JavaScript中经常会遇到需要按顺序执行的任务队列操作,比如在前端中拼接数据导出excel。
在后端接口不改变的情况下,通过循环请求拼接数据的方式生成excel,并且做出一个真实进度的进度条。
在直接使用for循环的情况下会导致进度条跑满了,由于浏览器并发数量的限制,有一部分接口还在排队请求中。
当然可以通过使用递归Promise方式来实现,这里使用了生成器函数和迭代器来实现这个需求。
js异步任务队列处理
假设有一个需要耗时并且按顺序处理的任务队列,队列中有一摞数字[1,2,3,4,5,6,7,8,9]需要处理。
通过生成函数和迭代器,按顺序一个个执行处理并输出处理结果。并且可以在中间使用setTime来减慢函数执行速度。
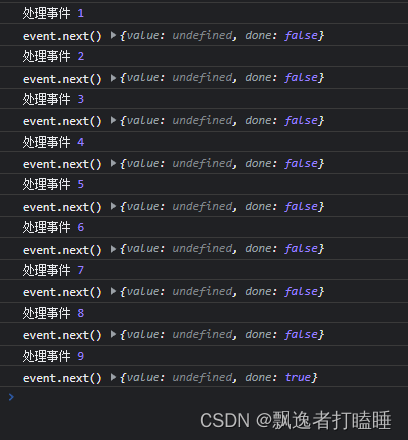
使用event.next()来启动迭代
当执行到最后一个时:迭代器返回的结果 done:true。
// 待处理数组列表
const list = [1,2,3,4,5,6,7,8,9]
// 迭代函数
const event = eventList(list)
// 迭代处理炒作
function doIt(item) {
setTimeout(() => {
console.log('处理事件',item)
// 输出迭代
console.log('event.next()',event.next())
},Math.random()*1000)
}
// 函数指针
function* eventList(list) {
for (let i = 0; i < list.length; i++) {
// 迭代函数
yield doIt(list[i])
}
}
处理事件 1
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 1
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 2
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 3
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 4
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 5
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 6
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 7
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 8
VM238:9 event.next() {value: undefined, done: false}
VM238:7 处理事件 9
VM238:9 event.next() {value: undefined, done: true}