简介
此程序是本人大三时期的前端工程大作业,初学前端三件套(HTML、CSS、JavaScript)和Vue后所编写的一个程序,是一个仿手机QQ网页,以前端网页的形式实现手机QQ基本界面和功能。
本程序是一个仿手机QQ单页面应用,使用Vue3框架设计开发,使用Vue项目脚手架(@vue/cli)进行搭建,代码编辑器使用Visual Studio Code,在项目中还使用了Vue的相关插件,如:Vue-Router等,此外还使用了Vant和FrozenUI两个UI库。
本程序的图形素材均从手机QQ截图并抠图而来,所以界面模仿得十分相似,程序实现了手机QQ的基础界面,以及部分基本功能,但由于时间问题实则偷懒 ,所以并没有实现后端功能,仅实现了前端界面,功能也均由前端实现。
本文章主要展示各个界面及功能,详细代码及细节,请下载程序进行了解,程序下载后,请进入cmd命令行终端并切换至程序根目录,输入“npm install”安装相关依赖,再输入“npm run serve”即可运行程序。
程序源代码及程序设计说明书可点击下方链接进行下载,供各位需要的人学习参考。
下载链接:仿手机QQ
目录
页面简介
本项目的主要页面共有8个,包括:欢迎页面、登录页面、消息页面、联系人页面、动态页面、会话页面、个性名片页面、侧边功能页面,各页面概述如下。
- 欢迎页面:用于“欢迎”用户,实际上是该APP的启动页,3秒后跳转至登录页面。
- 登录页面:输入QQ号和密码进行登录,由于本项目暂未实现后端功能,仅实现前端页面功能,故采用账号密码写死在程序代码中的方式,模拟登录功能。
- 消息页面:展示消息列表,点击任一条后可进入与好友聊天的会话页面。
- 联系人页面:展示好友列表、群聊列表等,点击任意好友后可查看该好友的个性名片。
- 动态页面:展示QQ中的各种功能,如:好友动态、游戏中心等。
- 会话页面:与某一好友聊天的页面,可输入消息,由于不涉及后端,故具体聊天功能暂未实现。
- 个性名片页面:展示用户各自的名片,名片内容包括用户的头像、昵称、QQ号等各种信息,亦可点击图片查看大图。
- 侧边功能页面:在主页面点击顶部栏的头像后可打开侧边功能页面,展示一些QQ功能列表及部分QQ信息,在此点击头像后可查看“我的个性名片”。
页面展示
本项目共有8个主要页面,接下来展示各页面的运行测试结果,在此仅展示主要功能,其他细节部分请至文章开头处下载程序,进行体验。
欢迎页面(启动页)
启动项目,首先来到的就是欢迎页面,即启动页,该页面展示3秒后将自动跳转至登录页面。

登录页面
跳转到登录页面后,需输入QQ号和密码(均为“123456”)并点击下方按钮进行登录,未输入QQ号或密码则在文本框下方会相应提示,QQ号或密码错误则会在顶部提示错误,登录成功则会跳转至主页面-消息页面。



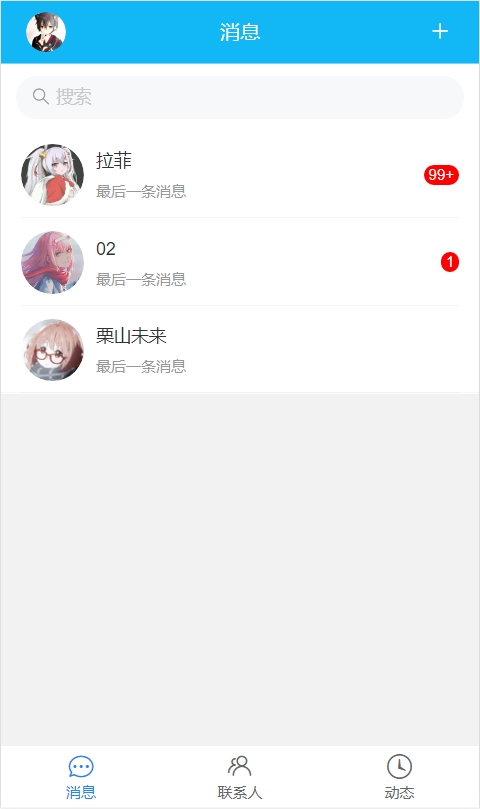
消息页面
消息页面展示消息列表,点击任一条后可进入与好友聊天的会话页面,消息、联系人、动态页面下拉可进行刷新,点击顶部栏的“+”按钮会出现气泡弹出框,点击底部栏的标签可切换至其他页面,此外消息列表中的每一条都可左滑出现“置顶”和“删除”按钮




