场景需求:前端页面有个按钮,点击时候会复制一段文本,然后将复制的文本直接copy黏贴到excel表格里,就会自动形成对应的表格数据。
以下代码可以直接复制使用(有效的点赞支持一波):
copyAll () {
let tableArr = [
{
name: '张三', certno: '220381197902121201' },
{
name: '李四', certno: '220381197902121202' },
{
name: '王五', certno: '220381197902121203' },
{
name: '赵六', certno: '22038119790212123X' },
]//列表数据
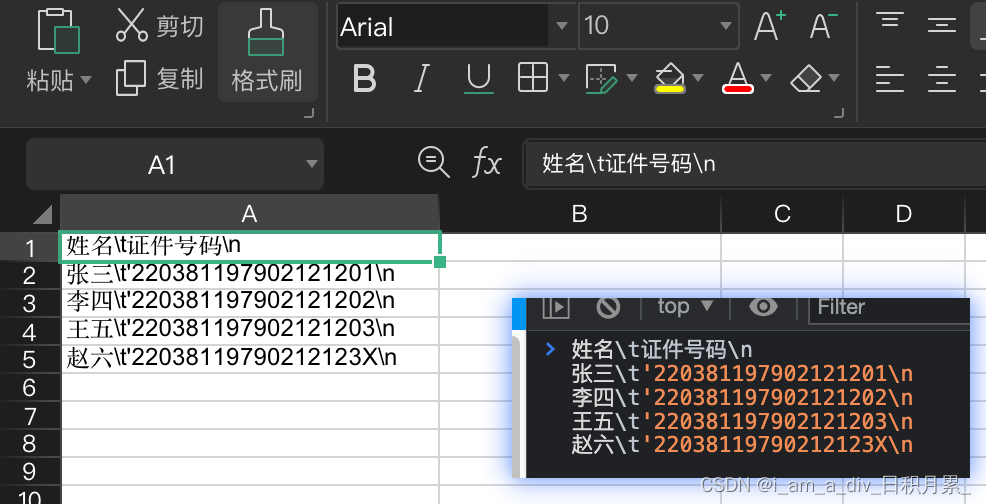
let strAll = `姓名\t证件号码\n` // \t 相当于tab键 \n 是换行符 这里写上表头
tableArr.forEach(ele => {
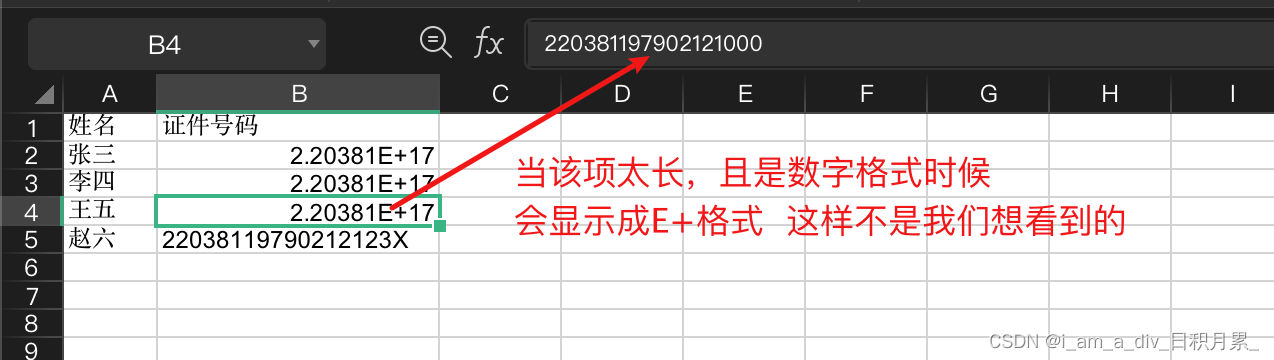
//注意这里为什么多加个字符 ' 是因为当该项是数字时候,若数字太长 在excel里是显示成E+展示不全 前面加上'后改想就变成字符串格式了 就会完全展示开
let str1 = `${
ele.name}\t'${
ele.certno}\n` //注意使用模板字符串`` 可以识别转移字符串tab键\t和换行符\n
// let str1 = `${ele.name}\t${ele.certno}\n`
// let str1 = `${ele.name}\t${123}\n`
