问题描述
vue项目引入element-ui的侧边栏时,当调整sidebar侧边栏大小为180px时,下拉列表子项的宽度会超出(默认为200px)。
更新
- 加入方式二进行修改更简便
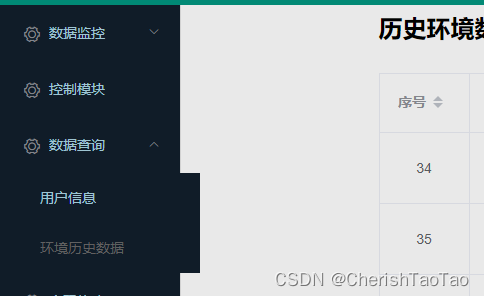
如图所示:

原因分析:
列表的默认样式中的子项宽度未能正确修改成和父级的一样,
即 < ul > 下的< li >未能和< ul >保持一样的宽度。
解决方案1:
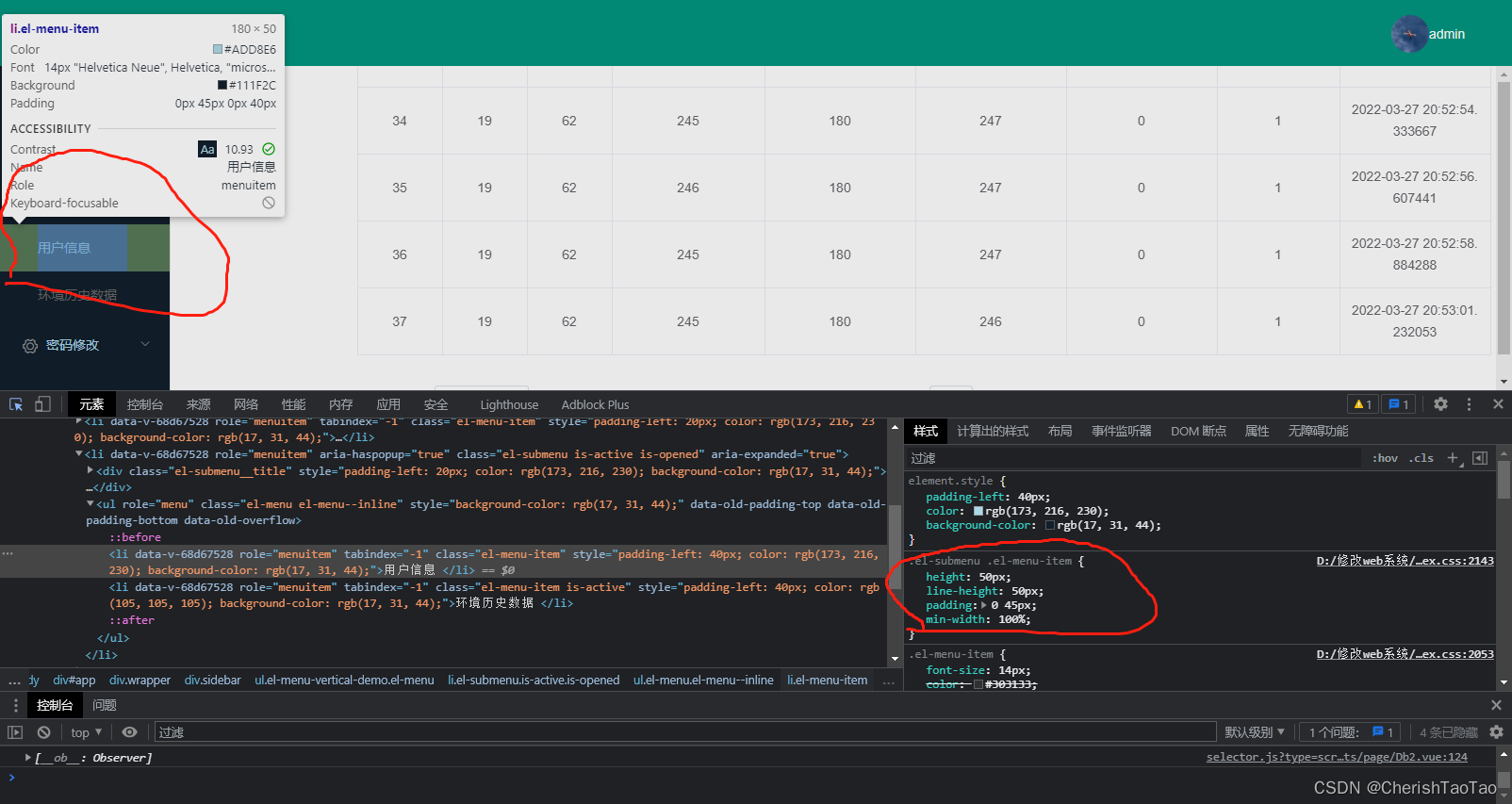
1、浏览器F12打开元素选择,点击对应的元素选项:

