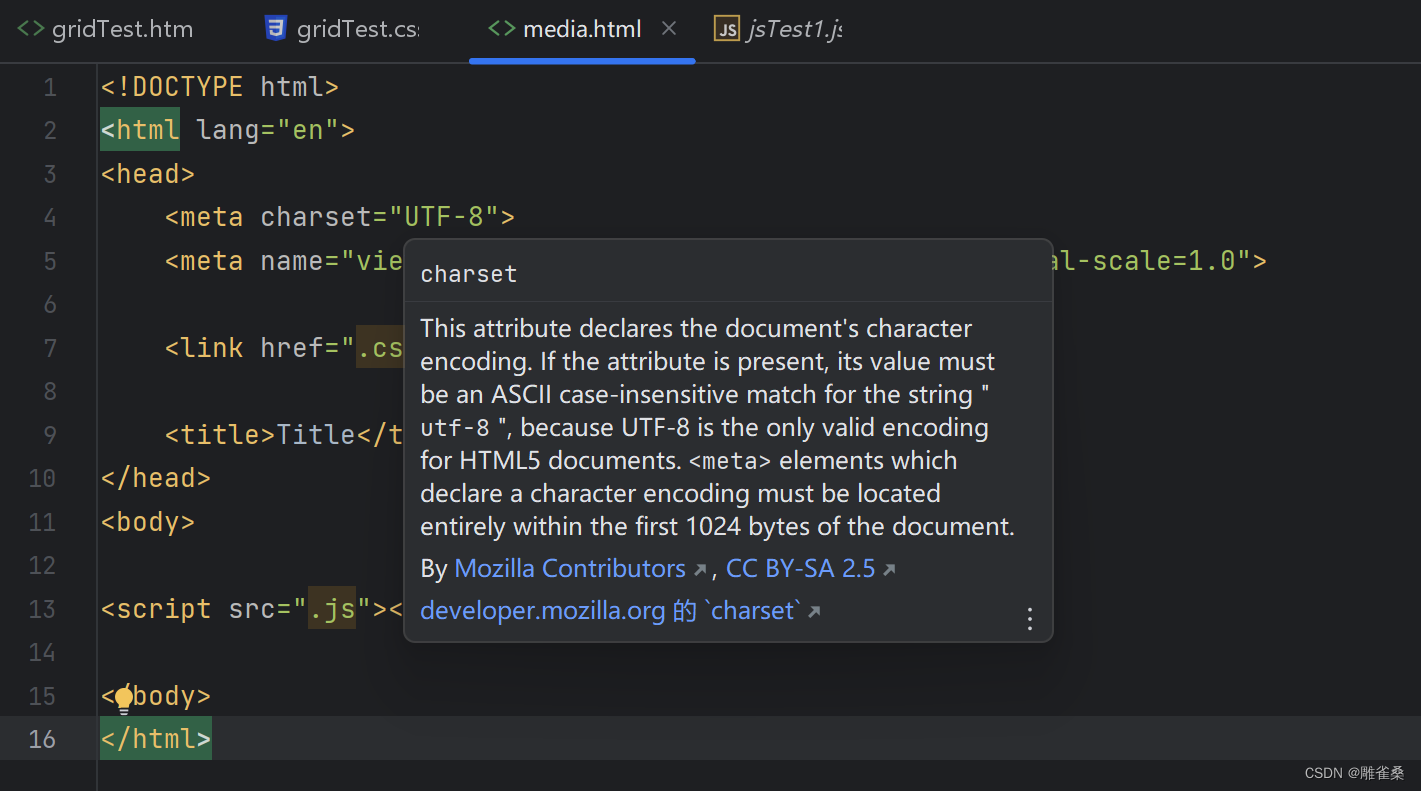
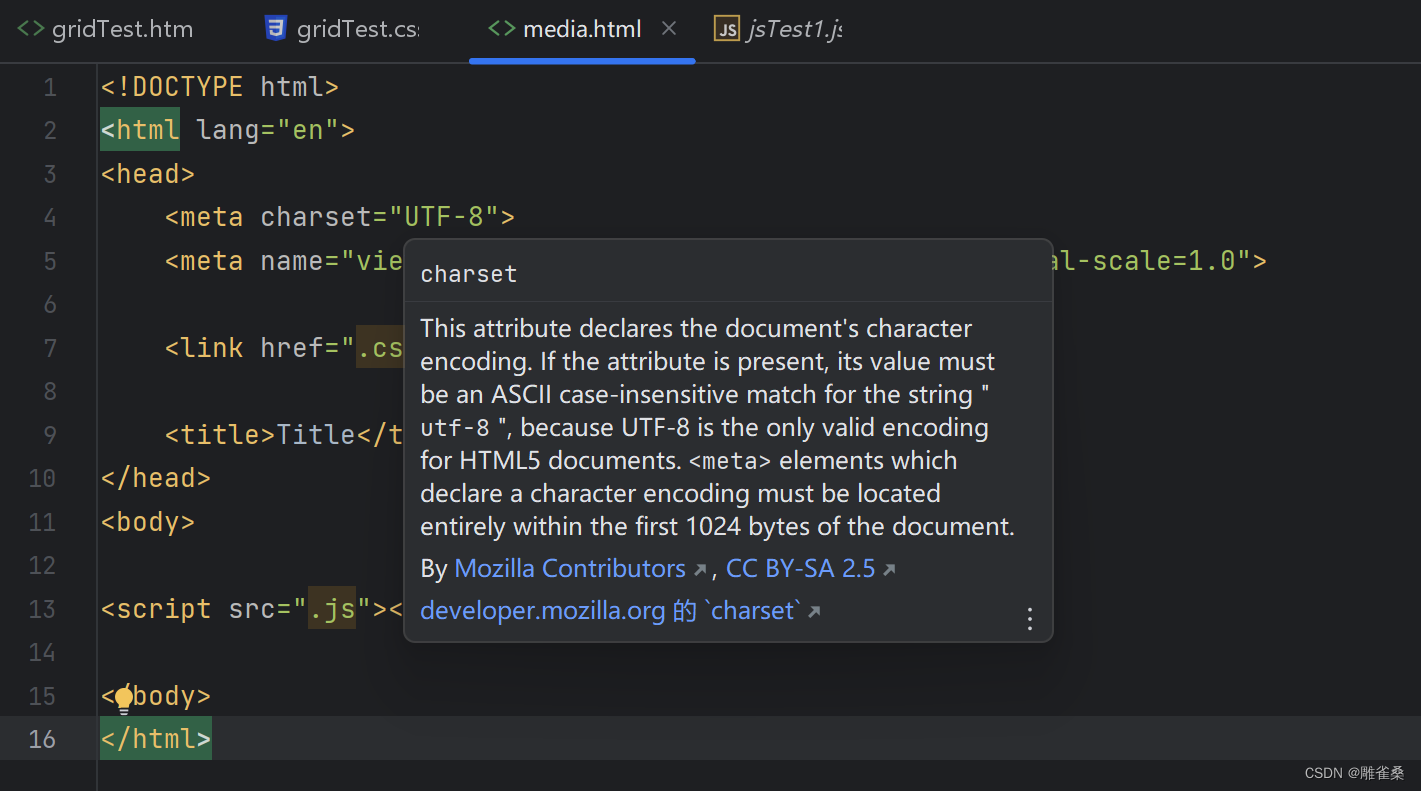
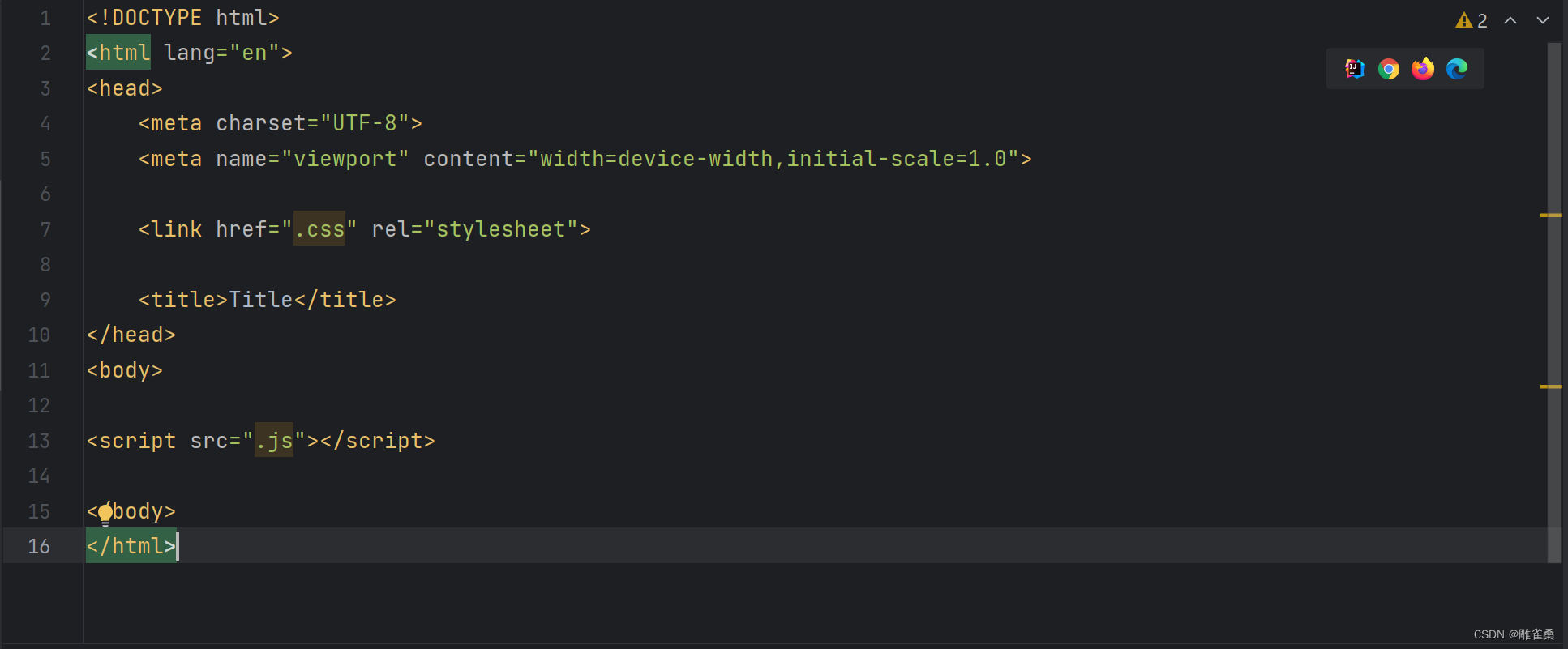
效果展示(含响应式相关meta及css、js文件链接):

操作流程:
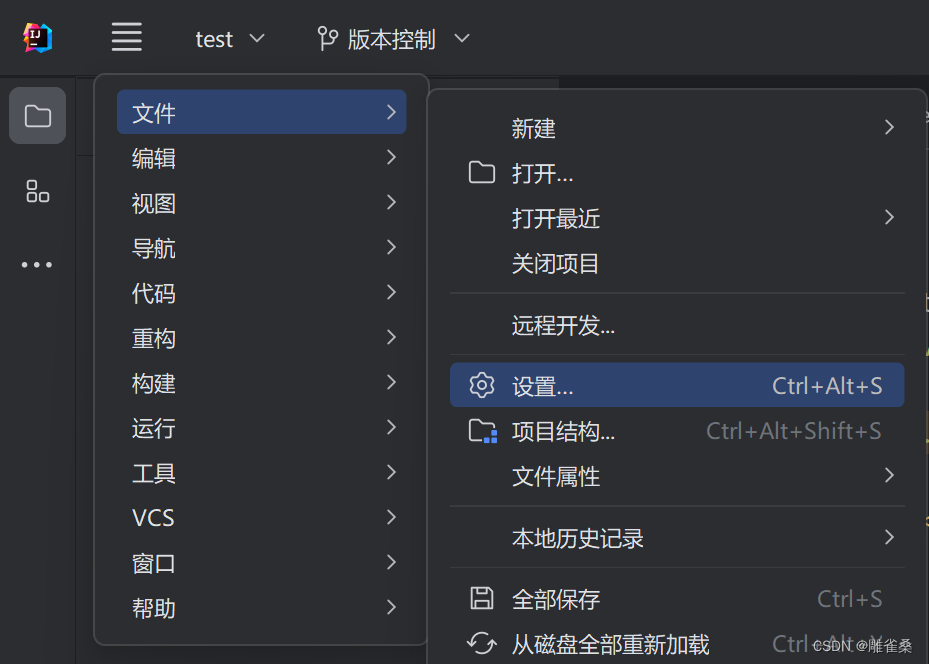
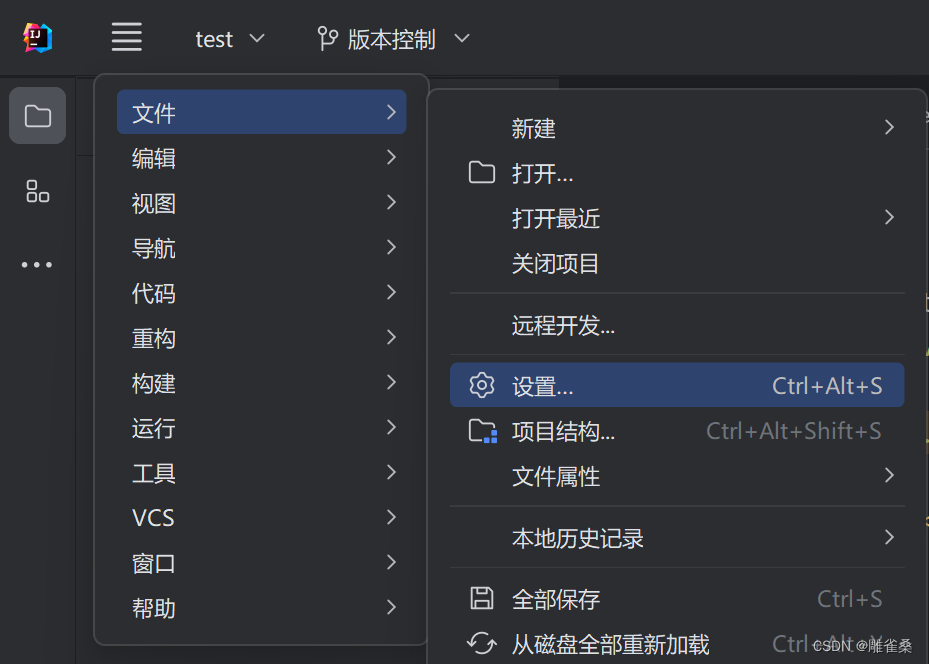
一、如下图,打开“设置”

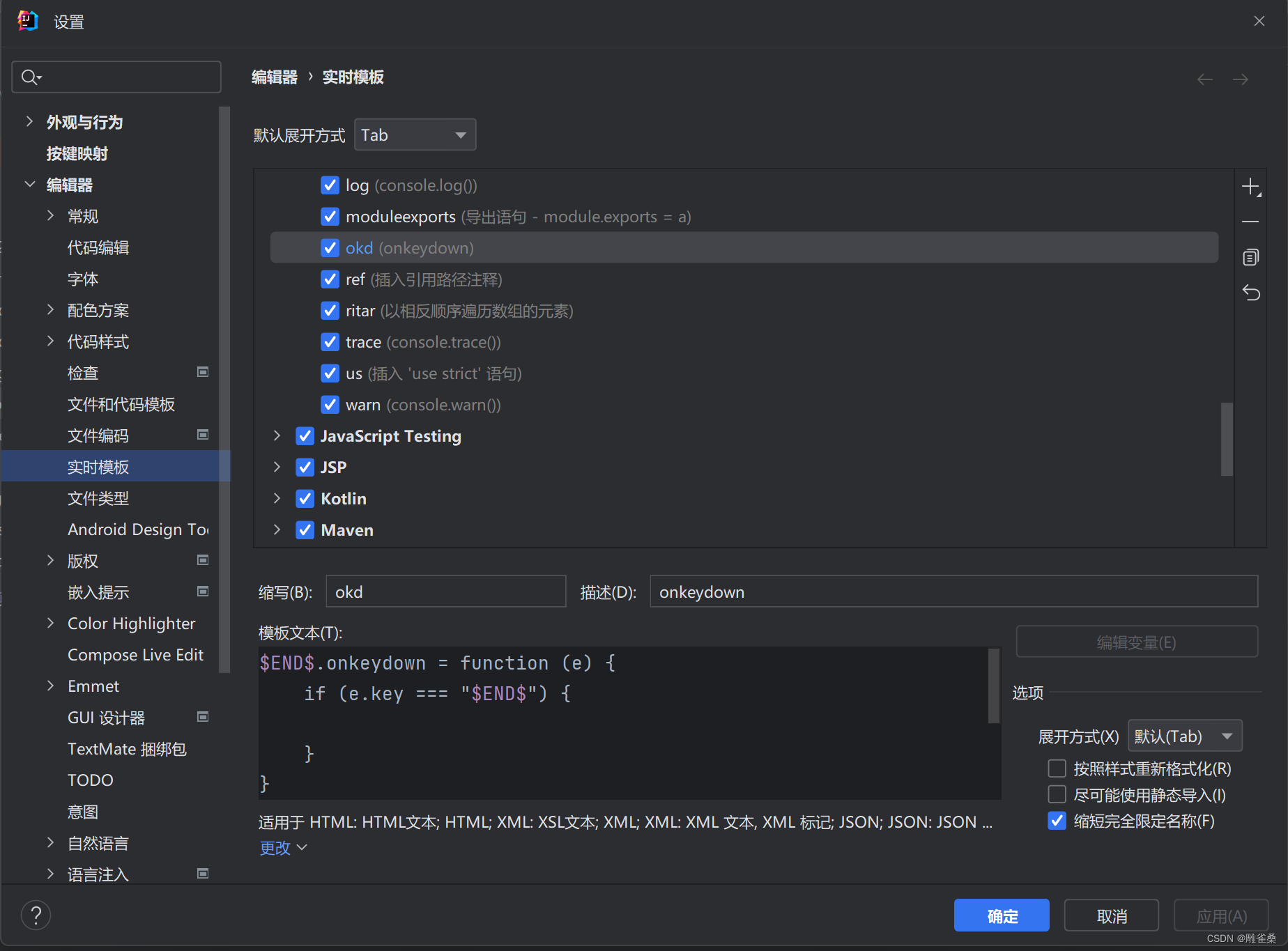
二、如下图,选择“文件和代码模板”

三、如下图,选择“HTML File”,输入所需的代码,勾选“按照样式重新格式化”和“启用实时模板”,点击“确定”

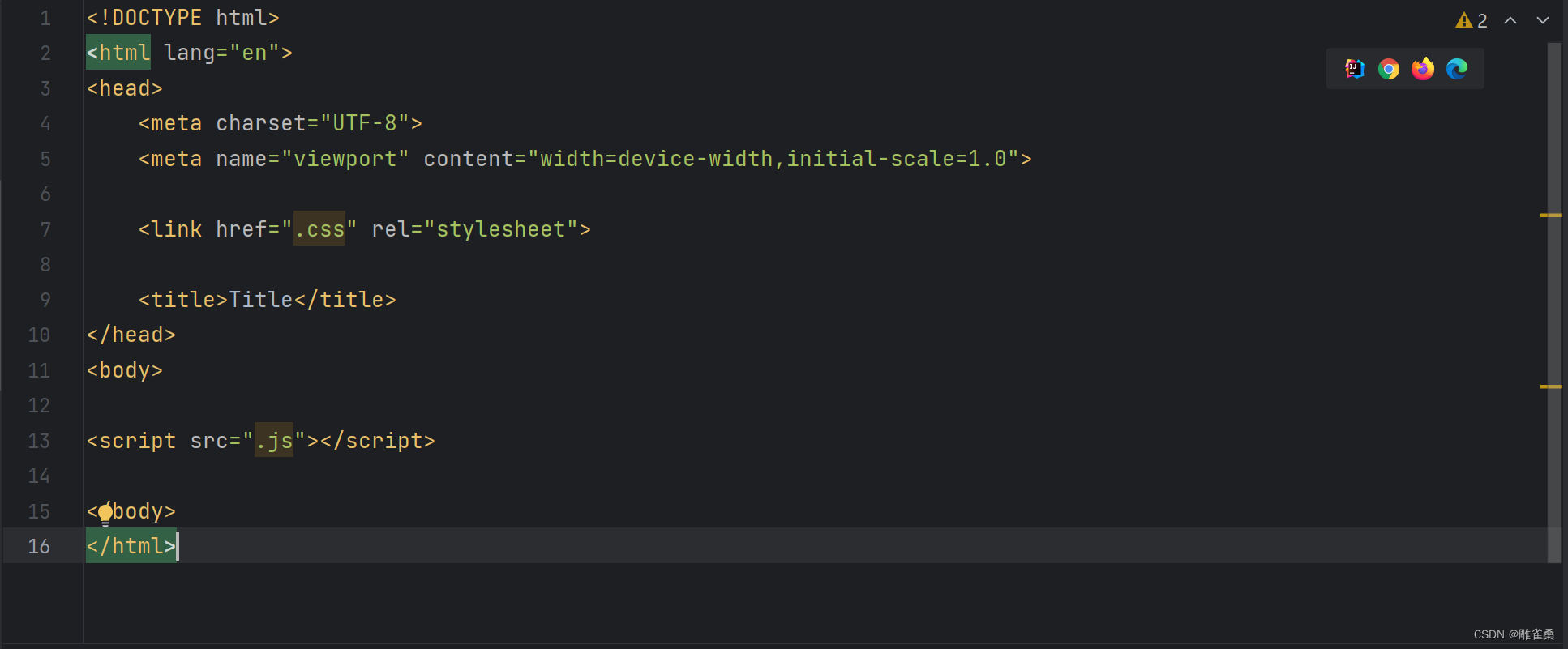
四、新建HTML文件进行测试

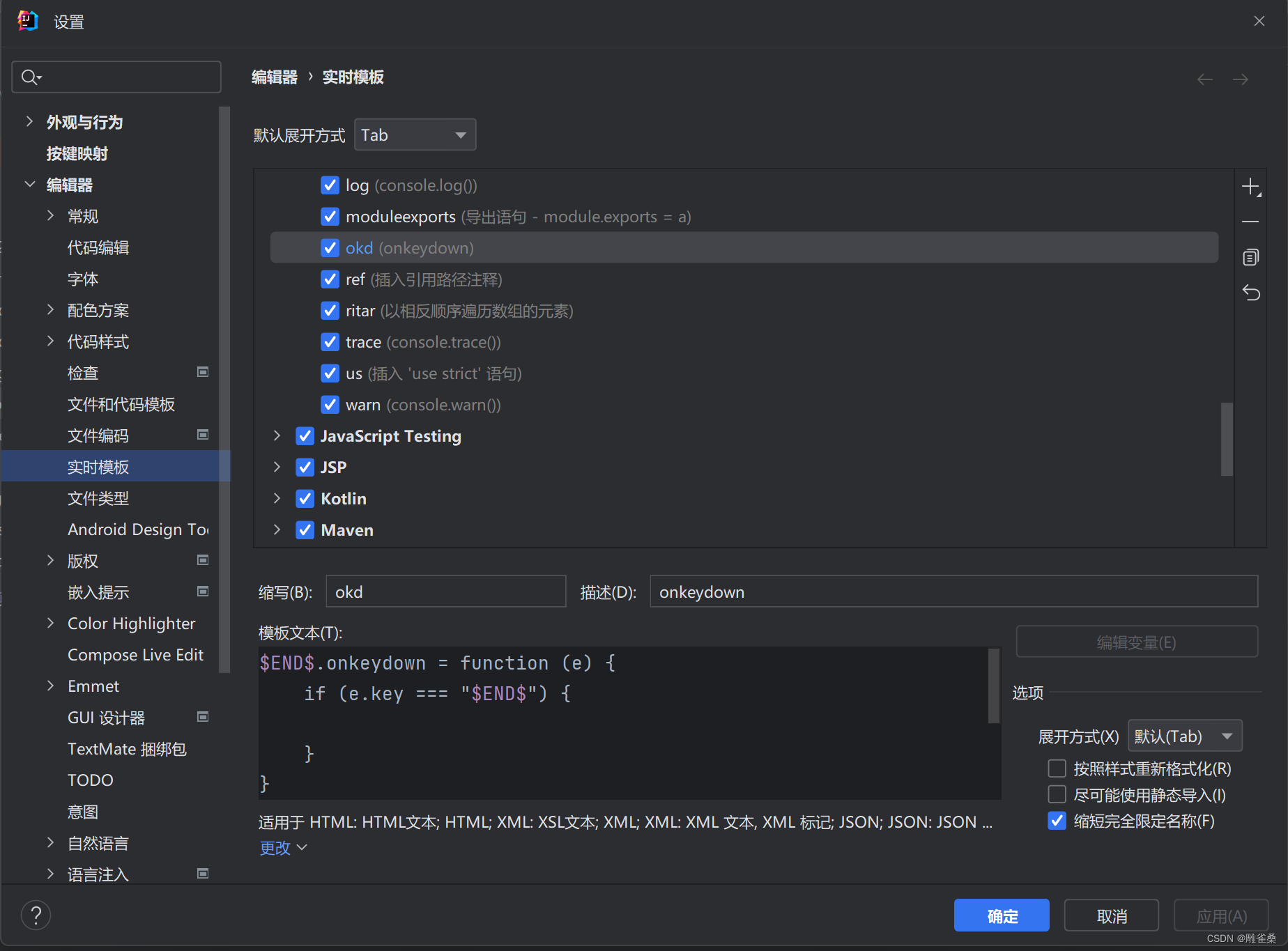
实时模板示意图:


一、如下图,打开“设置”

二、如下图,选择“文件和代码模板”

三、如下图,选择“HTML File”,输入所需的代码,勾选“按照样式重新格式化”和“启用实时模板”,点击“确定”

四、新建HTML文件进行测试