QLineEdit篇
PC饱和了,跟我学Qt比较实在,哈哈哈
【1】QLineEdit简介
QLineEdit是Qt框架中的一个类,用于创建一个文本输入框,允许用户在其中输入和编辑文本内容。它是Qt中最基本、最常用的输入控件之一。
QLineEdit主要用于以下功能:
-
文本输入:用户可以在QLineEdit中输入和编辑文本内容。
-
格式验证:可以通过设置输入掩码或验证器,限制用户输入的格式,例如电话号码、日期、邮箱等。
-
密码输入:可以设置输入模式为密码模式,隐藏用户输入的字符。
-
自动补全:可以启用自动补全功能,根据已输入的内容提供匹配的建议。
-
文本变动信号:可以连接信号-槽机制,监听文本输入的变化。
-
光标操作:可以通过函数移动和控制输入框中的光标。
QLineEdit提供了一系列函数来设置和获取文本内容、设置输入掩码、验证、密码模式以及其他属性。此外,它还可以与其他控件和布局进行交互,方便地嵌入到界面中使用。
通过使用QLineEdit,你可以方便地实现文本输入和编辑的功能,并对用户输入进行限制和验证。这使得QLineEdit成为开发用户界面时不可或缺的组件之一。
【2】QLineEdit常用方法
当初次学习使用QLineEdit时,可以通过使用其不同的函数来了解其功能和使用方式。以下是一些常用的QLineEdit函数及其简单示例:
- setText(const QString &text):设置文本内容。
QLineEdit *lineEdit = new QLineEdit(this);
lineEdit->setText("Hello, world!");
- text():获取当前文本内容。
QString currentText = lineEdit->text();
- setPlaceholderText(const QString &text):设置占位文本,提示用户输入内容。
lineEdit->setPlaceholderText("Enter your name");
- setMaxLength(int length):设置最大输入长度。
lineEdit->setMaxLength(10);
- setEchoMode(QLineEdit::EchoMode mode):设置输入模式,如显示正常输入字符、密码字符等。
lineEdit->setEchoMode(QLineEdit::Password);
- setReadOnly(bool readOnly):设置是否只读,即用户无法修改文本内容。
lineEdit->setReadOnly(true);
- setValidator(const QValidator *validator):设置输入验证器,用于限制输入的格式。
QIntValidator *validator = new QIntValidator(0, 100, this); // 输入限制为0到100的整数
lineEdit->setValidator(validator);
- setAlignment(Qt::Alignment alignment):设置文本对齐方式。
lineEdit->setAlignment(Qt::AlignCenter);
- clear():清除文本内容。
lineEdit->clear();
- setEnabled(bool enabled):设置是否启用QLineEdit控件。
lineEdit->setEnabled(false);
【3】QLineEdit使用举例
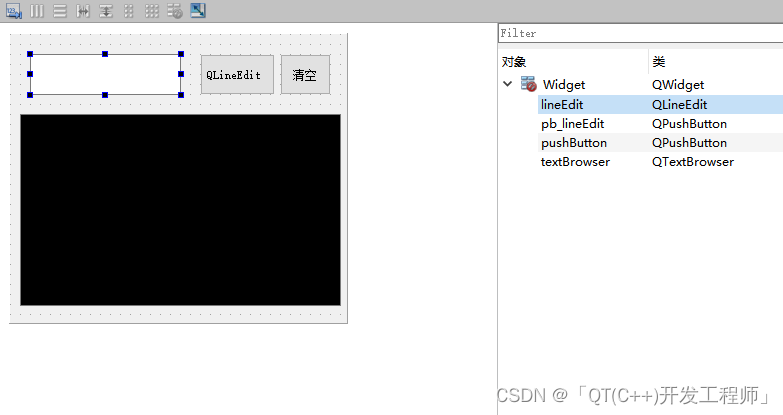
UI设计界面

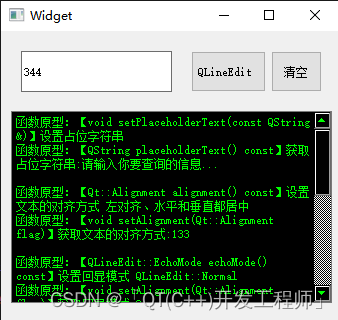
效果

头文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QDebug>
#include <QIntValidator> // int 验证器;
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_pb_lineEdit_clicked();
void on_pushButton_clicked();
void on_lineEdit_textChanged(const QString &arg1);
void on_lineEdit_textEdited(const QString &arg1);
void on_lineEdit_editingFinished();
private:
Ui::Widget *ui;
// 用户自定义
};
#endif // WIDGET_H
源文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
// QLineEdit学习
void Widget::on_pb_lineEdit_clicked()
{
// 获取和设置占位字符串
ui->lineEdit->setPlaceholderText("请输入你要查询的信息...");
ui->textBrowser->append("函数原型:【void setPlaceholderText(const QString &)】设置占位字符串");
ui->textBrowser->append("函数原型:【QString placeholderText() const】获取占位字符串:"+ui->lineEdit->placeholderText());
// 获取和设置文本的对齐方式
/* 其中,Qt::Alignment 是一个宏,常用取值如下:
Qt::AlignLeft(0x0001) 水平方向-左对齐
Qt::AlignRight(0x0002) 水平方向-右对齐
Qt::AlignHCenter(0x0004) 水平方向-居中对齐
Qt::AlignTop(0x0020)垂直方向-上对齐
Qt::AlignBottom(0x0040)垂直方向-下对齐
Qt::AlignVCenter(0x0080)垂直方向-居中对齐
Qt::AlignCenter(AlignVCenter | AlignHCenter) 垂直方向和水平方向-居中对齐
*/
ui->lineEdit->setAlignment(Qt::AlignmentFlag::AlignLeft | Qt::AlignmentFlag::AlignCenter);