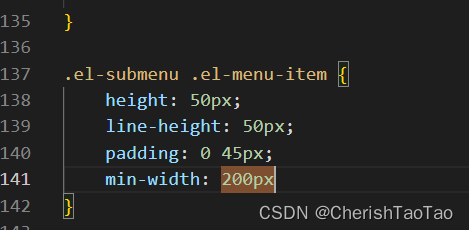
2、找到样式区域,看准min-width:200px配置项:

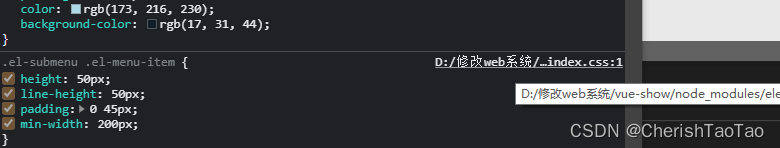
3、根据提示找到路径:node_modules/element-ui/lib/theme-chalk/index.css

4、打开css文件找到对应的配置项:

将min-width:200px修改为min-width: 100%;
解决方案2:
- 在对应的SideBar样式中加入:
解决方案2:
- 在对应的SideBar样式中加入:
/deep/ .el-submenu .el-menu-item{ min-width:100%} - 效果是一样的,而且重新安装依赖后不会影响。
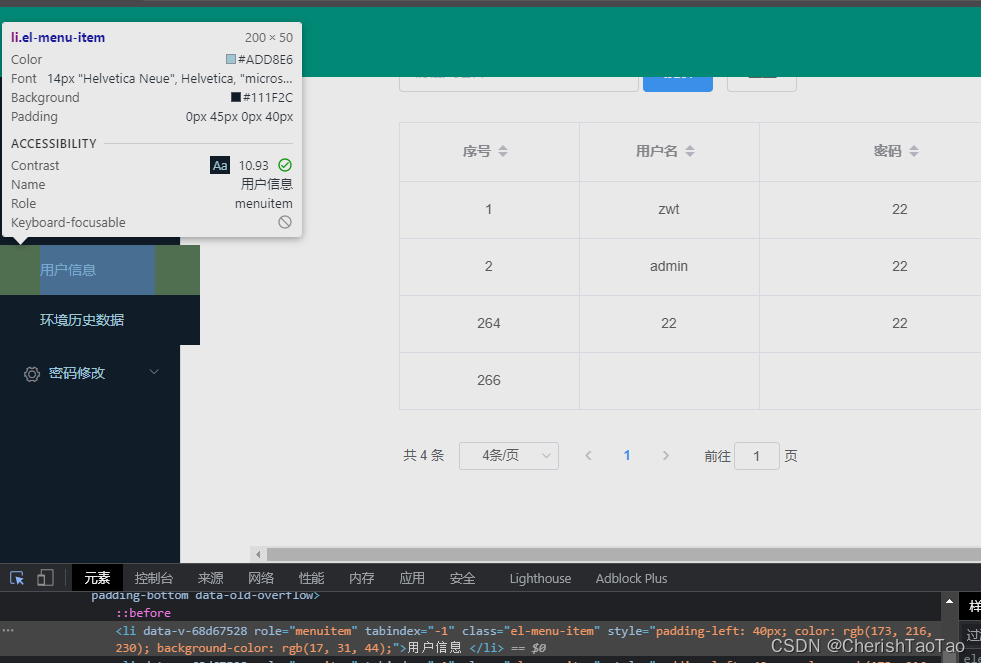
效果展示: