1、开启分包
a、在manifest.json文件中对应平台开启分包
manifest.json
{
"mp-weixin": { /* 微信小程序特有相关 */
"optimization": {
// 开启分包
"subPackages": true
},
"appid": "",
"setting": {
"urlCheck": false
},
"usingComponents": true
},
}b、pages同级创建文件夹packageA
├── App.vue
├── main.js
├── manifest.json
├── pages.json
├── uni.scss
├── packageA
├── pages
├── index
c、在pages.json文件配置subPackages字段
pages.json
{
"pages": [...],
"subPackages": [{
"root": "packageA",
"pages": [...]
}],
"globalStyle": [...],
}2、分包创建自定义组件
在/packageA/components/下创建自定义组件package-com
├── App.vue
├── main.js
├── manifest.json
├── pages.json
├── uni.scss
├── packageA // 分包
│ ├── pages
│ └── components
│ ├── package-com.vue
│
├── pages // 主包
├── indexpackage-com.vue
<template>
<view class="content">packageCom</view>
</template>
<script>
export default {
data() {
return {
}
},
mounted(){
},
methods:{
}
}
</script>
<style lang="scss">
</style>3、使用
导入组件 - 注册组件 - 使用组件 - 设置占位组件
/pages/index.vue
<template>
<view class="content">
<view class="title">{
{title}}</view>
<!-- 3.使用组件 -->
<package-com />
</view>
</template>
<script>
// 1.导入组件
import packageCom from '../packageA/components/package-com.vue'
export default {
components: { packageCom }, // 2.注册组件
data() {
return {
title: 'pages/index',
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
</style>pages.json
{
"pages": [{
"path": "pages/index",
"style": {
"navigationBarTitleText": "uni-app",
// 4.设置占位组件
"componentPlaceholder": {
// "其他分包自定义组件": "占位组件"
"package-com": "view"
}
}
}],
"subPackages": [...],
"globalStyle": [...],
}注:分包(pages)使用其他分包(packageA)的自定义组件时,由于其他分包(packageA)还未下载或注入,其他分包(packageA)的组件处于不可用的状态。所以先设置占位组件渲染,在其他分包(packageA)下载结束后再替换。
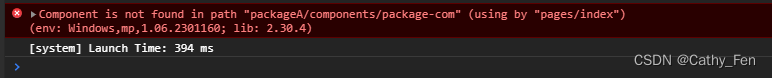
若未设置占位组件报错信息如下所示
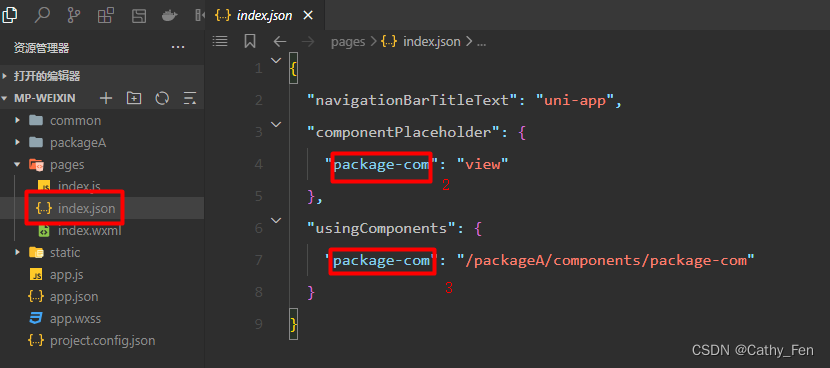
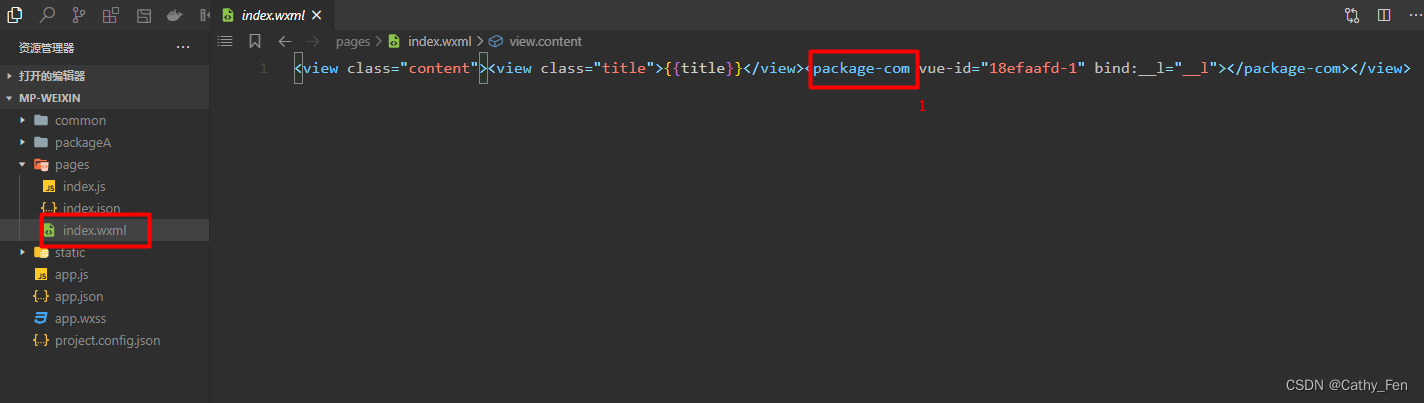
编译后,在开发者工具中,index.wxml和index.json文件如下所示3处,自定义组件名称不一致也会出现引用不成功的情况
/pages/index.wxml

/pages/index.json