一、样式选择器类型

一般情况下组件最终都会产生父子、子孙等关系,此时样式选择器类型非常重要,它决定着你的类型是否互相直接独立、互相影响和便捷高效的快速设置样式。
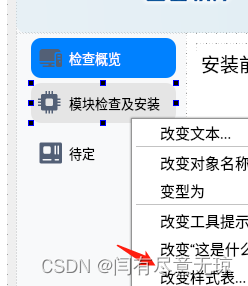
1、如下图常见的一个工具栏,切换时鼠标划过是灰色,选中后是蓝色;

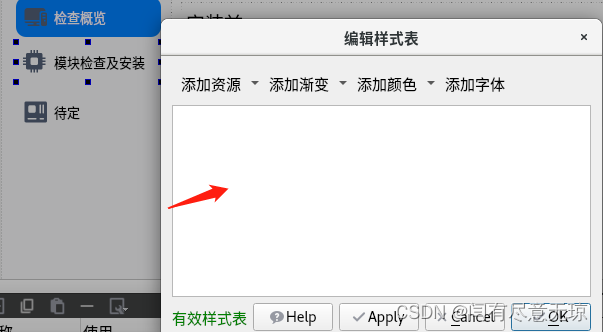
2、按照逻辑来说,这里应该有样式设置,但其实如下图是空白的?

3、原因就是,我在它的父组件,也就是下图红色箭头所示的QWidget处设置了样式,这样就是用来选择器即在这QWidget里所有QToolButton无论对象名称是什么,都按以下样式执行,这样既能快速的设置样式,又便于维护和理解。

二、辅助控制器列表
辅助控制器它是对特定组件在生效的,其实不用刻意记忆,了解后在使用时查找就行;
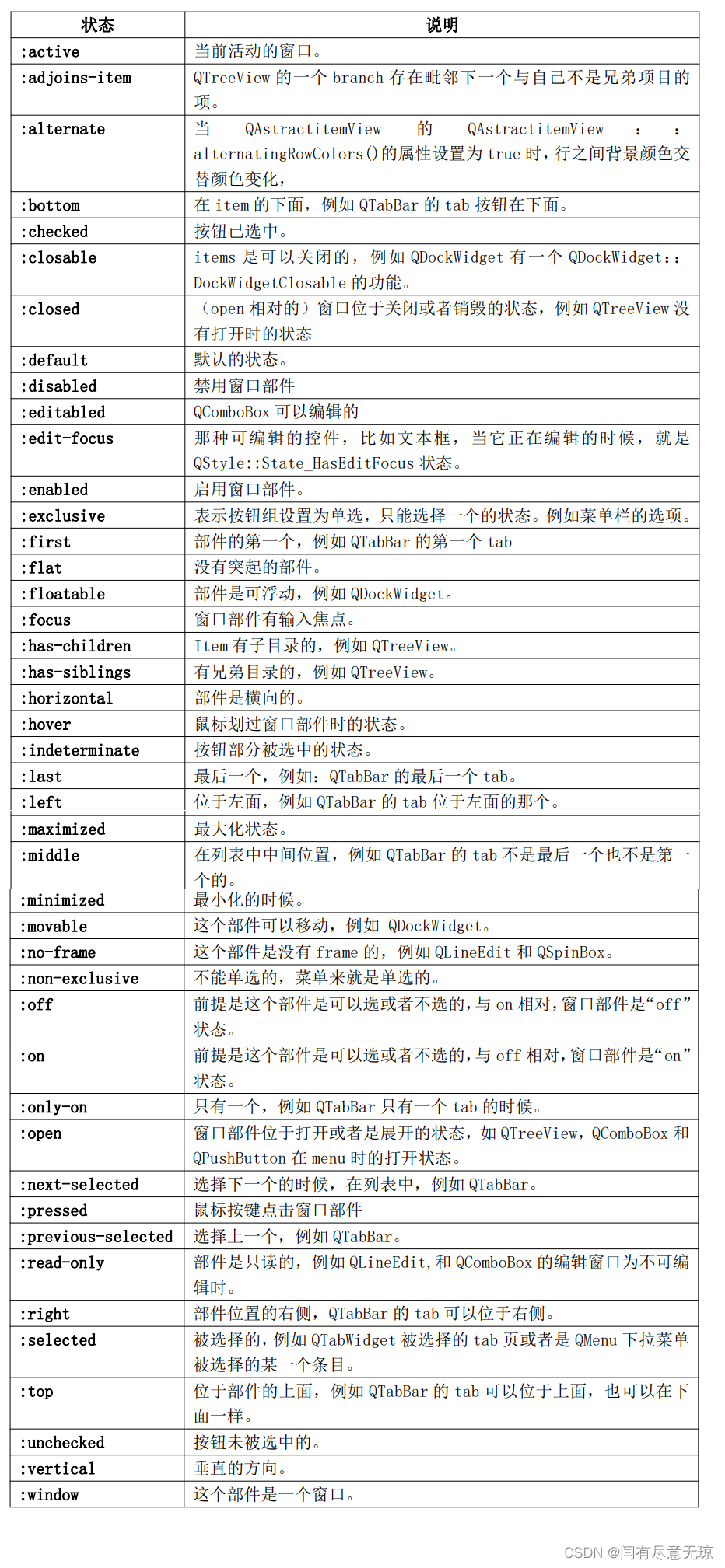
三、状态列表
前面演示时已经介绍过,一个按钮最基本的状态属性,按下、划过、选中,对应的其它组件状态列表如下,有了状态可以对其进行样式设置。