strAll = strAll + str1 // 将其拼装成一个有格式的字符串即可
})
// 以下是复制逻辑
let oInput = document.createElement('textarea') //textarea会复制保留格式
oInput.value = strAll
document.body.appendChild(oInput)
oInput.select() // 选择对象;
document.execCommand('Copy') // 执行浏览器复制命令
this.$message({
message: '信息已复制到剪切板!',
type: 'success'
})
oInput.remove()
},
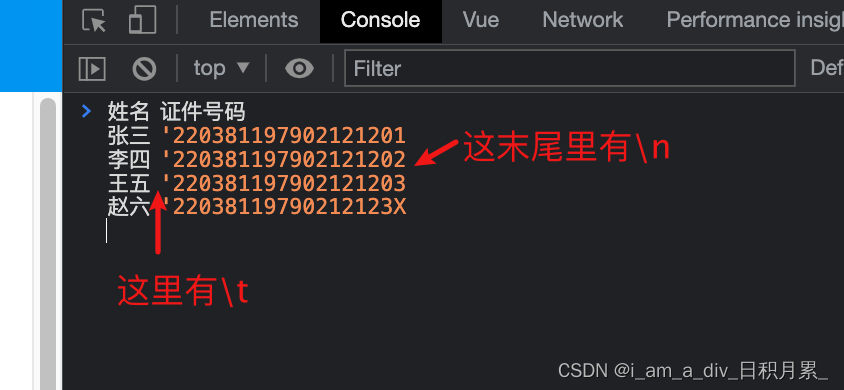
逻辑: 前端将table数据拼接成一个字符串,这个字符串在对应位置包含到tab换列键\t和换行符\n。
1.一开始我是直接将\t和\n写在字符串里,复制出来的文本就有\t和\n,但是这样是不行的,excel会直接将这些转义符理解成字符串显示出来
2.后来将\t和\n写模板字符串``里面,模板字符串会保留格式, 在复制到excel就可以生成表格了。
3.当该项是数字格式且太长时候回,会展示不全,而字符串格式可以全部展示开。 至于咋样设置成文本格式,我是凑巧点击将数字格式点成字符串后,发现前面多了个字符’ 才知道的,所以加上’ 就是字符串了。

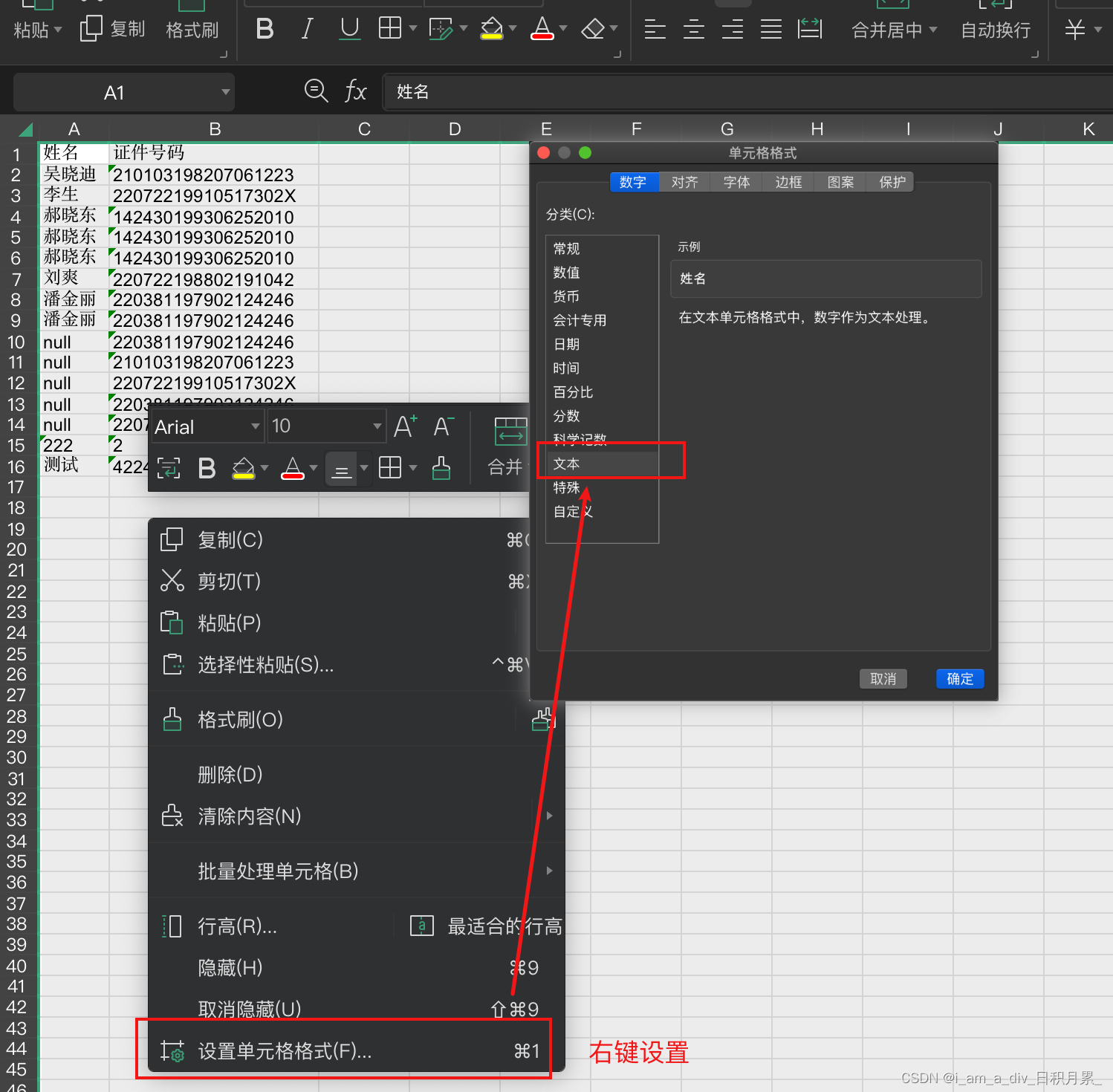
4.针对第三点,也可以不加’ 但是需要黏贴excel表前,需要将整个excel表设置为文本格式。