一,页面尺寸及区域说明
原型经常制作为IOS模版,因为安卓的机型太多,


1,不要使用图标,全部都用小圆圈或者小方块代替,搜索栏旁边的消息,用小方块里面写上消息两个字。
因为消息可以设计为信封,铃铛等,如果产品经理设计为铃铛,交给UI后,UI会以为这个地方设计为铃铛,领导如果不喜欢,UI可以甩锅给产品经理,所以设计为方框+文集是最合适的
2,不适用图片原件,因为原型一般都是灰白黑三种颜色,图片原件是有蓝色元素,如果放在轮播图的位置对整体的颜色布局不和谐。
3,注意安全距离,是指按钮下方的文字,不宜和按钮离的太远,不然容易误会是下方的按钮名称
4,使用真实内容填充原型,是指图片下方有的是商品标题,不能只输入商品标题四个字,应该输入真实的商品标题,显得有真实性。
5,注意中划线的使用,是指价格右边有一个带中划线的价格,这个设计应该是字体加上删除线,而不是用一条线手动去覆盖到字体上面,这样容易覆盖的不一致。
6,页面溢出,往右拉可以展示全部,往左拉到页面内部就解决了溢出。、
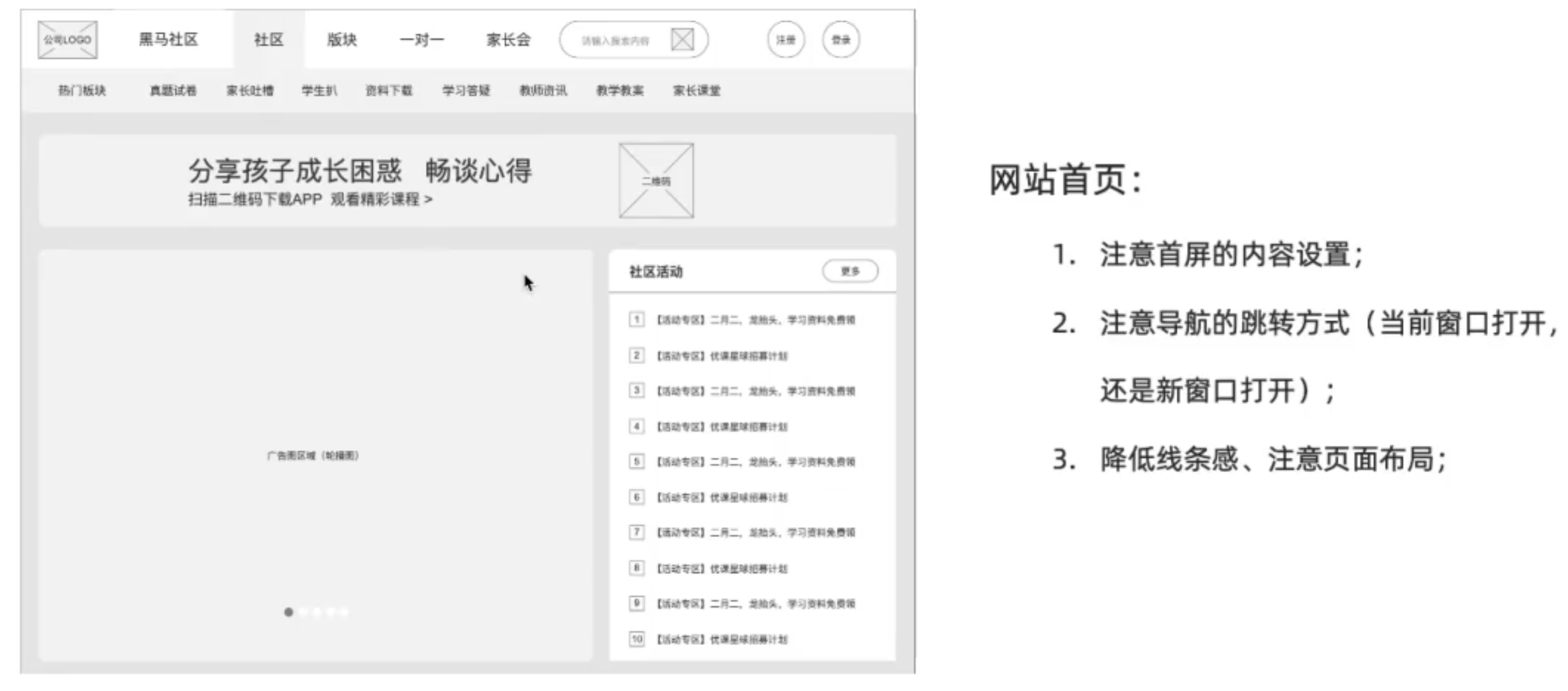
二,web端原型尺寸




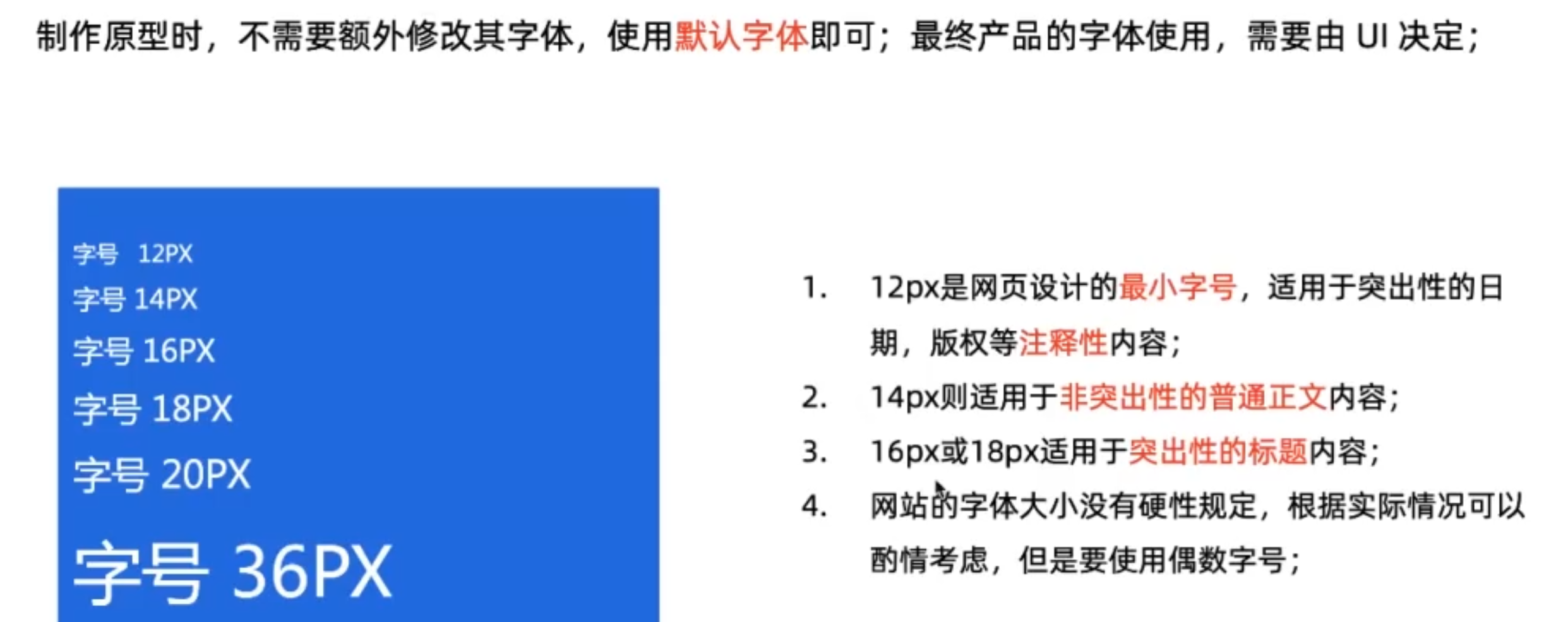
三,信息规范





shift是等比例缩小








四,常见的错误示例