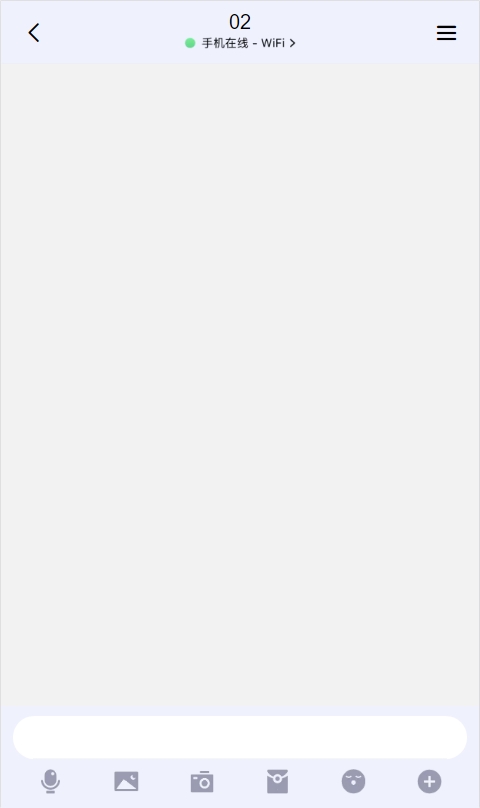
会话页面
在消息页面点击任意一条消息后都可进入与好友聊天的会话页面,亦可在好友的个性名片中点击“发消息”按钮进入。

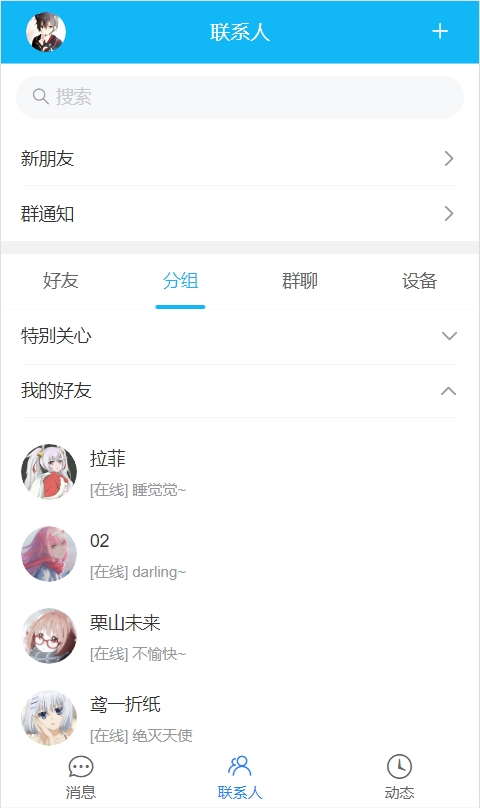
联系人页面
联系人页面中有四个分页,好友、分组、群聊、设备,分组和群聊中还有折叠面板,可展开查看好友或群聊,点击好友后可查看该好友的个性名片。