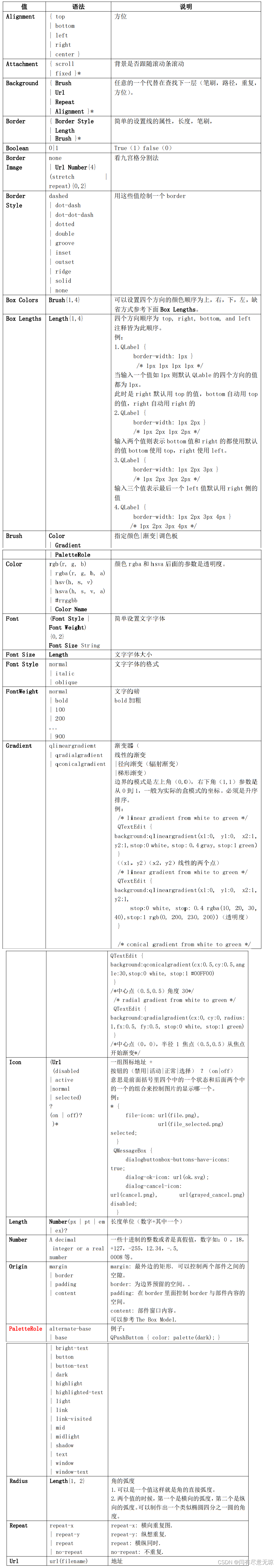
四、值列表
属性的值,通过属性查找到这里时就按照值查找后面对应的语法设置。以下是在设置边框颜色、样式、宽度、背景色等属性的值,其它雷同;
QPushButton{
background-color:red;
border-style: outset;
border-width:2px;
border-color:beige;
}

备注:
以 background 这个属性建议用 border-image 这个属性替代可以解决因为拉伸导致背景图片失真的问题。
如下参考:
QPushButton {
color: grey;
border-image: url(I:/aboutstylesheet/imagesForExample/example_for 001.png) 3 10 3 10; border-top: 3px transparent;
border-bottom: 3px transparent;
border-right: 10px transparent;
border-left: 10px transparent;
}
这是一个九宫格分割法,它避免了 background-image 这个属性的拉伸图片的处理方式, border-image 把图片分成九个格子,顾为九宫格分割法。
/*qt6系列会持续更新,欢迎关注*/
