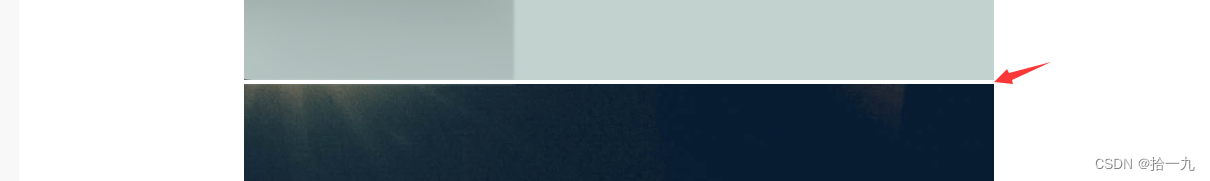
css 解决多张图片显示时出现的空白间隙问题
猜你喜欢
转载自blog.csdn.net/DarlingYL/article/details/131309405
今日推荐
周排行