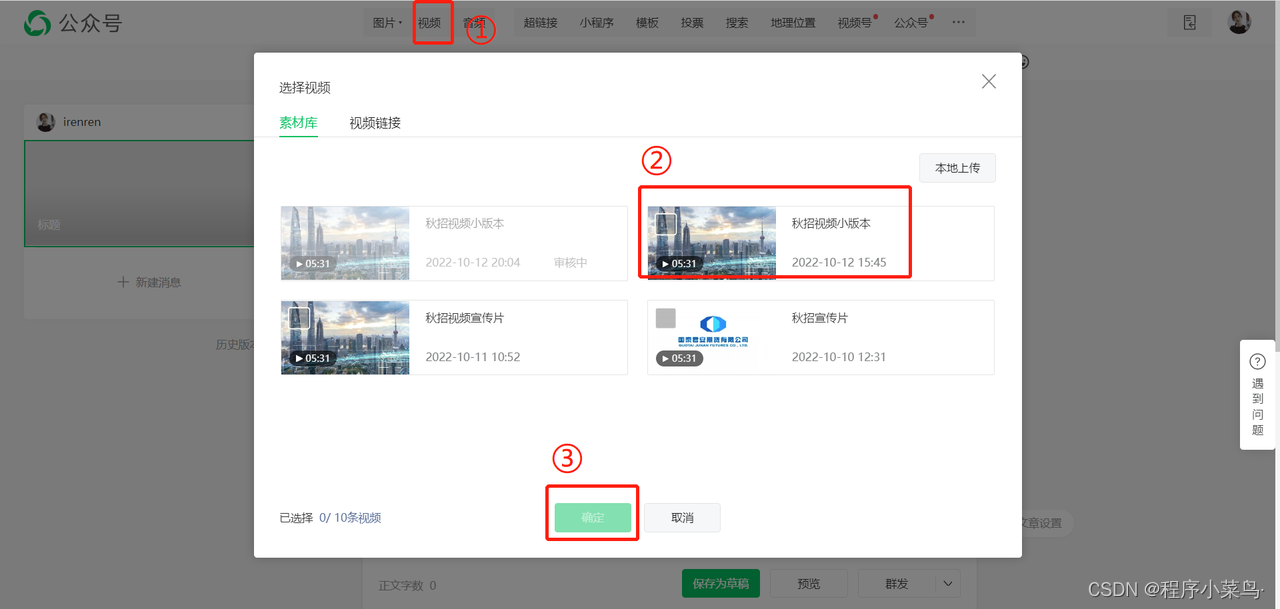
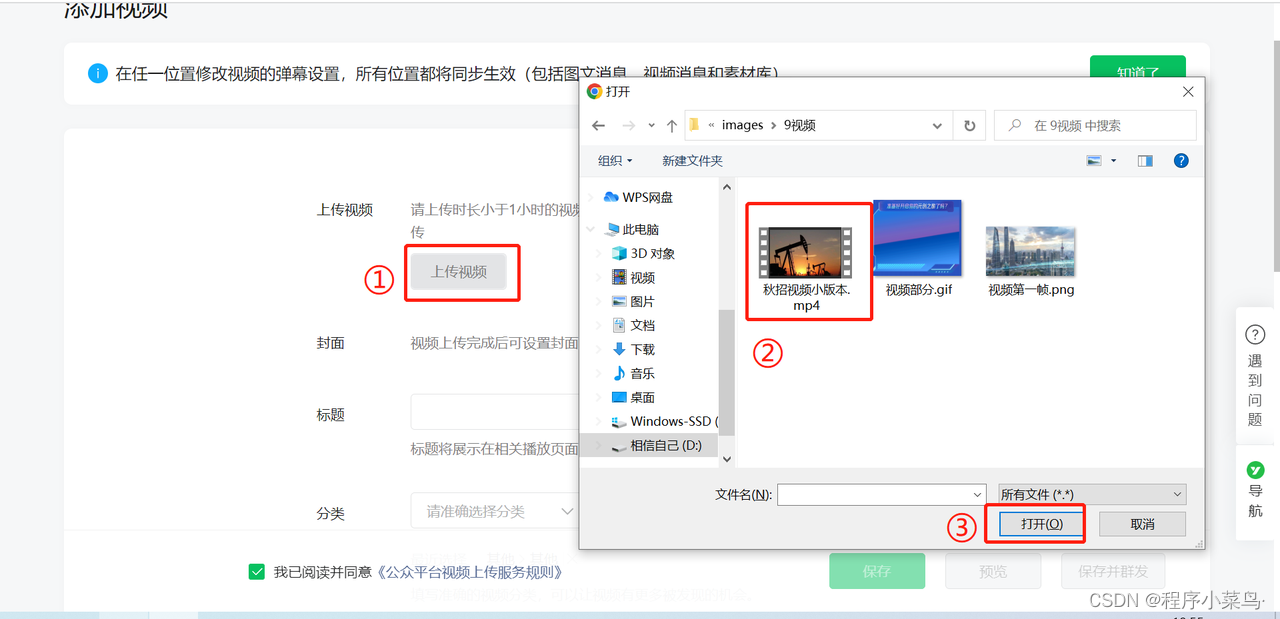
3、替换视频