ui->textBrowser->append("\r\n函数原型:【Qt::Alignment alignment() const】设置文本的对齐方式 左对齐、水平和垂直都居中");
ui->textBrowser->append("函数原型:【void setAlignment(Qt::Alignment flag)】获取文本的对齐方式:"+QString::number(ui->lineEdit->alignment()));
// 获取和设置回显模式
/* 其中,QLineEdit::EchoMode 是一个宏,有如下 4 个取值:
QLineEdit::Normal
正常模式。输入什么就显示什么,默认就是这种方式
QLineEdit::Password
密码模式。不显示实际输入的字符,而是以小圆圈代替,这样别人就无法看到输入的字符。
QLineEdit::NoEcho
无回显模式。无论输入什么内容,在文本框中都不会显示,这样别人既无法看到输入的内容,也无法知道输入字符的长度
这对于输入密码非常有用,在linux下输入密码时,就是这种模式
QLineEdit::PasswordEchoOnEdit
正在输入时显示正常模式显示,当失去焦点时以密码模式显示,也就是显示小圆圈
*/
ui->textBrowser->append("\r\n函数原型:【QLineEdit::EchoMode echoMode() const】设置回显模式 QLineEdit::Normal");
ui->lineEdit->setEchoMode(QLineEdit::EchoMode::Normal);
//ui->lineEdit->setEchoMode(QLineEdit::EchoMode::NoEcho);
//ui->lineEdit->setEchoMode(QLineEdit::EchoMode::Password);
//ui->lineEdit->setEchoMode(QLineEdit::EchoMode::PasswordEchoOnEdit);
ui->textBrowser->append("函数原型:【void setAlignment(Qt::Alignment flag)】获取回显模式:"+QString::number(ui->lineEdit->echoMode()));
// 获取和设置文本框的只读属性
ui->lineEdit->setReadOnly(false);
ui->textBrowser->append("\r\n函数原型:【void setReadOnly(bool)】设置文本框的只读属性");
ui->textBrowser->append("函数原型:【bool isReadOnly() const】获取文本框的只读属性:"+QString::number(ui->lineEdit->isReadOnly()));
// 获取和设置文本框的是否使能
ui->lineEdit->setEnabled(true);
ui->textBrowser->append("\r\n函数原型:【void setEnabled(bool)】设置文本框的不使能");
ui->textBrowser->append("函数原型:【bool isEnabled() const】获取文本框的使能值:"+QString::number(ui->lineEdit->isEnabled()));
// 设置和获取格式控制
// 接受任何字符的输入
ui->lineEdit->setInputMask("");
// 9 - 表示要求输入0-9的数字
// ;# - 表示格式字符串结束,并且未输入时显示#
//ui->lineEdit->setInputMask("99999999999;#"); // 输入11个数,每个数最大不超过9
//ui->lineEdit->setInputMask("(999) 9999-9999"); // 设置输入掩码,只允许输入格式为:(三位数字)空格四位数字-四位数字的电话号码
ui->textBrowser->append("\r\n函数原型:【void setInputMask(const QString &inputMask)】设置格式控制");
ui->textBrowser->append("函数原型:【QString inputMask() const】获取格式控制:"+ui->lineEdit->inputMask());
// 设置最大长度为10个字符
ui->lineEdit->setMaxLength(15);
//setValidator(const QValidator *validator):设置输入验证器,用于限制输入的格式。
//QIntValidator *validator = new QIntValidator(0, 100, this); // 输入限制为0到100的整数
//ui->lineEdit->setValidator(validator);
// 获取文本
ui->textBrowser->append("\r\n函数原型:【ui->lineEdit->text()】获取文本:"+ui->lineEdit->text());
}
// 清空文本框和行编辑框
void Widget::on_pushButton_clicked()
{
ui->lineEdit->clear();
ui->textBrowser->clear();
// 文本改变发射信号
ui->lineEdit->setText("textEdited");
}
// 在输入框文本改变时获取该文本
void Widget::on_lineEdit_textChanged(const QString &arg1)
{
qDebug()<<"【on_lineEdit_textChanged】arg = "<<arg1;
}
// 在文本改变时 输入或者设置都算
void Widget::on_lineEdit_textEdited(const QString &arg1)
{
qDebug()<<"【on_lineEdit_textEdited】arg = "<<arg1;
}
// 当输入完毕时,发射该信号 a、按了 enter 键 b、文本框失去焦点
void Widget::on_lineEdit_editingFinished()
{
qDebug()<<"on_lineEdit_editingFinished = "<<ui->lineEdit->text();
}