个性名片页面
个性名片页面展示好友的详细信息,此页面中点击头像或精选照片中的照片可查看大图,点击“发消息”按钮可发起与好友的聊天。


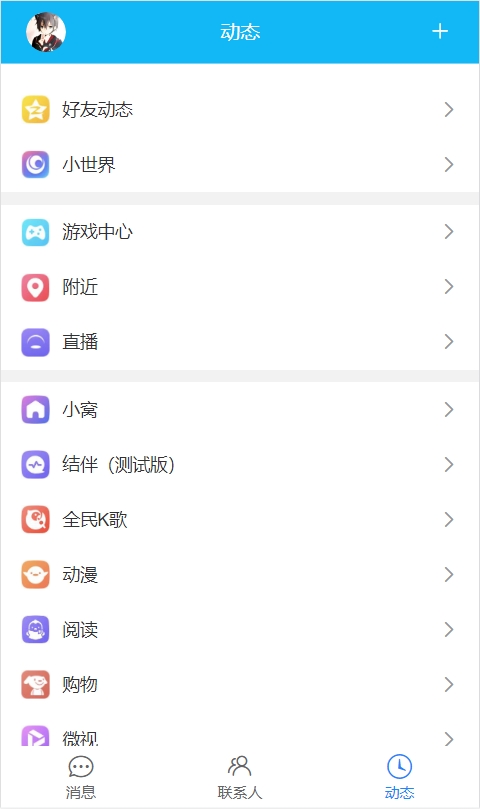
动态页面
动态页面仅简单的展示展示QQ中的各种功能,如:好友动态、游戏中心等。

侧边功能页面
在主页面(消息、联系人、动态)点击顶部栏的头像后,会跳转至侧边功能页面,展示一些QQ功能列表及部分QQ信息,在此点击头像后可查看“我的个性名片”。


代码展示
本程序代码较多且有详细注释,在此仅展示部分重要代码,完整代码请至文章开头处下载程序,进行了解。
项目入口文件index.html
index.html是项目的入口文件,主要声明了网站的头部信息,引入相应资源等。body仅为一个div,其挂载了Vue应用实例。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Mobile_QQ</title>
<link rel="icon" href="favicon.ico">
<!-- 引入 FrozenUI -->
<link rel="stylesheet" href="./css/FrozenUI.css"/>
</head>
<body>
<div id="app"></div>
</body>
</html>
程序入口文件main.js
main.js是程序的入口文件,主要完成UI库组件和路由的导入,创建应用实例,并挂载。
import {
createApp } from 'vue'
import {
Toast, Button, Form, Field, CellGroup, NavBar, Icon, Image as VanImage,
Tabbar, TabbarItem, Popover, SwipeCell, Cell, Tag, Search, PullRefresh, Tab, Tabs,
Collapse, CollapseItem, IndexBar, IndexAnchor, Row, Col } from 'vant'
import App from './App.vue'
import router from './router'
const app = createApp(App);
app.use(Toast);
app.use(Button);
app.use(Form);
app.use(Field);
app.use(CellGroup);
app.use(NavBar);
app.use(Icon);
app.use(VanImage);
app.use(Tabbar);
app.use(TabbarItem);
app.use(Popover);
app.use(SwipeCell);
app.use(Cell);
app.use(Tag);
app.use(Search);
app.use(PullRefresh);
app.use(Tab);
app.use(Tabs);
app.use(Collapse);
app.use(CollapseItem);
app.use(IndexBar);
app.use(IndexAnchor);
app.use(Row);
app.use(Col);
app.use(router);
app.mount('#app');
组件入口文件App.vue
App.vue是组件的入口文件,是一个根组件,该组件被用作渲染的起点,其他的所有组件都将被渲染至此。
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
</style>
路由router
本项目使用到了Vue-Router技术,根据不同的路由渲染不同的组件,首先定义路由存放至routes中,再用createRouter方法创建路由实例router并传递routes配置,最后将路由实例router导出供main.js文件使用。
import {
createRouter, createWebHashHistory } from 'vue-router'
import WelcomeView from '../views/WelcomeView.vue'
import LoginView from '../views/LoginView.vue'
import HomeView from '../views/HomeView.vue'
import MessageCom from '../components/MessageCom.vue'
import FriendsCom from '../components/FriendsCom.vue'
import DiscoverCom from '../components/DiscoverCom.vue'
import CardView from '../views/CardView.vue'
import DialogView from '../views/DialogView.vue'
import SideView from '../views/SideView.vue'
const routes = [
{
path: '/', redirect: '/welcome' },
{
path: '/welcome', name: 'welcome', component: WelcomeView },
{
path: '/login', name: 'login', component: LoginView },
{
path: '/home', name: 'home', component: HomeView,
children: [
{
path: 'message', component: MessageCom, meta: {
keepAlive: true} },
{
path: 'friends', component: FriendsCom, meta: {
keepAlive: true} },
{
path: 'discover', component: DiscoverCom }
]
},
{
path: '/card', name: 'card', component: CardView },
{
path: '/dialog/:name', name: 'dialog', component: DialogView },
{
path: '/side', name: 'side', component: SideView }
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
其他
本项目共编写了11个自定义组件,包括:TopBar、BottomBar、MessageCom、FriendsCom、DiscoverCom、WelcomeView、LoginView、HomeView、DialogView、CardView、SideView,其中view组件属于页面级别组件,构成了一个个页面。该部分内容较多,在此不展示代码,完整程序代码请至文章开头处下载,进行了解。
后记
本程序仅供学习和参考,请勿抄袭或另作他用。
感谢观看,有什么问题可在下方评论区进行评论,若觉得本文章写得不错,还请点个赞呢。
关注我,收看更多精彩!( • ̀ω•́ )✧求点赞、评论、收藏、关注