点击键盘上F12 或者 鼠标右键-检查,点击键盘上ctrl + F搜索video_iframe wx_video_iframe rich_pages
复制iframe代码,操作如下:
 此时代码可编辑,ctrl+ A ctrl + C复制编辑区的代码
此时代码可编辑,ctrl+ A ctrl + C复制编辑区的代码

代码中使用ctrl+F搜索iframe关键字,找到需要替换的内容

替换上图红框中的内容为之前复制的内容!
4、替换代码
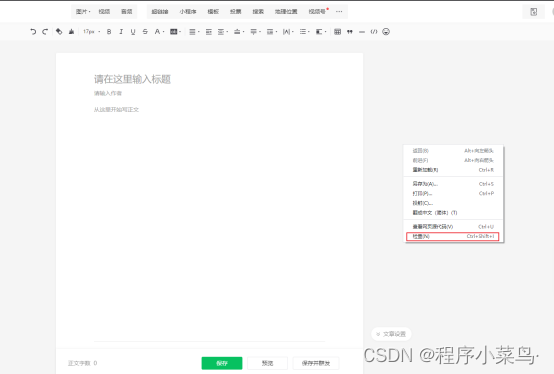
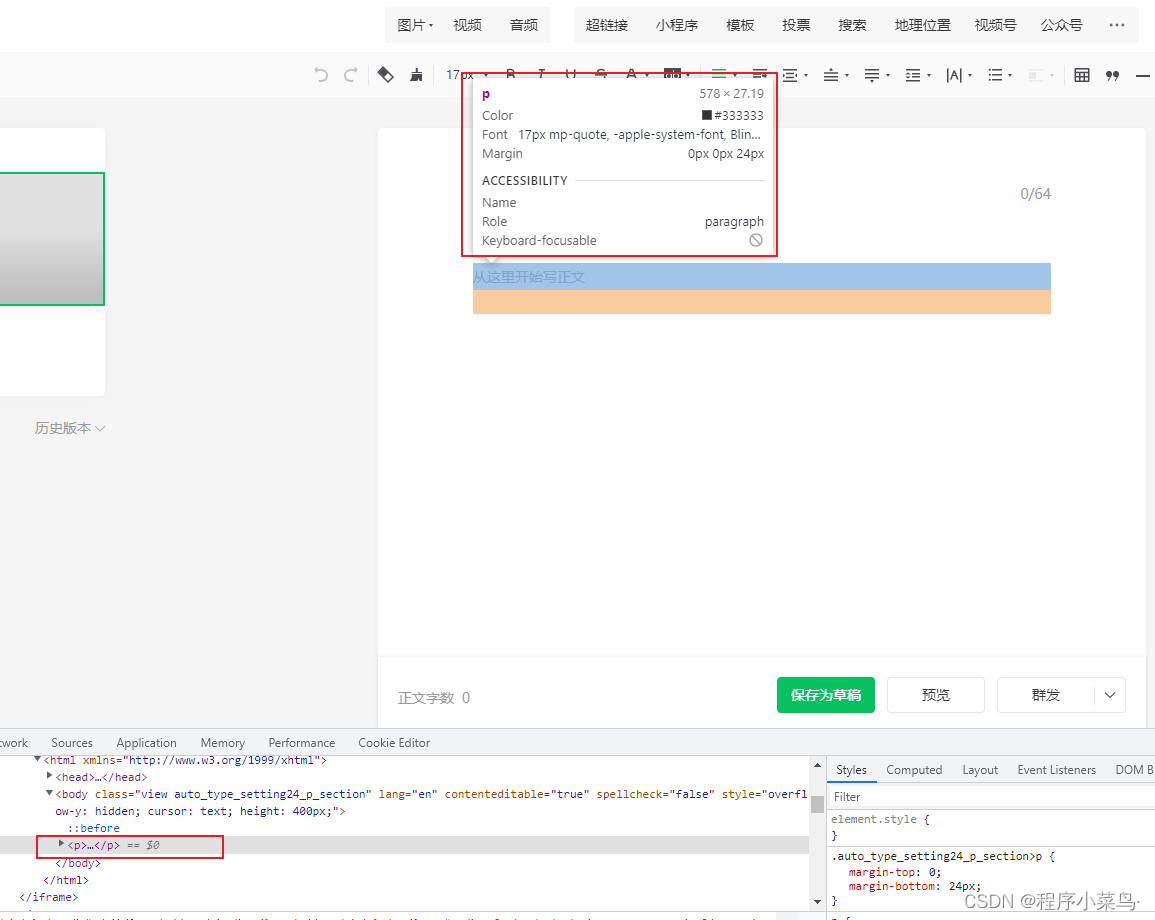
1.新建一篇图文消息,公众号后台页面右键选择 ‘检查’,打开控制台界面

2.先点这个小箭头

3.然后鼠标点击 ‘从这里开始写正文’ 的地方,悬浮窗上有 P 字母

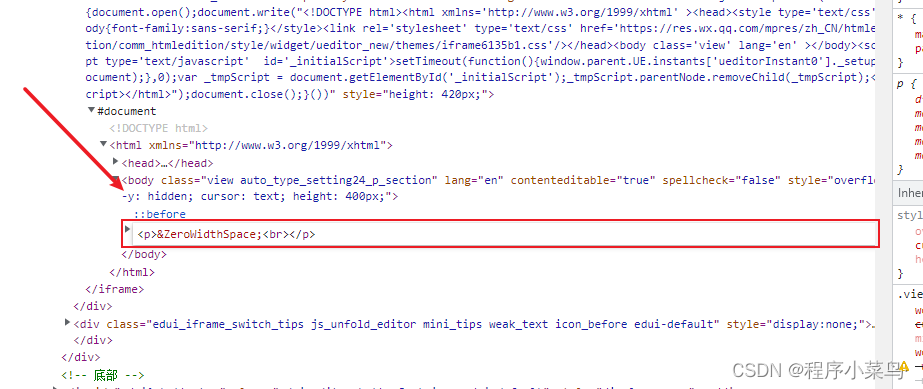
4.此时控制台中会有一行高亮显示,尖括号内为字母 p

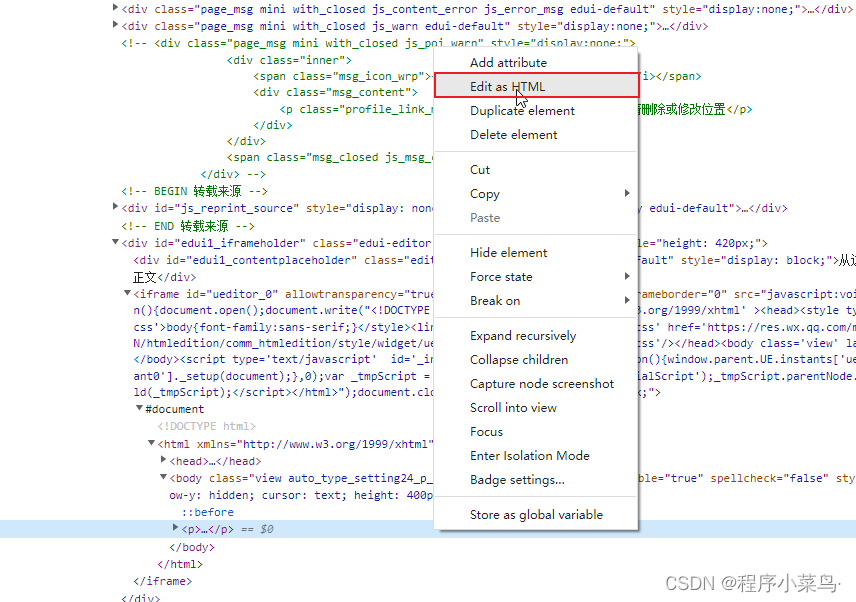
5.右键这一行选择 ‘Edit as HTML’

6.此处会变为可编辑模式,复制已替换好相关链接的代码,替换此处内容,点击控制台其它地方失去焦点即可完成编辑