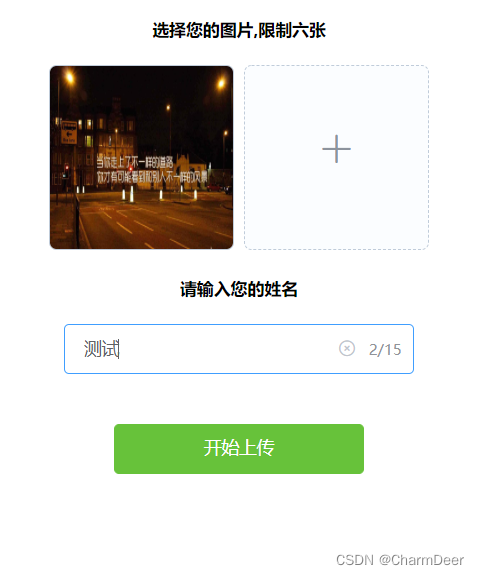
上图:主要界面,可以用于手机端浏览收集截图,后面给出了源码地址,因为我很久之前写的了,懒得重新运行讲解分析代码,所以需要有前后端基础的人查看

选择一张74KB的图片


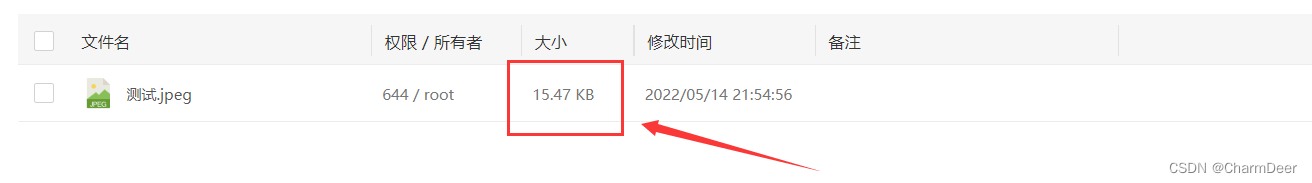
点击上传,把这张74KB的图片上传,后台查看一下上传图片的大小,嗯。。。这个因为图片已经很小了,所以压缩达不到十倍,你们可以测试上传1MB以上的图片,效果明显,
记得配置一下服务器上传大小限制哦

预览查看:

研究源码gitee地址:
https://gitee.com/liu-daixin/image-compression-upload
这个代码需要一定基础的人看才能明白,还是讲解一下压缩步骤吧
在选择图片的时候,进行压缩(这是经过多次测试得出的经验,压缩后放入文件数组中,移除图片的时候从文件数组中移除,所以不会出现多或者少上传图片文件等情况)
将图片转base64编码,进行压缩算法重绘后再解码为文件流。
想知道更多细节请留言联系我,我有时间可以私人讲解代码