disabled和readonly两者的联系:
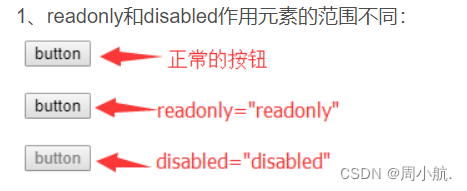
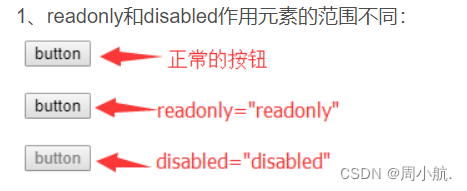
1、两个属性都可以作用于input等表单元素上,都使得元素成为“不可用”的状态;
2、两者的字面意义:
(1)readonly表示“只读”,一般表示对于文字内容只读,即不可更改内容,对于非文字的表单“只读”与“不只读”似乎没有啥区别;
(2)disabled表示“使残废,使无效”,都残废了,不管是什么内容,都是无效的。
disabled:有两个属性,true 和false,true:禁用
false :解除禁用
readonly:readonly,表示只读

:adjust-position :微信官方自带键盘弹起时,自动上推页面,默认true上推页面,false不上推页面
@keyboardheightchange="keyboardHeightChange(e)":@keyboardheightchange事件是监听键盘高度变化的,可以获取到软键盘高度,uniapp也提供了api接口 uni.onKeyboardHeightChange(CALLBACK)
@blur =" ":失去焦点事件
v-model =" ":双向数据绑定
placeholder =" ":input框提示内容
confirm-type =" ":设置键盘右下角的文字(具体用法看上一篇博客记录)
@confirm=" ":confirm函数用于提供确认功能
@input=" fn(e)":当键盘输入时,触发input事件,用e来接收input框输入的值。
@input特殊情况下:@input事件想要传递一个参数到方法中 但是同时还要保留原来返回的e,解决方法如下:使用$event
@input="fn($event,123)"
// 输入数字实时监听
fn(e,index){
let that = this;
console.log(e.detail.value); //input框输入的值
console.log(index); //传参 123
},