elementUi form表单 resetFields后无法重新输入问题解决办法
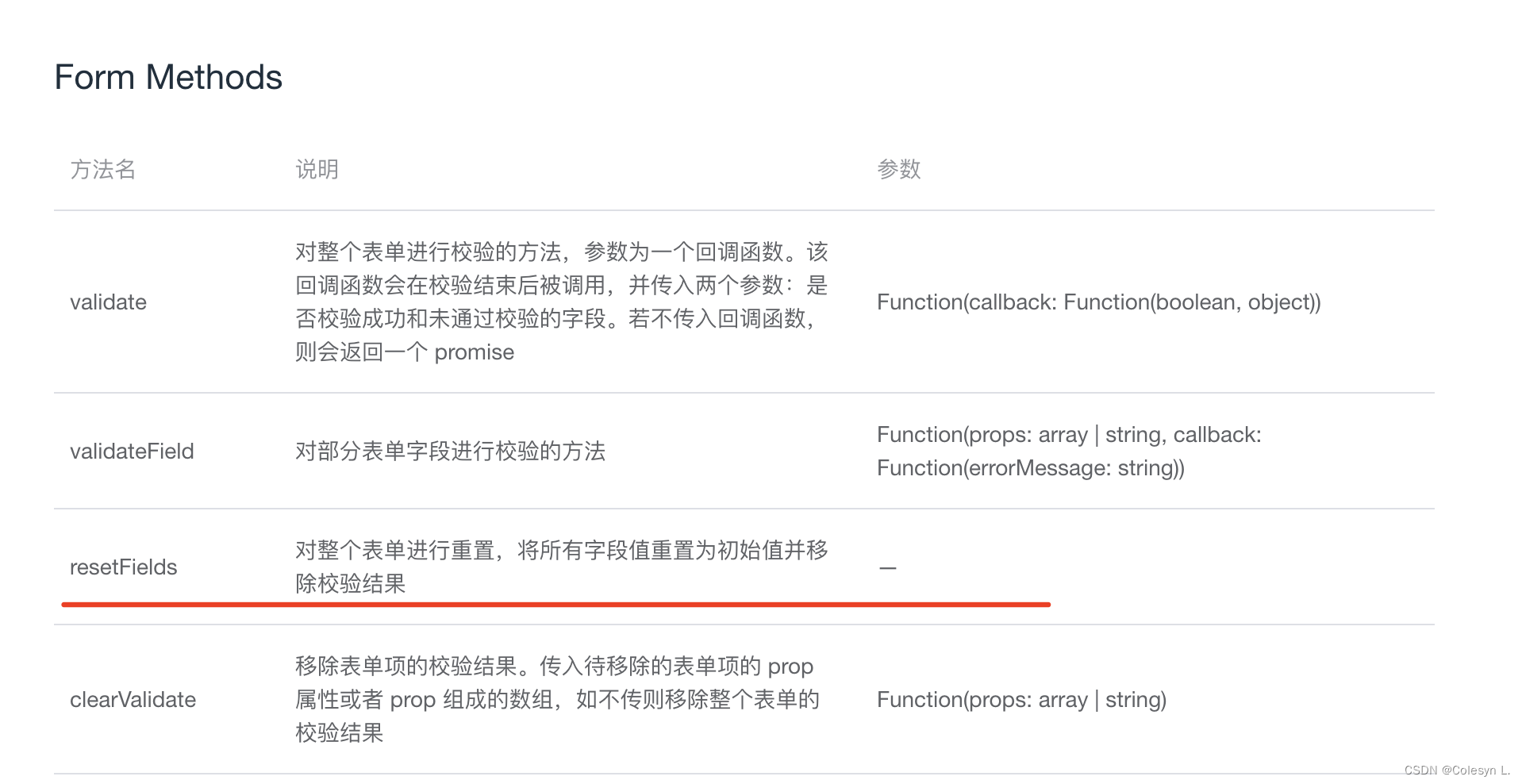
1.我们先看文档

*注意是对 ‘对整个表单进行重置,将所有字段值重置为初始值并移除校验结果’
2.代码修改
html
<el-form label-width="100px" ref="addFormRef" :rules="rules" :model="addForm">
<el-row>
<el-form-item label="名称" prop="name">
<el-input v-model="addForm.name" placeholder="请输入名称"></el-input>
</el-form-item>
</el-row>
<el-row>
<el-form-item label="数量" prop="num">
<el-input v-model="addForm.num" placeholder="请输入数量"></el-input>
</el-form-item>
</el-row>
</el-form>
js
const addFormRef = ref(null);
addForm: {
},
//清空
async set() {
await nextTick();
addFormRef.value.resetFields();
},
这样确实可以清空数据但是问题就是清空后无法输入
3.解决办法
js
const addFormRef = ref(null);
addForm: {
name:'',
num:''
}, //我们需要给他定义初始值 不能偷懒